2022 VIVA JS World Cup 開幕!! 〜 Vue3で作るサッカーゲーム 〜
JavaScript
2022.12.24

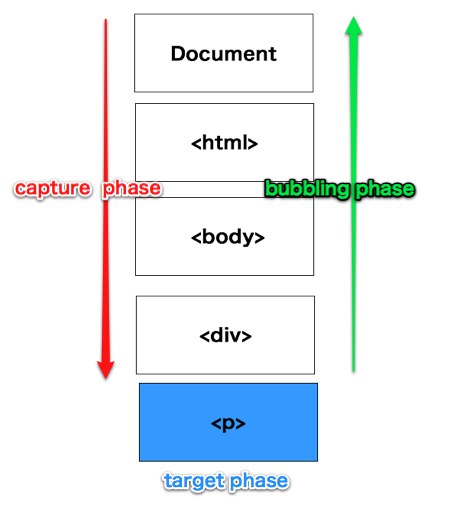
OAuthのフローを可視化できるツールを作ってみました。
JavaScript
2020.05.17

令和の時代に、JavaScriptで Shift-JISファイル作成 全銀データフォーマットに対応する。
JavaScript
2020.03.03

インターネットにて世論調査を行う「世論Web」サービスを始めてみました。
JavaScript
2020.01.31

年末のレトロゲーム熱の際、ファミコンソフト一覧パッケージ作ってました。
JavaScript
2020.01.24

あと10日で「jsdo.it」のサービスが終わってしまう!! ソースダウンロードまだの方は急げぇ〜!
JavaScript
2019.10.21

「二段階認証?」という方も 5分で覚える パスワードレス WebAuthnのまとめ
JavaScript
2019.07.07

上級者向け JavaScript 問題集 「javascript-questions」日本語翻訳担当してます。
JavaScript
2019.06.22

SPAサイトでの認証認可 JWT✗Rails5✗Nuxt.js
JavaScript
2019.03.24

Nuxt.js と auth-module (@nuxtjs/auth)で、JWT(JSON Web Tokens)& OAuth 認証 ログイン
JavaScript
2019.02.21

ブラウザフィンガープリントは、Cookieの代用となるのか? JSライブラリ Fingerprintjs2など。
JavaScript
2019.02.03

Vue.jsでSPA、Vuex使用するなら Nuxt.jsが超絶便利な件。
JavaScript
2018.12.23

nodeのない環境にnodeを導入(HTML5ゲームも提供)し続け、1年数ヶ月経過後、かなり開発環境が整ってきたお話。
JavaScript
2018.09.26

Vue.js + SSR (Universal JavaScript)環境を、「NUXT.js」でサクッと構築する方法。
JavaScript
2017.10.09

フロントエンド開発が捗る JSON Serverについて
JavaScript
2017.07.10

技術書、参考書のしおりには【BOOK DARTS】がオススメ!
JavaScript
2017.07.01

会社で npm Private導入して、1ヶ月で8個ほどパッケージ作成したお話。
JavaScript
2017.06.02

Vue.js が予想以上に良かったので、既存WordPressに導入。Vue.js (vue-class-component) + TypeScript + WordPress で作る、記事読み込み component 「実装編」
JavaScript
2017.03.26

Vue.js が予想以上に良かったので、既存WordPressに導入。Vue.js (vue-class-component) + TypeScript + WordPress で作る、記事読み込み component 「環境構築編」
JavaScript
2017.02.21

