FLEXISPOT E3で作るスタンディング PCデスク
2022.09.18
この記事は最終更新日から1年以上が経過しています。

どもです。
やっとです。やっと。
やっとこさ、重い腰と重い天板持ち上げて新しくスタンディングデスクを作成したので、今回はその軌跡を公開していきます。
というのも、まずスタンディングデスクの足である、「FLEXISPOT E3」を購入したのですが、購入した日はなんと、2021年 6月 Amazonプライムデーで購入した訳で、1年以上前の話です。
定価 45,000円 → 31,500円 と13500円 OFFということで勢いで購入しました。
そう。これ、脚のみなのですよね。
天板もウォールナットの天板を購入し、一旦デスクが完成しましたのでその過程などご紹介させて頂きますー。
これまでのデスク
これまで使用していたデスクはこちら。

そう。イケアのデスクを使用していたのですが、いつから使用していたかというと、
過去の写真みたら2012年に購入して、いままで使用したのですね。。
約10年間。結構使用したな。お世話になりました。
しかもこのデスク、安いな。コスパ最高でしたね。
2012年

購入時は勿論、新品でしたが、10年も使用すると、
10年後

それなりにボロボロ。デスク上もグチャグチャですねw
デスク上も整理し、ちょっと、おしゃれにしたい。
しかも、奥行きがあまりないので、奥行きも広げて、本なども広げれるスペースがほしい。。
ということで、奥行きもあって、横幅もレイアウトに合うようなサイズで天板を購入しました。
天板購入
天板購入、天板作成は主にこちらのyoutubeを参考にしました。
非常に参考になり、助かりました!ありがとうございます!mm
天板制作の際、参考にさせて頂いたyoutube
購入した天板は、ウォールナット無垢材。
サイズはそれぞれ、厚み 30mm、幅 1550mm、奥行き 750mm
とやや奥行きを取った形となります。
こちらのショップで購入し、注文より約1ヶ月程で自宅に届きました。
木材通販のマルトクショップ
値段は、税込み、69,550円。
ウッドショックの影響で木材も高騰しておりまして、購入のタイミングを見計らっていたのですが、前見た時は 6万前後だったはずだったのですが、いつの間にか1万円程上がってしまって、もう辛抱ならぬと購入に至りました。。
天板作成に購入した材料などはこちらです。材料は主に島忠で購入しました。
材料一覧
| 商品名 | 値段 |
|---|---|
| 紙やすり 180番 | 98円(49円 × 2) |
| 紙やすり 240番 | 98円(49円 × 2) |
| 紙やすり 400番 | 98円(49円 × 2) |
| ブライワックス 370G クリヤー | 3,980円 |
| ワトコオイル 200M W-01 ナチュラル | 1,180円 |
| 養生シート | 173円 |
| 刷毛 | 272円 |
| 馬毛ブラシ | 745円 |
| 塗料皿 | 129円 |
| 滑り止め手袋 | 272円 |
| ゴム手袋 | 195円 |
合計、7,242円。ワックス(ブラシ)などがちょっとお金かかりました。
では早速作成していきます。
購入時の天板はこのような感じになっています。

始めに240番のヤスリで木目に沿ってヤスリがけしていきます。
その後、180番のヤスリで角の部分の面取りも行っていきます。
終わったら、天板を硬く絞ったウエスで拭いていきます。

