アーキテクチャConference 2024に参加してきました。
2024.11.28
この記事は最終更新日から1年以上が経過しています。

どもです。
先日、26日(火)に有給頂き、浜松町コンベンションホール & Hybird スタジオにて開催されたアーキテクチャConference 2024に参加してきましたので、その様子やログをつらつらと書かせていただきます。
生Neal Fordに会える!?
そう、今回の目玉は何と言ってもNeal Ford氏来日ということで、期待を胸に会場へ足を運んだ訳なのです。
え? Neal Ford氏って誰?
さ、さてはあなたはエンジニアではないな!
あ。煽ってすみません。
Neal Ford氏はThoughtwork社 ディレクター、ソフトウェアアーキテクトで、
ソフトウェアアーキテクチャに関わる書籍「ソフトウェアアーキテクチャ・ハードパーツ」「分散アーキテクチャのためのトレードオフ分析」「ソフトウェアアーキテクチャの基礎」などの著者になります。
昨今のソフトウェアアーキテクトの盛り上がりにも一役買っている存在だと思っております。
自分も「ソフトウェアアーキテクチャの基礎」きっかけで知ることとなったので(ペーペー)かなり昔から知っていたといった訳でもないのですが、書籍の中で思っていたことなどを的確に言語化されていて、自分との答え合わせができた感じで非常に心がスッキリした書籍だったのですっかりのめり込んでしまいました。
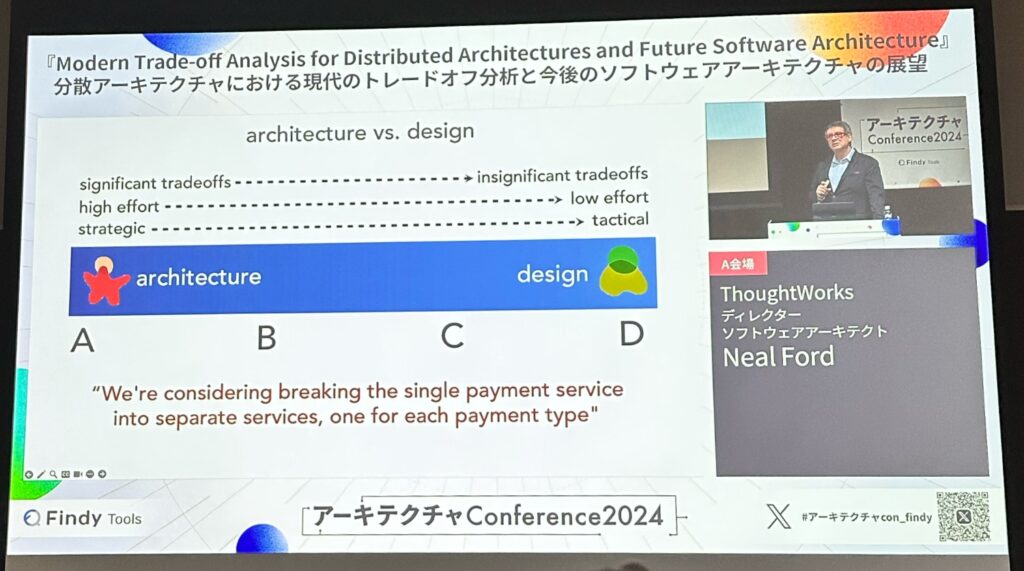
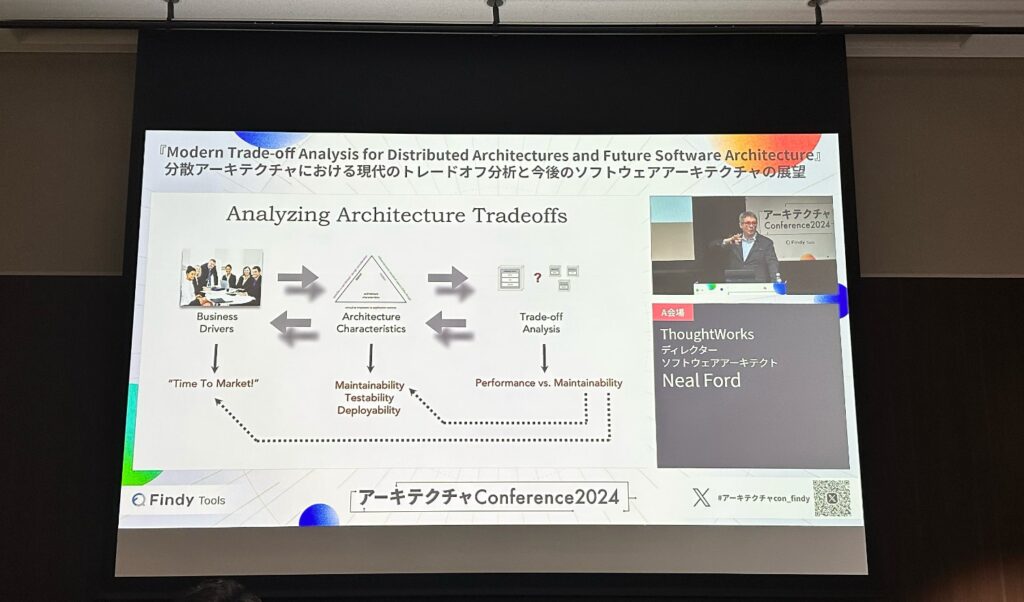
分散アーキテクチャにおける現代のトレードオフ分析と今後のソフトウェアアーキテクチャの展望
さて、朝一の基調講演は、Neal氏の講演ということで期待に胸に会場へと向かったのですが、着いたのは開始前5分くらい。

受付に並ぶ列。なんか人多いな。
このカンファレンスに2000名以上参加!?
人が多いわけで(どうやらリアルでは800名以上参加。)
なんかエンジニアがこれだけ集まるカンファレンス久々だ。。
Neal氏を生で見れるぞ!と思いきや、案内されたのはサテライト会場…