Facebook製 JavaScript 関数ライブラリ。Immutable.js がいい感じ!
JavaScript
2016.07.31

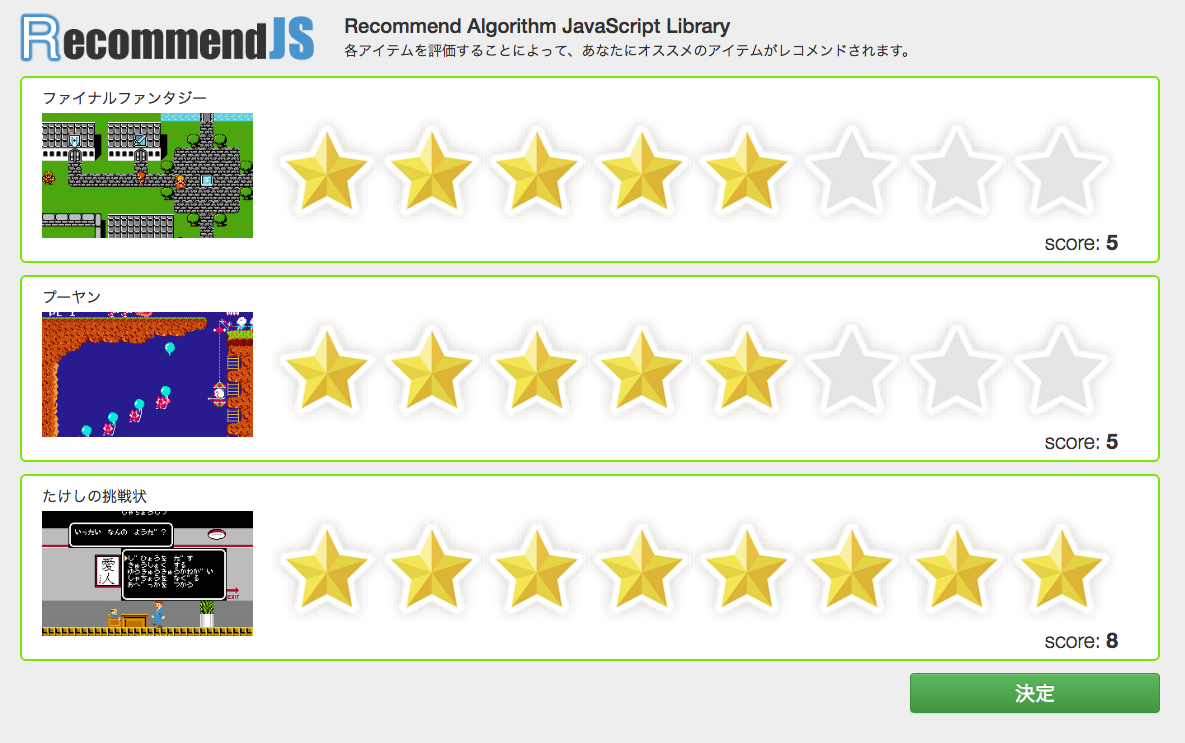
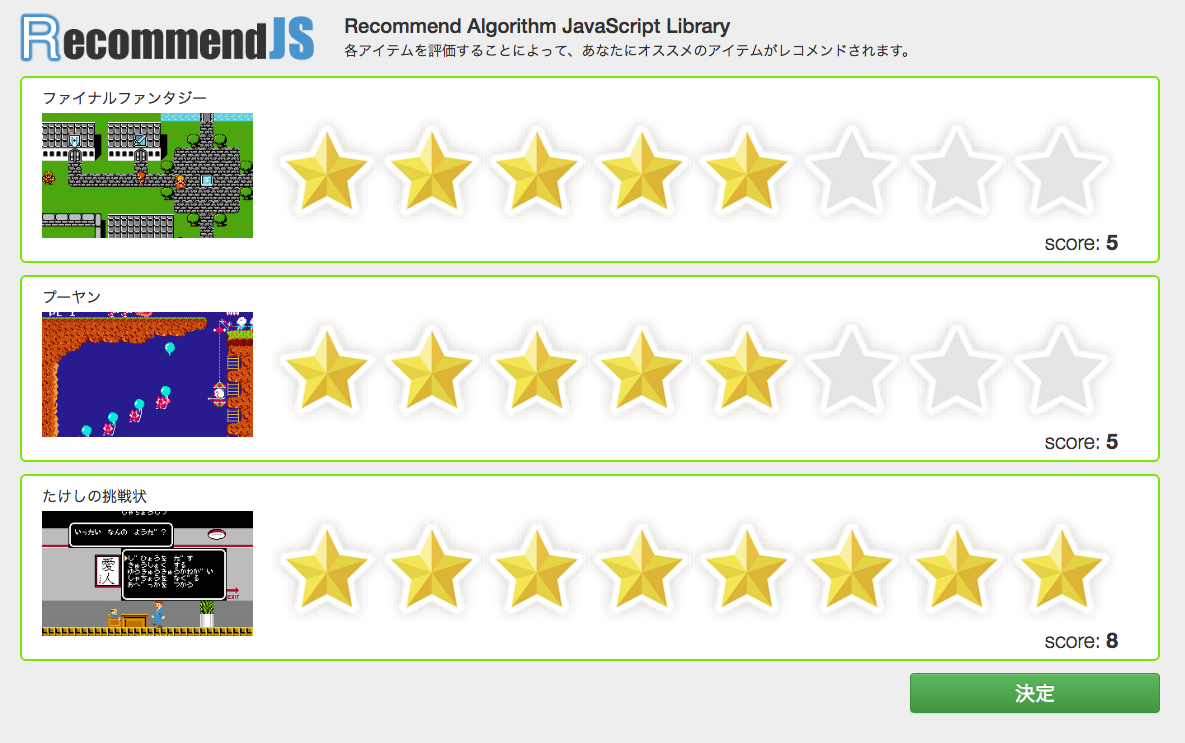
【JS】フロントでレコメンドアルゴリズムを簡単実装できるJavaScriptライブラリ「RecommendJS」を公開しました。
JavaScript
2016.05.30