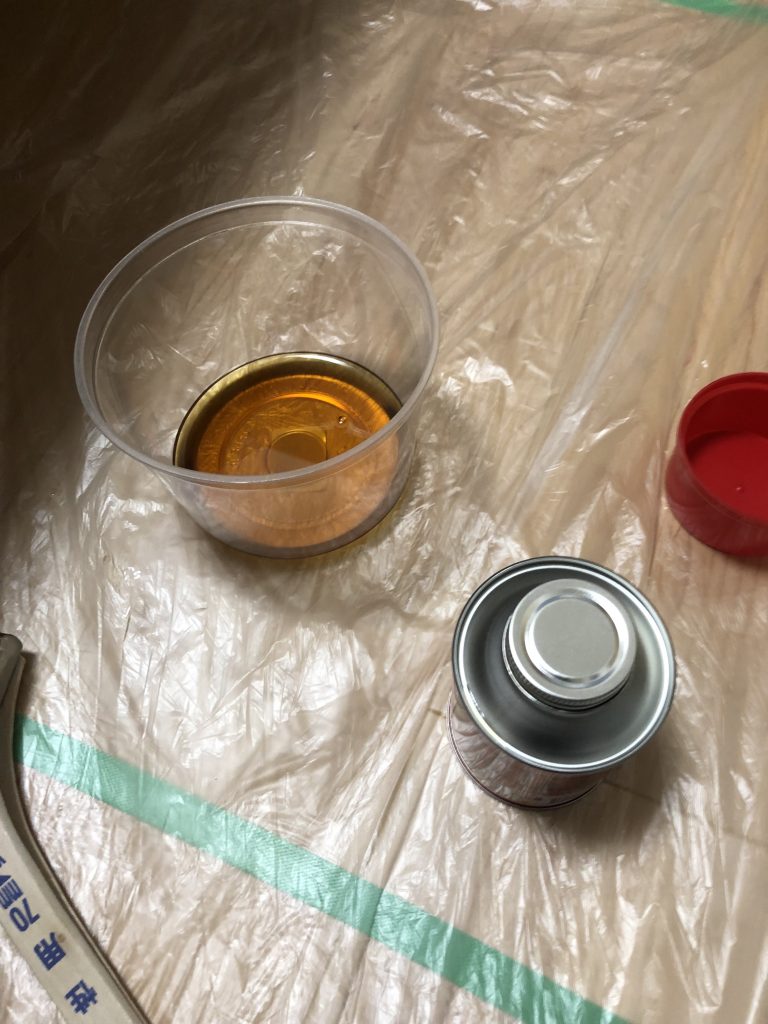
ワトコオイルの1回目の塗装を始めていきます。

1回目の塗装後、30分乾燥 → 拭き取り → 1時間乾燥
2回目の塗装は1回目の3分の1から4分の1程度の量で塗装していきます。

2回目塗装後は、すぐに濡れた状態で400番の耐水ヤスリを使って研磨します。
研磨後に残っている塗料をウエスで拭き取り、1時間後再度拭き取り、その後24時間乾燥させます。

一晩寝かしてブライワックスをウエスを使ってワックスがけを行っていきます。
馬毛ブラシを使って(動画では豚毛ブラシですがなかったので)こすります。
最後に乾拭きして完成。

天板の塗装などが終わりましたので、脚をつけていきます。
「FLEXISPOT E3」の中身はこのような感じ。
天板もクソ重いのですが、脚も結構重いです。

取り付け完了したところです。
天板、脚と両方重たいのでとてもじゃないけど一人で持ちあげられないので嫁に手伝ってもらう。

とにかく、糞重い。重い上に、サイズギリギリにしたので、スペースに入れるため色々と家具を動かさないと行けない羽目に。
とほほ。
夜な夜な、ベットや本棚を移動し、どうにかこうにか、スペースに作成したデスクを入れていく。