おい。リモートと変わらないぞ w
と思いつつも、すぐにお話にしっかり聞き入ってしまう。
何と言っても、翻訳者がすごい!!w
同時通訳していて、海外の政治声明をテレビで見ているみたいな感覚になる。
何がすごいって、通常のお話ではなく、ガンガン開発用語入ってくるのにほぼリアルタイムに通訳されるのは、さすがプロだなと思いました。(そこすか?w)
肝心のNeal氏のお言葉は、「全てはトレードオフ」はい。きた。
そうです。
アーキテクチャを導入する。って単純な話ではありません。
アーキテクトは「トレードオフ分析」が必要なのです。
またよく話に挙がる。「うちはアジャイルなのでアーキテクチャは必要ない」
なんて、完全に間違っていますよね。強く「必要である。」と語る。
しかしながら、アジャイルで必要なのは早いフィードバックが必要。
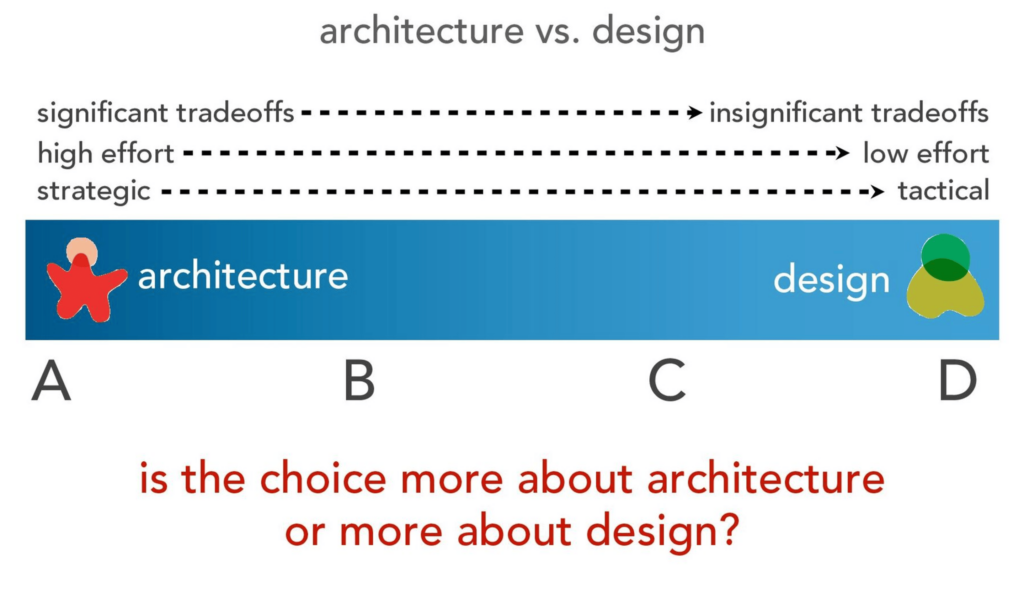
アーキテクチャ VS デザイン


アーキテクチャとデザインの比較のお話が興味深かった。
デザインといっても、一般的なデザイナーが制作するデザインの話ではない。
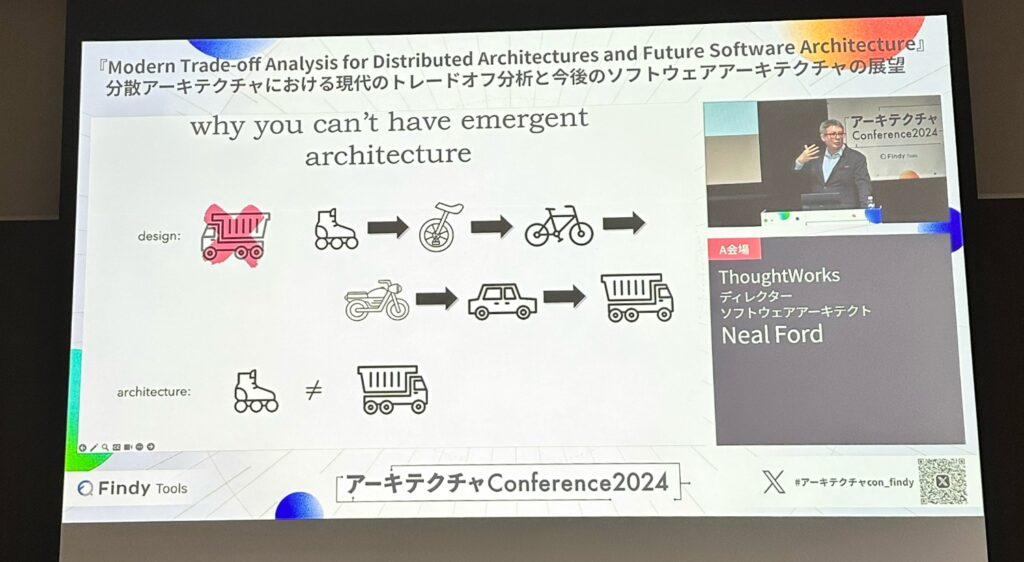
例えると、ローラースケートから車へと進化するのがデザイン。アーキテクチャは能力。ということ。
なるほど。
例えが上手である。
つまり、アーキテクチャを入れることによって、機能が増える訳でもない。
それらはそれぞれのプロダクト、サービスによって異なる訳でその能力はそのプロダクト、サービス次第。
深く腑に落ちた。
また、自分なりに言い換えると、
VimとEmacsはデザインだ。(ほぼ)同じ機能を備えたデザイン。
そこには政治が発生する。そう衝突なども。
ただ、スペースベースアーキテクチャと、マイクロサービスアーキテクチャには政治も衝突しない。
つまり、スペースベースアーキテクチャ派とか、マイクロサービスアーキテクチャ派とかは存在しないはずである。
なぜかと言うと、機能を持ったデザインではなくアーキテクチャだから。
それは適応先によってデザインされるから。と、
勝手に色々と解釈を広げた。それほど、インパクトのある表現であり、深く腑に落ちたからである。
もはやアーキテクチャは哲学だ。論文書きたくなった。
でも個人的にはNP困難問題である、ビンパッキング問題について深堀りしないといけない勝手な使命を持っていたりする。
あ、話がそれたので戻しましょう。
また、その他に強く語っていたのは、途中から入れるのではなく、最初から導入するのが何より必要ということ。わかりみ深い。
アーキテクチャは銀の弾丸でもなく、何々アーキテクチャ導入したのでもう最強。にもならない。
以前より感じていたことが鮮明になっていく様子はある。
ソフトウェアアーキテクチャで大事なのは、
- アーキテクチャ特性
- アーキテクチャスタイル
- アーキテクチャルール
その中で、アーキテクチャ特性はそのプロダクトの方向性を示す要素を持っているので、何気に一番と言っても過言ではない重要要素なのではないかと自分は思っている。
と自論はさておき、後半はマイクロサービスについてのお話。