JavaScript ビット演算・ビットマスクについてまとめてみました。
JavaScript
2016.03.15

マテリアルデザイン対応!タッチ、クリックでエフェクト。RippleEffectJSを公開しました!
JavaScript
2016.02.01

JavaScript / Node.js 開発に便利!! javascript-state-machine を使ってみました。
JavaScript
2015.12.26

あなたの書くコード「クソソース」になっていませんか?「クソース」と言われない為の1歩。 そのまとめ
JavaScript
2015.12.20

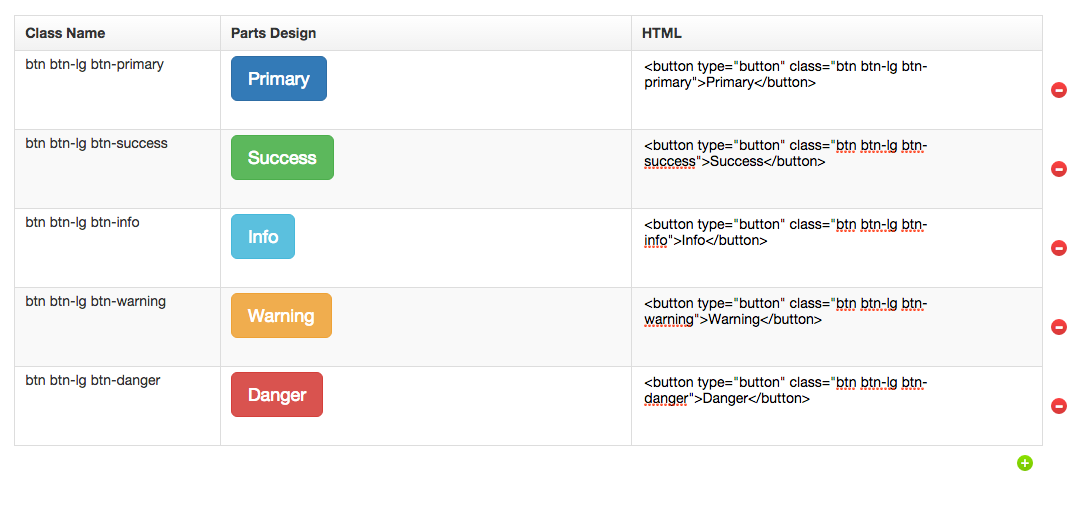
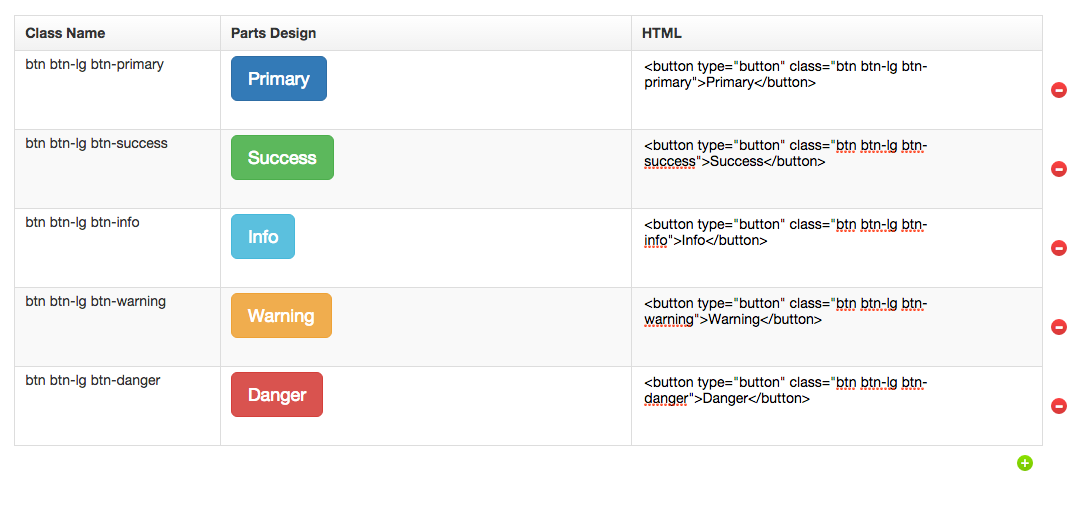
フロントエンド開発支援ツール UIパーツを管理する「UI Parts Manager」を公開しました!
JavaScript
2015.12.10

webページをclipできるサービス「Clipper」を公開しました! Rails4 + haml + Coffee + React etc..で作成
JavaScript
2015.11.17

ゲームの会話シーンを簡単実装できる JavaScript ライブラリ「MessageViewJS」を公開しました!
JavaScript
2015.09.14

JavaScript AnimationEnd event の小話
JavaScript
2015.09.05