css3をつかっちゃいなよ。の件(ボタンデザイン編)
2011.02.19
この記事は最終更新日から1年以上が経過しています。
もうかなりcss3を導入されているサイトが増えて来ていると思いますが、
ここでもう一回おさらいをしちゃったりしましょう。
CSS3で何が出来る??
・デザインの実装が画像を使用せず実装化
・Flash、jsを使用せずアニメーション化
と2点。
あれ?意外に思いつかなかった。(笑)
でもこの2点かなり重要です。
この2点が行える事によってかなりの実装の幅が増えました。
では実際に使用しましょう。
使用の注意点
デフォルトで使用可能なのは(先行実装されているブラウザ)、
現段階webkit,moz,operaなどのブラウザ。IEに至っては一部使用可能ですが、
ほぼ使用出来ないと思っていただければ。。。
使用する際、ベンダープレフィックスというものが必要で、
ハックという認識で間違いないかと。
【各ブラウザのベンダープレフィックス】
-moz- Firefox
-webkit- Google Chrome、Safari
-o- Opera
-ms- Internet Explorer
では実際にボタンの実装をcss3でのボタンを行います。
CSS3でのボタンの実装
ここではwebkit(safari,Google Chrome)を対象に行います。
【HTML】
<a href="#">ボタン</a>
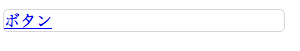
この状態、
【ブラウザ表示】
から
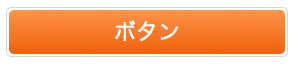
【画像】(デザイナーさんからあがってきたデザインとか)
この状態のボタンの実装をcss3で行います。
まず、親要素のpタグでボタンの白枠の再現を
【CSS】
.btn {
width:280px;
background:#fff;
border:#d6d6d6 1px solid;
-webkit-border-radius:5px;
}
難しくはありません。CSS3プロパティは-webkit-border-radius:5px;の一つのみ使用してます。
このプロパティによって、webkit(safari,Google Chrome)のブラウザは角丸のボーダーを
引く事が可能になります。
【ブラウザ表示】
それでは、中のa要素にグラデーションのプロパティを追加します。
グラデーションプロパティについてはこちらを参照に
CSS3 グラデーション(gradient)の指定方法
.btn > a {
background: -webkit-gradient(linear,left top,left bottom,from(#FE9448),to(#F0610A));
}
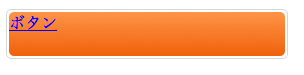
a要素にグラデーションの値を追加しました。
【ブラウザ表示】
まだ良く分けの分からない状態です(笑)
ちなみに .btn > a の >は子セレクタと言われるもので、クラスセレクタbtnの子要素に
該当するものにプロパティを適応させます。
パフォーマンス向上がはかれます。
では、デザインの様に整形。
.btn > a {
display:block;
margin:2px;
height:44px;
background: -webkit-gradient(linear,left top,left bottom,from(#FE9448),to(#F0610A));
-webkit-border-radius: 5px;
}
【ブラウザ表示】
ぬおぉ〜近づいてきましたよぉ〜!a要素も角丸にするのを忘れずに。
ではテキストの部分を整形。
.btn > a {
display:block;
margin:2px;
height:44px;
background: -webkit-gradient(linear,left top,left bottom,from(#FE9448),to(#F0610A));
-webkit-border-radius:5px;
line-height:44px;
text-align:center;
text-decoration:none;
color:#FFF;
font-size:22px;
font-family:"ヒラギノ角ゴ Pro W3", "Hiragino Kaku Gothic Pro", sans-serif;
}
追加したプロパティは、
すると、
【ブラウザ表示】
ぬおぉ〜〜ほぼ完成ぃ??
あとはシャドウを追加、.btnとテキスト部分にシャドウを追加!それぞれ
.btn {
-webkit-box-shadow:rgba(0,0,0,0.6)1px 1px 2px;
}
.btn > a {
text-shadow:rgba(0,0,0,0.6)1px 1px 2px;
}
を追加。すると、
【ブラウザ表示】
完成ぃ!!!
css3でのボタンの実装でした。
デモページはこちらからcss3でのボタン実装
(webkit(safari,Google Chrome)のブラウザのみの表示となります!)
次回は疑似要素を使って光沢のあるボタンの実装を書ければと思ってます。