これもまた、マイクロサービスを導入したからすべてうまく行く。ってことはなく、
悪手となってしまうケースも多々ありますよって感じで、サービスの境界をこえないといけなくなる悪手のケースを詳細にお話いただく。
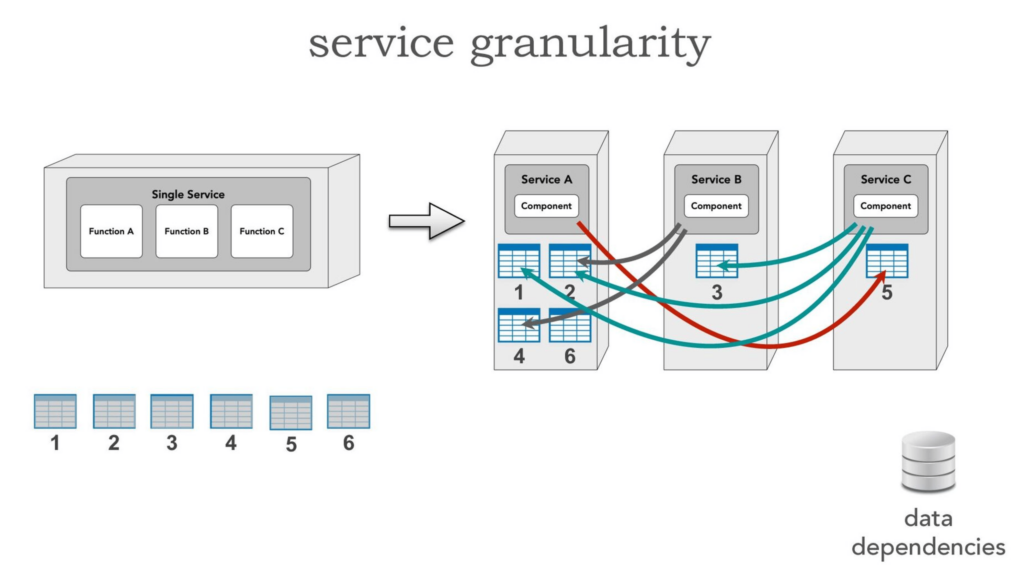
また、分割の粒度についてもお話でした。
分割に関しては「ソフトウェアアーキテクチャの基礎」にて、技術で分割するか、サービスで分割するかでアーキテクチャの異なりも記されていたが、その粒度を荒くすることによって解決するケースもあるとのお話でした。
逆にモノリスの設計のほうが上手くいく例もある。
本当に「時と場合」という言葉がハマってしまう。
ベストは存在なんてない。常にトレードオフ分析を行いといけないし、やり続ける必要がある。
とのお話。ごもっとも。
「成果をどれを求めているか」
「エコシステムは日々変わっていく」
「今日のベストはすぐかわっていいく」
と、改めて認識された講演ではありました。

