
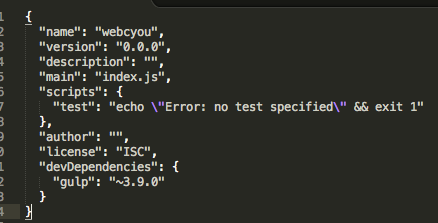
Grunt.jsからgulp.jsに移行したら捗った件。 gulp移行のまとめ
JavaScript
2015.07.06

「Band's」スマートフォン版リリースしました!
スマートフォン
2015.06.24

webサービス始めました! LaravelとAngular.jsなどなど使ってね。
JavaScript
2015.03.01

AngularJS + TypeScript で スターアイコン作成
JavaScript
2014.12.23

Type Script + AngularJS でサイト制作 備忘録
JavaScript
2014.08.05

Android端末 ADBコマンド webインスペクタのデバッグ方法
Android
2014.07.28

HTML5 Japan Cup どうやらダメでした。
イベント
2014.07.21

プログラムの中身が見れる「jsdo.it」で、天才的な猛者のWeb作品10選を集めてみた! で、私の作品が紹介されましたぁ!
イベント
2014.03.30

最速爆速 jsフレームワーク スマートフォンにも最適 Vanilla JS
JavaScript
2014.02.15

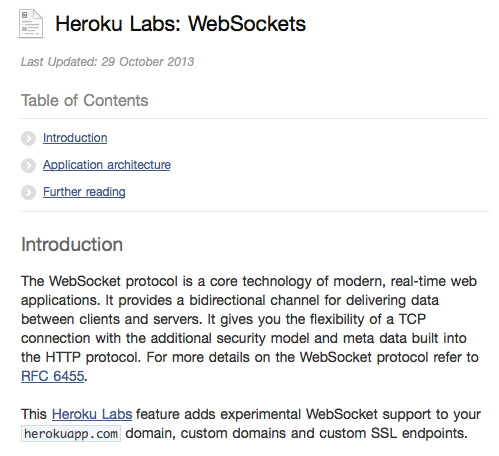
Node.js が使える! 無料ホスティングサービス 「Heroku」利用方法
JavaScript
2014.01.17

2013年 web帳 アクセスランキング ベスト10 記事まとめ
イベント
2013.12.29

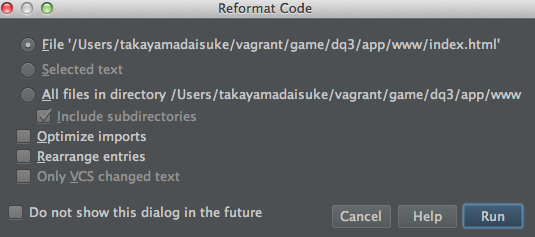
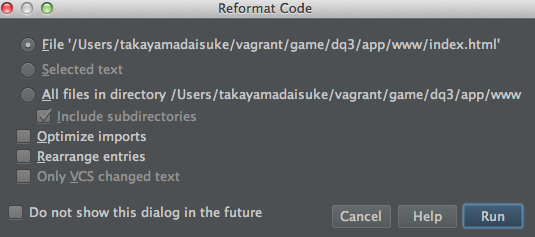
フロントエンドが最強PHP IDE(統合開発環境)と呼ばれる PhpStormを使った件
tool
2013.12.20

【JS】【保存版】underscore.js の使用方法 まとめ Utility Functions & Chaining
JavaScript
2013.11.24

【JS】【保存版】underscore.js の使用方法 まとめ Object Functions
JavaScript
2013.11.24

【JS】【保存版】underscore.js の使用方法 まとめ Array Functions
JavaScript
2013.11.24

【JS】【保存版】underscore.js の使用方法 まとめ Collection Functions
JavaScript
2013.11.19

【JS】【保存版】underscore.js の使用方法 まとめ Function Functions
JavaScript
2013.11.02

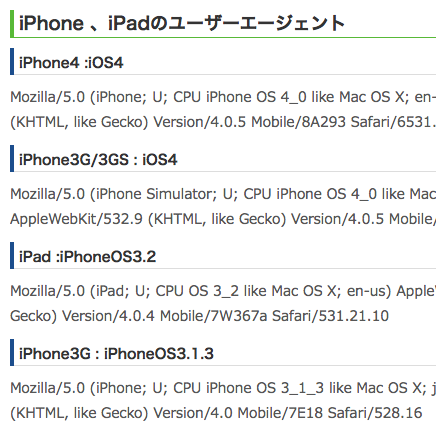
【保存版】スマートフォン制作でよく使うJavaScript まとめ
JavaScript
2013.10.21