おぉ。いい感じ。
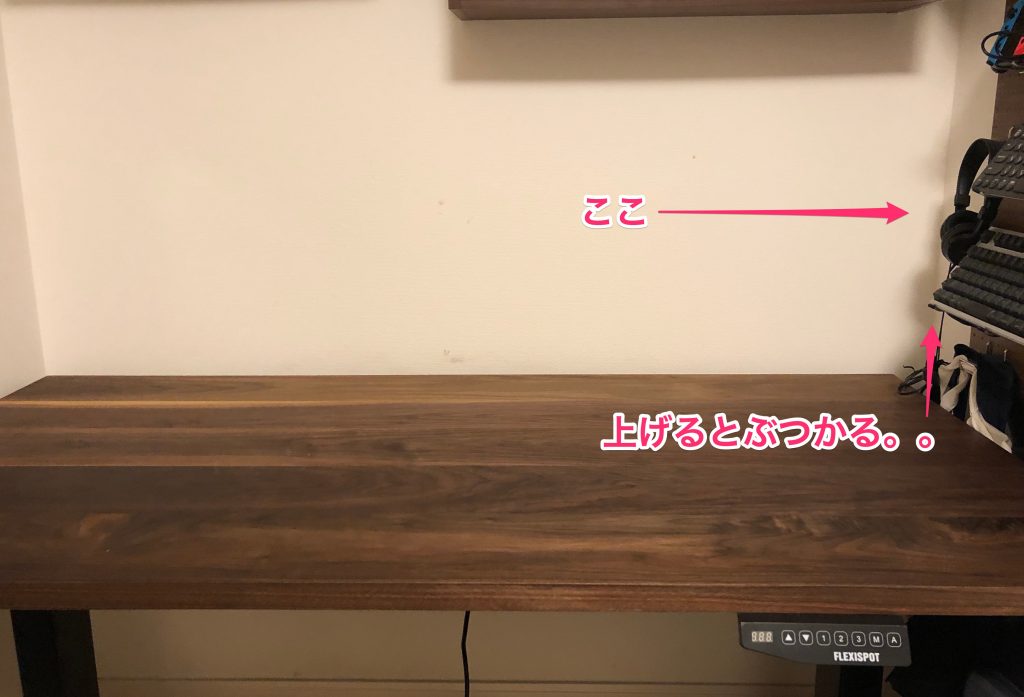
ただ、これ。自動昇降デスクなのですが、横の有孔ボードに飾っているキーボードなど接触し気軽に上げ下げできないことに気がつく。ジーザス。
もう少し、小さいサイズの天板でも良かったかも。。
しばらく、昇降機能は封印することに。