と、この調子で書いていくと、書き終わるのが来年になってしまいそうな勢いなので、参加した講演で共感したり、知見深まったところであったり、個人的ポイントでつらつらと書かせていただきます。
登壇者 スライド一覧はこちらにアップされていました。
https://findy-tools.io/events/archives/architecture-con-2024/1/materials
会場の雰囲気など
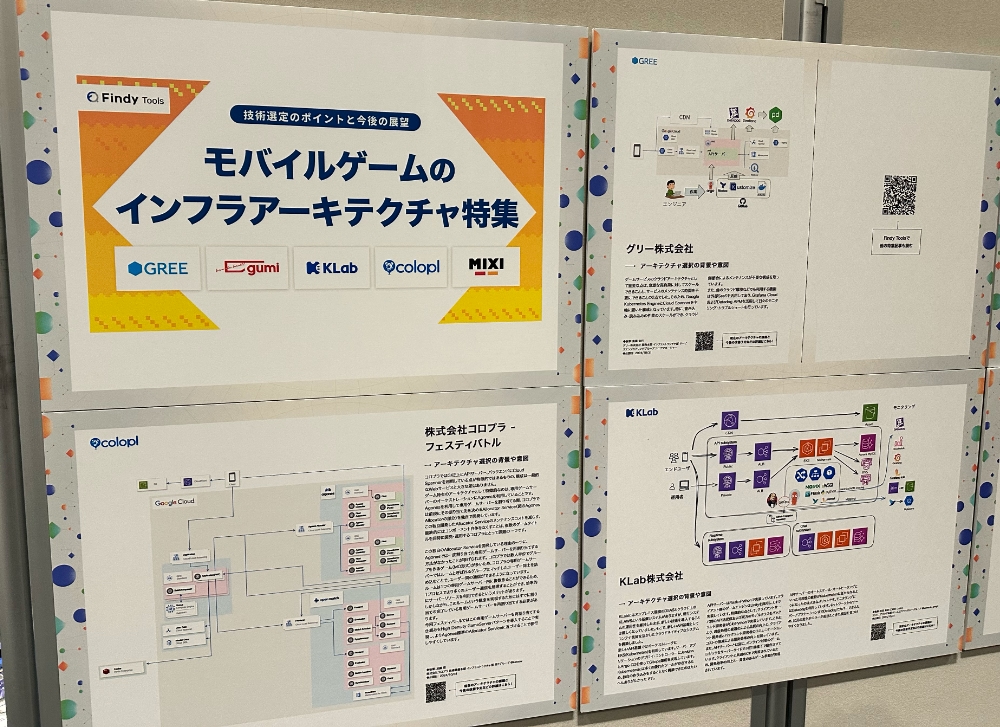
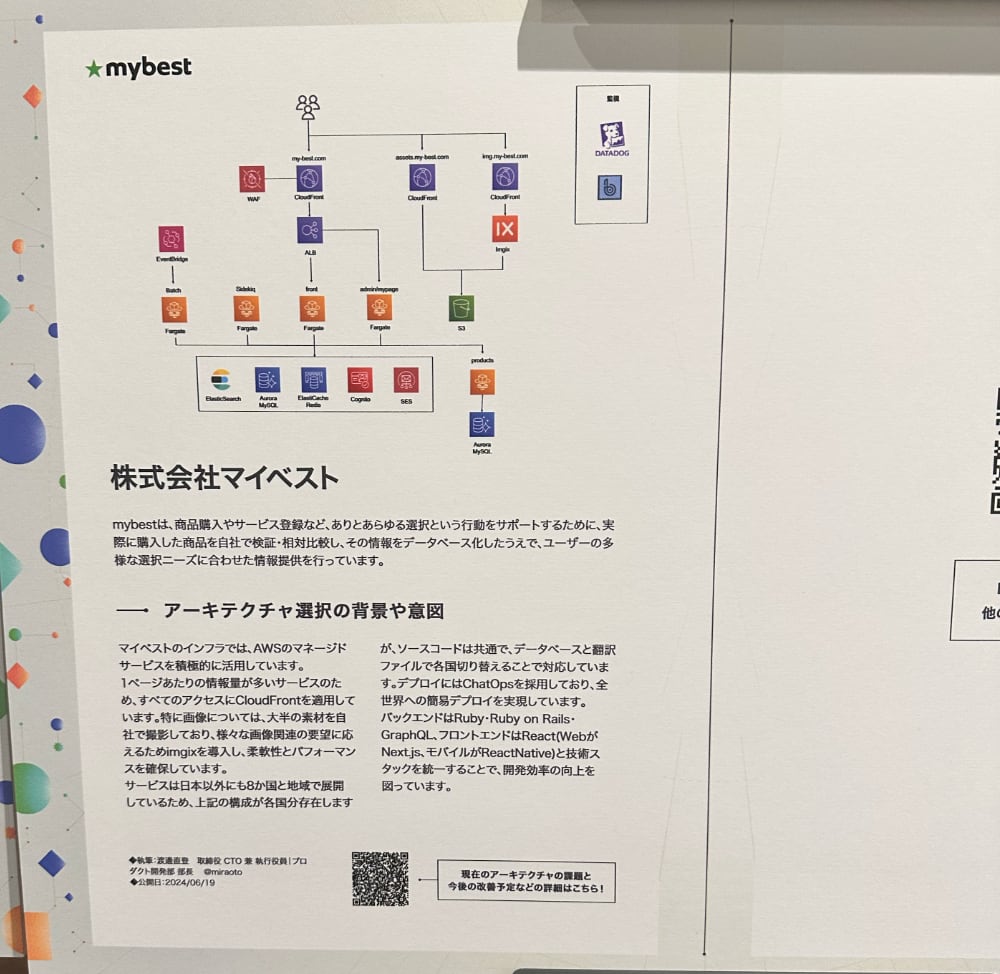
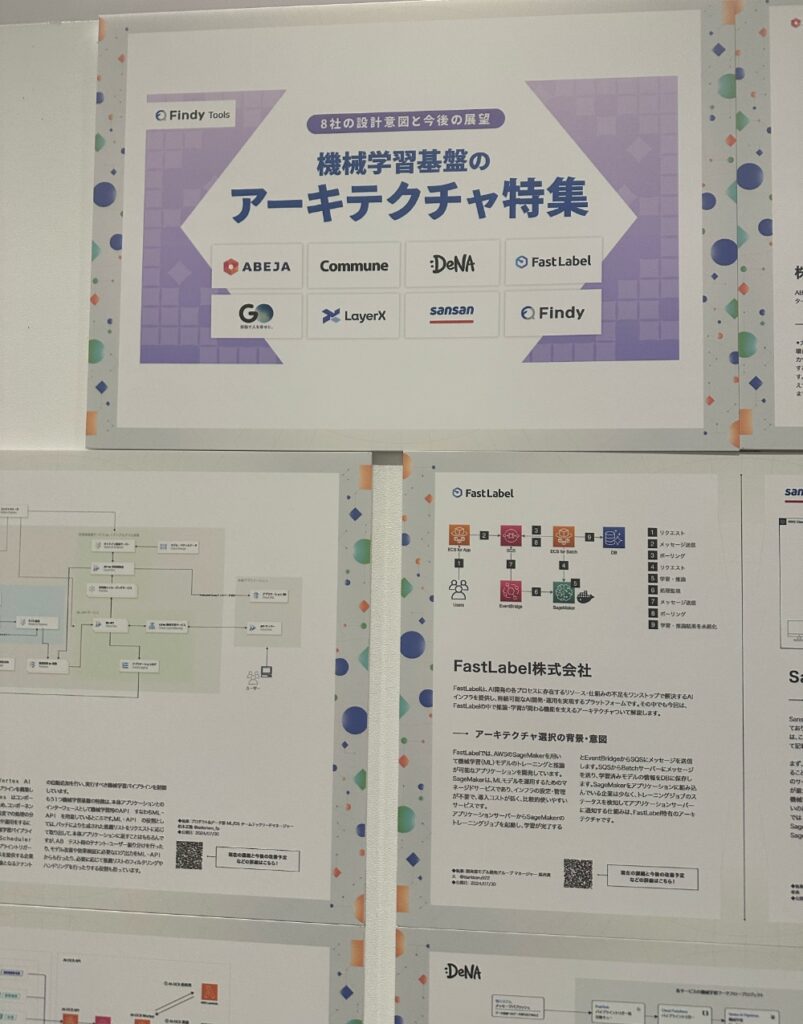
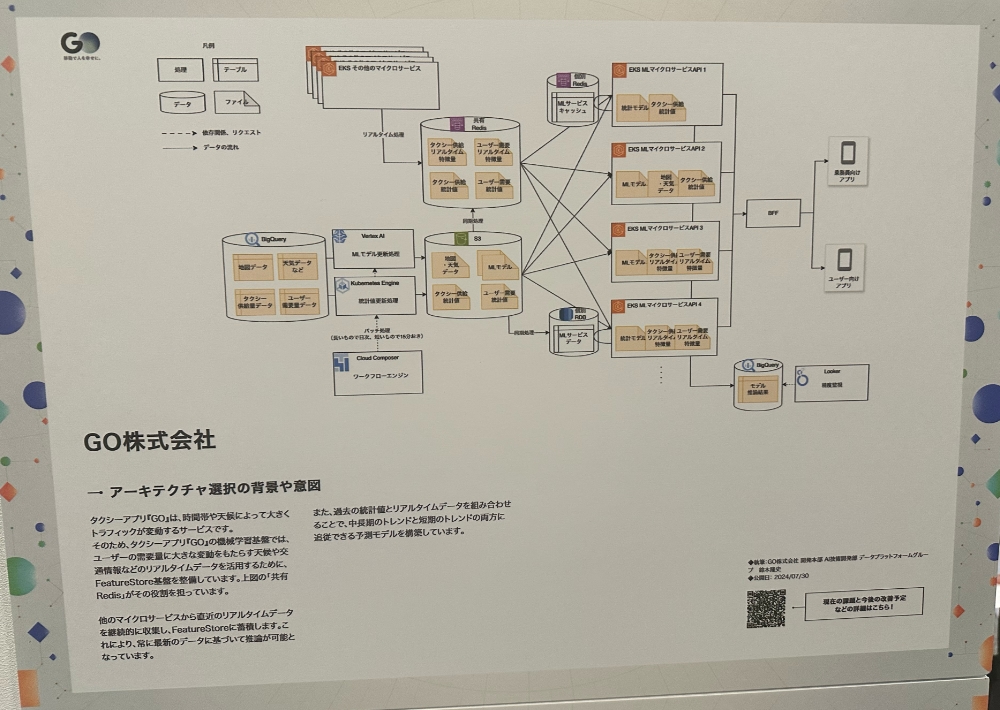
会場の雰囲気ですが、各社のアーキテクチャがパネルで公開されていたのは良いなと思いました。
活躍されている、ソーシャルゲーム、モバイルゲームの会社のアーキテクチャや、