Javascript クロージャ 配列で取得 要素の順番取得
JavaScript
2013.05.26

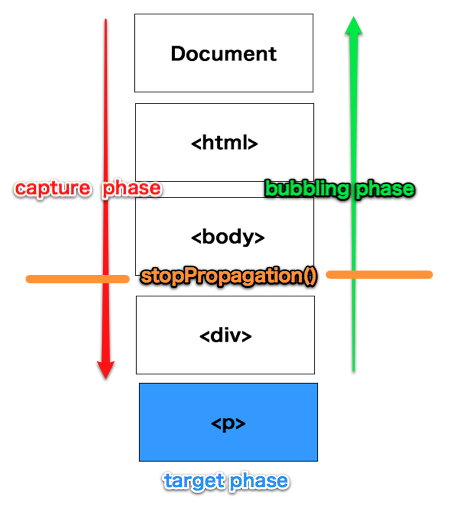
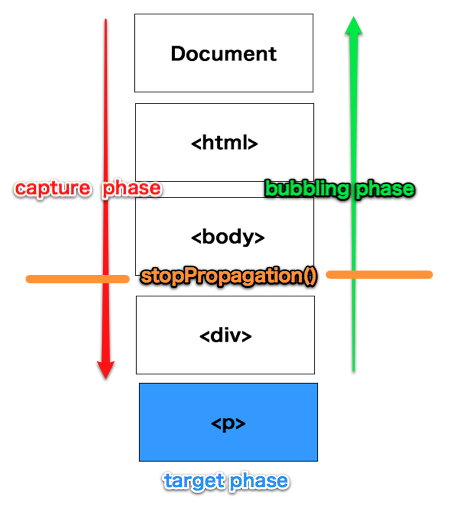
Javascript addEventListener イベント伝播
JavaScript
2013.04.07

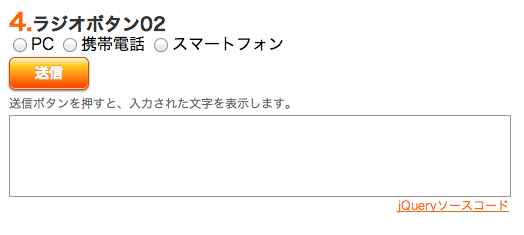
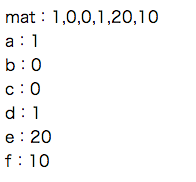
JavaScript JSON Ajax JSON.parseとevel関数 スマートフォンUI例
JavaScript
2013.04.07

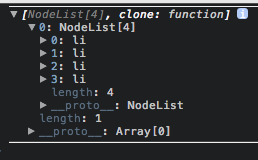
スマートフォンUI 要素並び替え(配列複製)JavaScript cloneNode
JavaScript
2013.04.06

今、話題のソーシャルゲームをHTML5で作ろう
HTML5
2012.11.05

JavaScript class取得 getElementByClassNameとquerySelector
JavaScript
2012.10.30

JavaScript HTML5で追加された classList API
JavaScript
2012.10.30

SPEC vol.5に参加しております。とりあえず完了
イベント
2012.09.15

JavaScriptでCSS3スタイル設定 : css3とJavaScriptの連携
JavaScript
2012.03.20

PhoneGap HTML5 CSS3 JavaScriptでネイティブ スマフォンアプリ作成
スマートフォン
2012.01.12

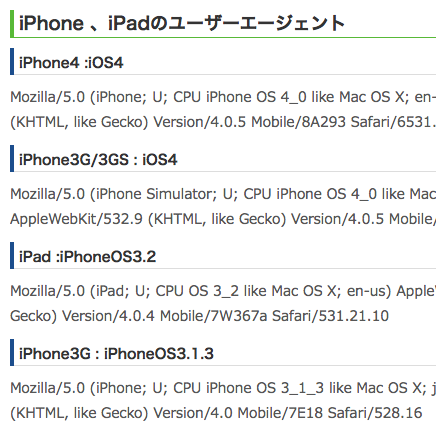
jQuery mobile の使い方 iPhoneサイトに便利
iPhone
2011.09.20
 う、動くぞ! M1 Mac(Big Sur)で PS2ソフトを遊ぶ。PCSX2 Mac版を起動
う、動くぞ! M1 Mac(Big Sur)で PS2ソフトを遊ぶ。PCSX2 Mac版を起動  Mac用 エミュレーター 「OpenEmu」が、V2.2リリース!GameCube対応して更に神アプリ進化!
Mac用 エミュレーター 「OpenEmu」が、V2.2リリース!GameCube対応して更に神アプリ進化!  Kindle Fire HD 8 にLinuxを導入して扱えるようにする。超コスパ Linux タブレット構築方法!!
Kindle Fire HD 8 にLinuxを導入して扱えるようにする。超コスパ Linux タブレット構築方法!!  5分で覚えるAI Minimax(ミニマックス)法とalpha-beta法
5分で覚えるAI Minimax(ミニマックス)法とalpha-beta法  Ubuntu 20.04 LTS サーバ構築 – Postfix SASL認証
Ubuntu 20.04 LTS サーバ構築 – Postfix SASL認証  Ubuntu 20.04 LTS サーバ構築 – Postfixインストール
Ubuntu 20.04 LTS サーバ構築 – Postfixインストール  MacでWindowsアプリ(TeraPad)を動かす(Wine 4.0.3)
MacでWindowsアプリ(TeraPad)を動かす(Wine 4.0.3)  Ubuntu 20.04 LTS サーバ構築 – DKIM、DMARCを設定する
Ubuntu 20.04 LTS サーバ構築 – DKIM、DMARCを設定する  Ubuntu 18.04 LTSで OpenGL開発
Ubuntu 18.04 LTSで OpenGL開発  Chromebookに、Ubuntu (Xubuntu)をインストールしたあとの日本語入力設定
Chromebookに、Ubuntu (Xubuntu)をインストールしたあとの日本語入力設定