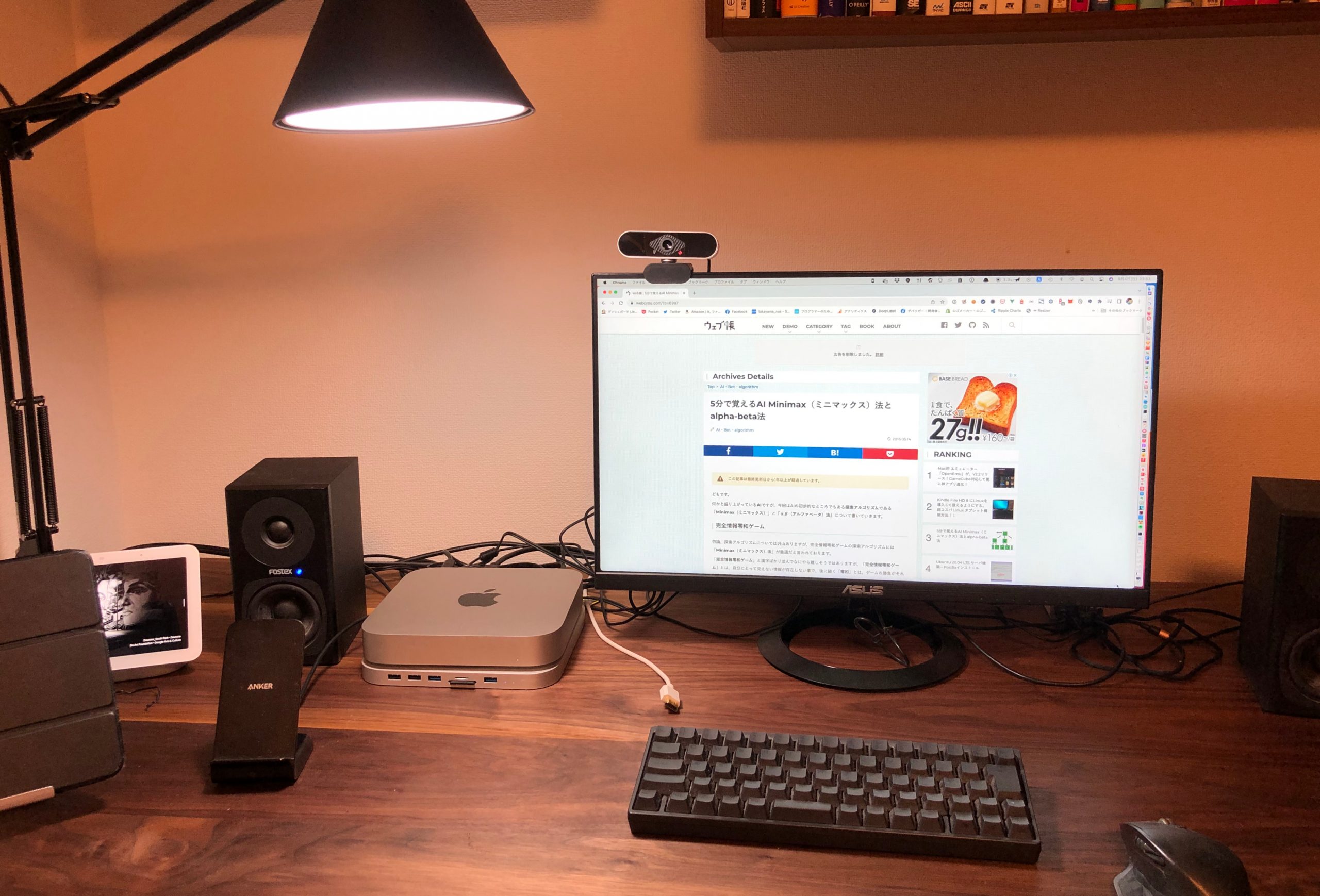
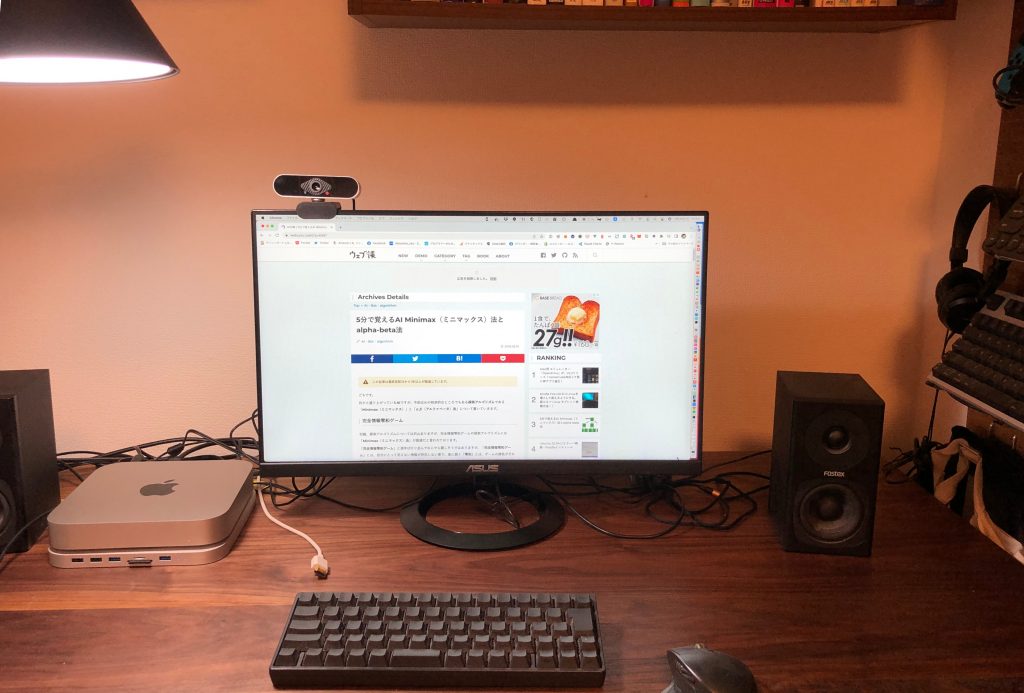
これまで置いていたものをとりあえずセッティングしてみる。
うーん。いい感じではあるが、なんかやっぱりまだごちゃってますね。

こちらも、2021年 6月 Amazonプライムデーに購入したおいた、山田照明をつけてみたところ。
雰囲気出ていい感じですね。

やはり、まだまだ、コードもグチャグチャで、デスク上もスッキリしたいところ。
実はコード整理アイテムも購入していてせっせと整理を行っているところなので、年内にはコードもスッキリした状態のデスクを完成させたいと思っておりますので、完成したらまた記事でも書こうかなと思っております。
快適なデスクを完成させ、このデスクも長年使って行こうと思います。
参考にでもなればと。
ではではぁ。