フィンテックや、機械学習基盤であったり、主にインフラ周りのアーキテクチャが自由に閲覧できる形となっておりました。

こちらは確か、ウェブでも公開されているはずなので、詳細を知りたい方はそちらでも確認していただければと思います。
最大公約数的アーキテクチャで個別実装から脱却する ~認証認可基盤の共通化に向けた取り組み~
なんせ、この日は有給を頂いての参加でしたので、ちょっと疲れたら出ようかな。なんてことも思っていましたが、2講演目を聞き出して「あれ、全然おもしろいぞ。w」ということで、結果、夜までがっつり聴講しちゃいました。

2講演目は、Fintextさんということで、主にフィンテック領域を担当されている企業なのですが、なんせ話が上手。安心して聞いてられるんですよね。皆さん上手だなぁと思ってはいましたが、振り返るとこの講演が一番安定して聴講できたのではないかと思いました。

今回は、認証認可周りに将来的に課題になると言うことで、対応されたお話でした。
当たり前といえば当たり前かもしれませんが、課題や問題を認識することはすごく重要で、それに対してどう向き合って行くのか、どう改善していくかがエンジニアの仕事なんですよね。
意外と、作って終わり、タスクをこなして終わり。って認識持っている方も少なくなく、
また、こうしてまとめて発表できる形が理想ではありますよね。

