MAMPの設定方法
2011.02.21
この記事は最終更新日から1年以上が経過しています。
MAMPはアプリケーションフォルダにドラッグ&ドロップするだけで
Apache,PHP , MySQL を Mac OSX にインストールすることができるアプリケーションです。
名前の由来はそのままMac ,Apache,MySQL,PHPの頭文字を取ったのが由来です。
MAMP
http://www.mamp.info/en/index.html
設定方法
難しい事は有りません。
インストールして、アプリケーションフォルダに放り込めば使用可能となります。
設定しない状態はApacheのポートが8888、MySQLのポートが8889となっています。
http://localhost:8888/でドキュメントルートを開くことができます。
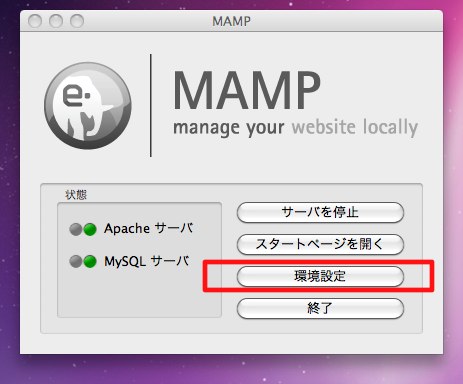
これを
環境設定 > ポート
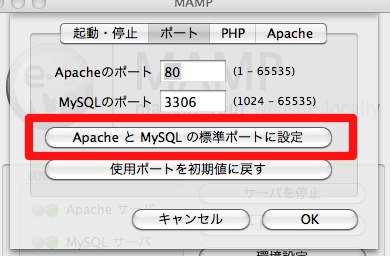
これをクリックすることによって
Apache のポート80
MySQLのポート 3306 に変更します。
これによってhttp://localhost:8888からhttp://localhost/へと変更します。
ドキュメントルートの変更
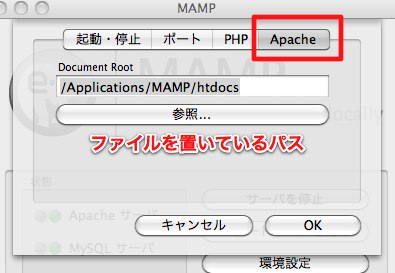
また、ドキュメントルートの変更は
環境設定 > Apache
で変更できます。ファイルを置いているパスに変更しましょう。
バーチャルホストの設定
また、バーチャルホストの設定は
/Application/MAMP/conf/apache にある
httpd.conf を編集します。
末尾に以下のように追記していきます。
<Directory "/Users/<username>/test"> Options All Order Deny,Allow Deny from all Allow from localhost </Directory>
NameVirtualHost *:80
<VirtualHost *:80> DocumentRoot "/Users/<username>/test/example" ServerName example.localhost </VirtualHost>
usernameはPCのユーザー名をそれ以下は任意のフォルダをパスを記述。
/private/etc ディレクトリにあるhosts というファイルを
テキストエディタ等で編集しホストを追加していきます。
127.0.0.1 localhost 127.0.0.1 example.localhost
MAMP のコントロールパネルから Apache を再起動すれば完了です。
プロジェクトが増える度に、
<VirtualHost *:80> DocumentRoot "/Users/<username>/test/example2" ServerName example2.localhost </VirtualHost>
127.0.0.1 example2.localhost
とそれぞれ追加していけばよろしいです。
PHP SSI等 設定
/Application/MAMP/conf/apache にある httpd.conf を編集します。
また、MAMP で SSI を利用する場合はhttpd.conf 内の関連記述が
以下のようにコメントアウトされているので、
#AddType text/html .shtml #AddOutputFilter INCLUDES .shtml
上記の頭の#を削除し
AddType text/html .shtml AddOutputFilter INCLUDES .shtml .html .htm .php
必要に応じて AddOutputFilter 行の末尾に使用するファイルの拡張子を追加すれば、インクルード文等が使えるようになります。
また、
AddType application/x-httpd-php .php
こちらも以下のように変更。ない場合は追加。
AddType application/x-httpd-php .php .html .htm
こちらを追加すればhtml拡張子のまま、PHPを実行することが可能となります。
よし、インクルード可能!と思いきや、インクルードできない。。
まだ設定が必要でした。。
Options ディレクティブに Includes を追加して SSI を許可する必要があります。
編集ファイルは/Application/MAMP/conf/apache にある httpd.conf を編集します。
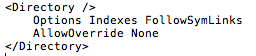
Options Indexes FollowSymLinksで検索すると、以下のところにひっかると思うので、
これを以下のように修正。None → Allに変更
<Directory /> Options Indexes FollowSymLinks AllowOverride All </Directory>
よしゃーインクルード出来たぁ〜!と。
個別にSSI有効設定
上記の「Options Indexes FollowSymLinks」の後に「ExecCGI Includes」を追記することでSSI が有効になるのですがこれだと全てのバーチャルホストで有効になってしまいます。
関係ないバーチャルホストはSSI を有効にしたくない時は個別に設定!
手段は2つ。
1. .htaccess で設定
2. httpd.conf で Directory を指定して設定
.htaccess で設定する場合は「Options +Includes」と記述します。
今回は 2番目の方法で設定します。
編集ファイルは/Application/MAMP/conf/apache にある httpd.conf を編集します。
<Directory "/Users/ユーザ名/www/ローカルホスト名/htdocs"> Options Indexes FollowSymLinks ExecCGI Includes </Directory>
ユーザー名とローカルホスト名は任意で。
これで個別にSSIを有効にするかどうかを振り分ける事ができます。
インクルード文に限らず、htmlファイルのままPHPを実行したい場合は
AddType application/x-httpd-php .htm .html
こちらを追加すればhtml拡張子のまま、PHPを実行することが可能となります。
.htaccessなどで使用例