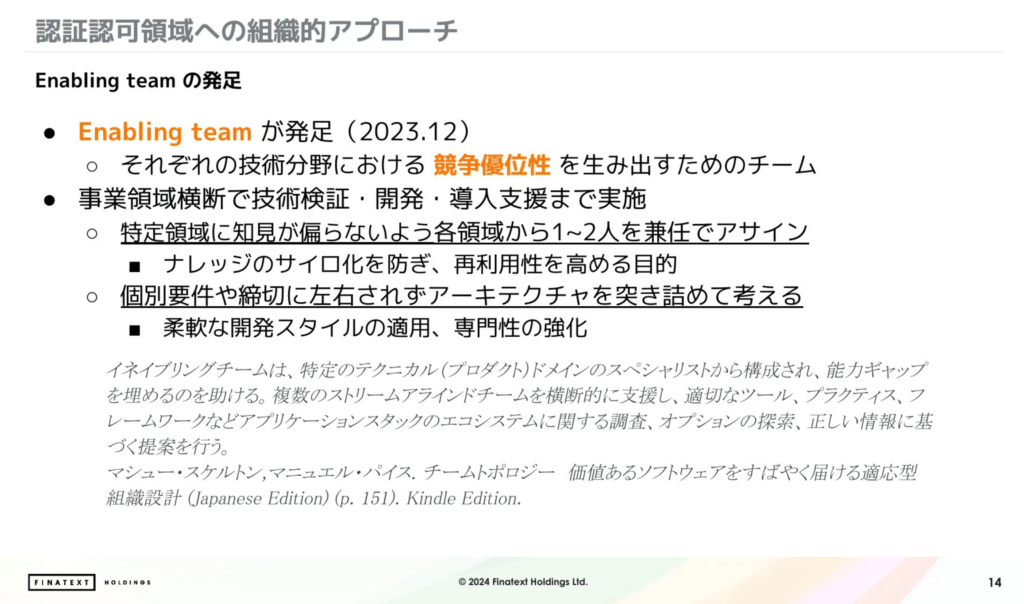
Fintextさんは「Enabling team」を立ち上げ、組織的、横断的に解決に向けたそうです。
どうしても、サービス(プロダクト)が増えると、属人化しやすく、知見も偏りがちになるのですが、組織的に解決できるのは理想の形ですよね。
チームのミッションも明確なので動きやすいんだろうなと想像しました。
また、「Enabling team」は初めて聞きましたが、今回聴講した印象として、SREチームやプラットフォームチームなどがもう当たり前に存在していて、プロダクトだけを開発するエンジニアが所属する形は少し古い印象を受けました。
というのも、ソフトウェアアーキテクチャをベースとしているわけなので、当たり前といえば当たり前ではありますが、横断的、組織的に解決されていて今の時代の開発体制と理想の形ではありますね。



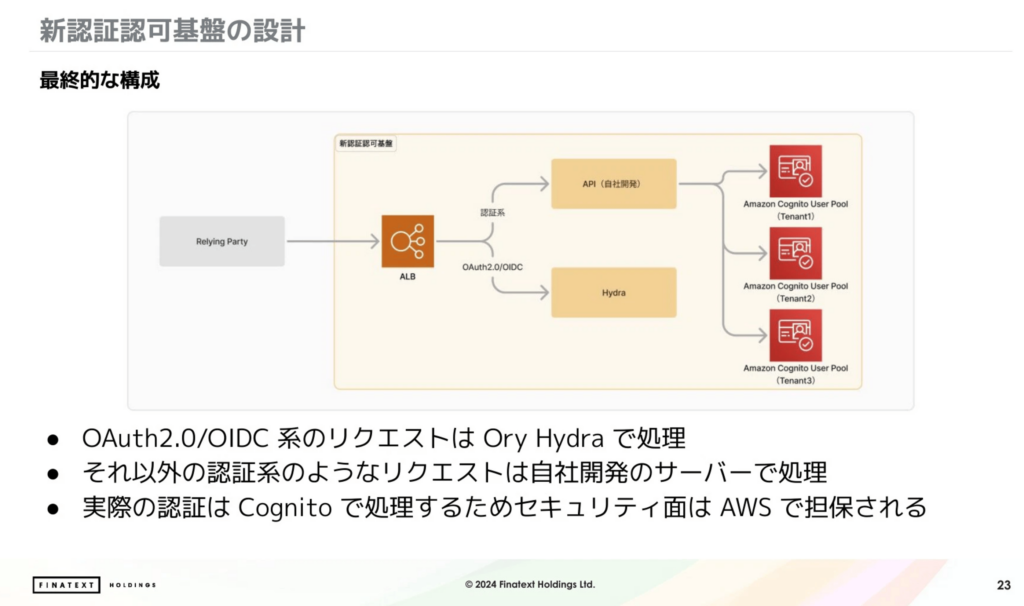
話は戻しまして(メインはこっちだったw)新認証認可基盤として、Cagnitoをラップした形で設計されたというお話でした。
確かに、直でCagnitoのAPI叩く形は良くなく、Cagnitoの生成されるUIDに関してもそれをキーとしてしまうと、ベンダーロックされてしまう可能ありなので、ラップ側のUIDを生成する形が理想ではあり、それを実現されたお話でした。
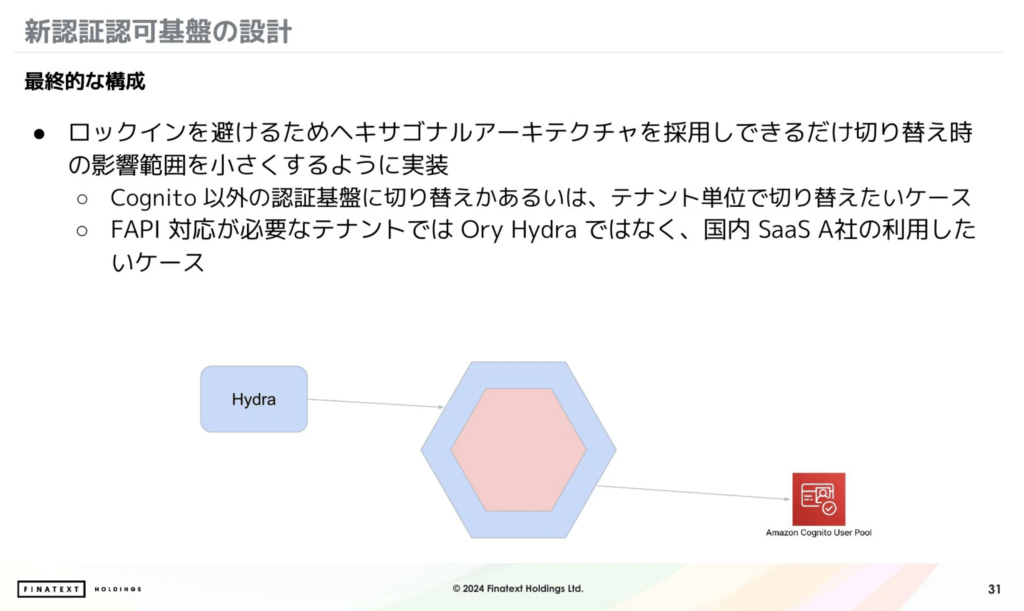
みんな大好きヘキサゴナルアーキテクチャを導入し(当方も積極的に導入)解決に向けたそうです。

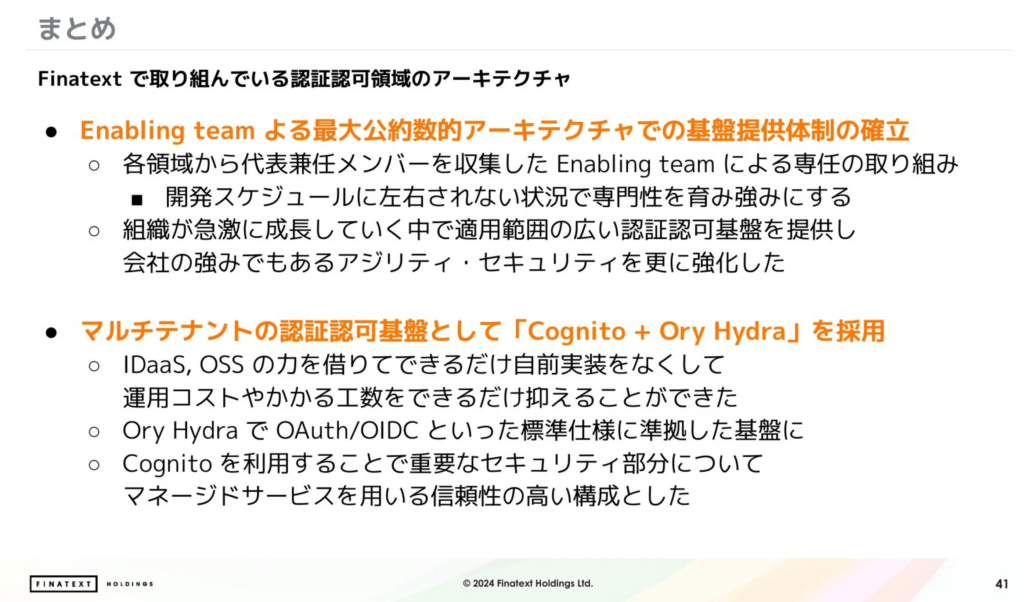
ということで、まとめは以下の通り。

大規模トラフィックを支えるゲームバックエンドの課題と構成の変遷 ~安定したゲーム体験を実現するために~
なんか、お弁当が配られているなぁ。
登壇者さんたちの弁当だろうな。
お昼、どのタイミングで行こうかな。と思いながら3つ目の講演会場に入るやいなや、自分に弁当が配られるではありませんか!
この度、有料、無料のカンファレンスそこそこ参加してきましたが、
無料のカンファレンスでまさか弁当が配布されるとは思ってもいなく、
思わず、
「す、すごいな Findy!」と「す、すごいなビズリーチ」くらいのテンションで心で叫びました。

お弁当の中身は、最近カンブリア宮殿で、ご紹介された「亀戸 升本フーズ」の弁当ぽいです!
美味しかったです!今度注文してみます!

さて、お弁当の話はよいとして、肝心の3つ目の講演は、
モバイル、ソーシャルゲームで有名なコロプラさん。
単体のサービス運用というわけではなく、
自社やIPなど複数のサービス開発を行っている会社でして、
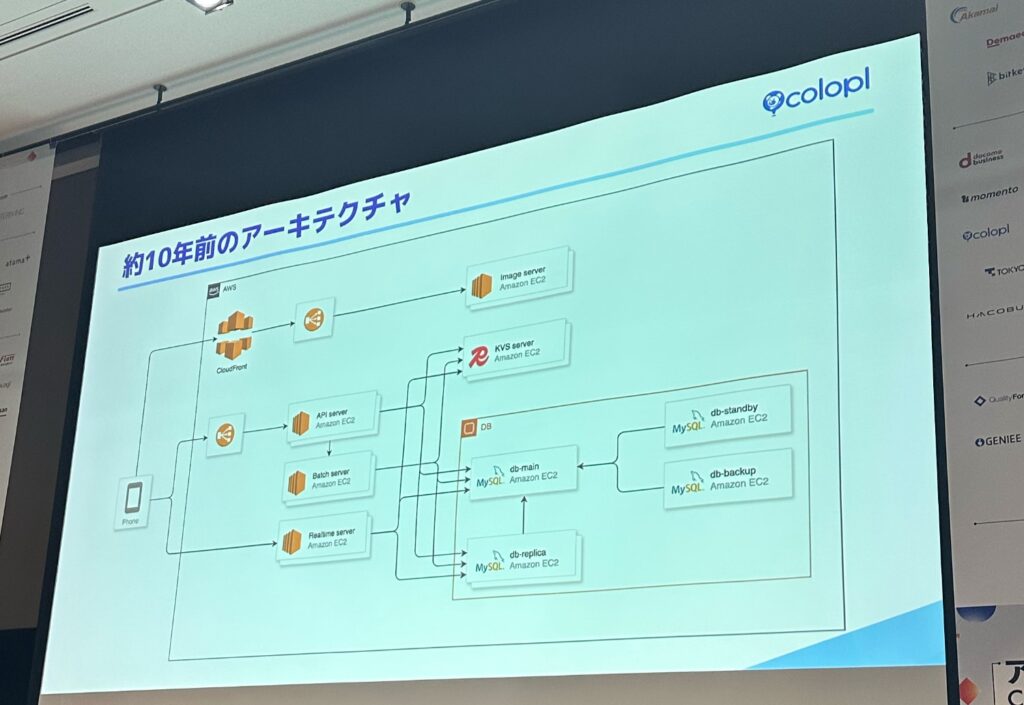
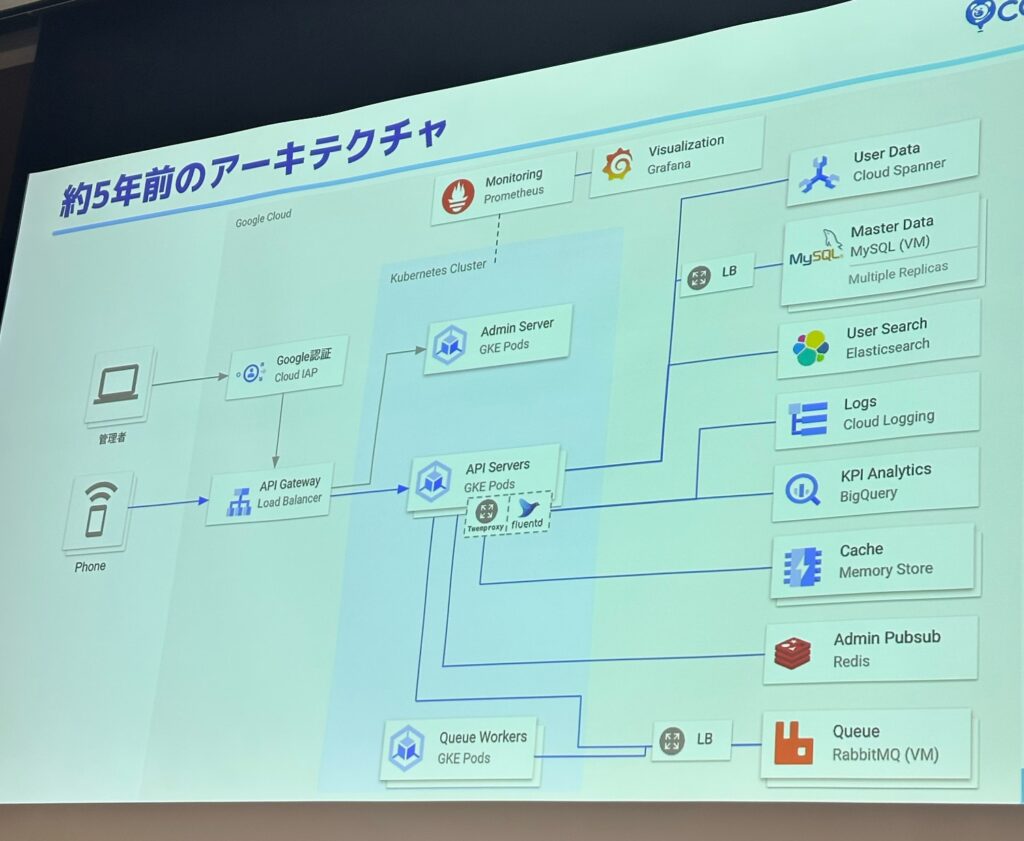
その10年前、5年前、最近。
と進化するアーキテクチャのお話をしていただきました。

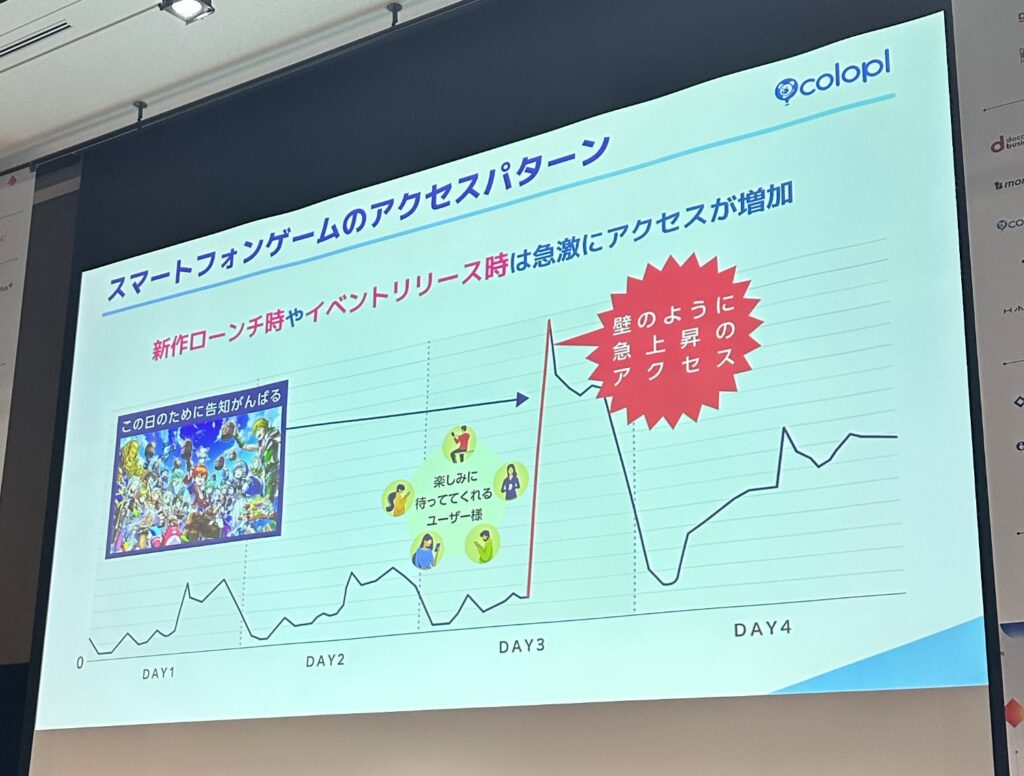
ソシャゲ界隈の開発を経験してきた身としては、わかり見深い「リリース時」「イベント時」の急激なアクセス増加。

10年前では、残念ではありますが(言い方?)サーバーダウンしサービスを一時停止しないといけない自体になったりし、損失も出してしまう状態だったというところ、アーキテクチャを見直すことによって、そういった問題はなくなった。とのことでした。

じゃあ。次もこのような形で…
というところなんですが、昨今求められるのはリアルタイム通信。

ここでも課題ですね。
聞き覚えのある「属人化」「組織としての柔軟性の欠如」

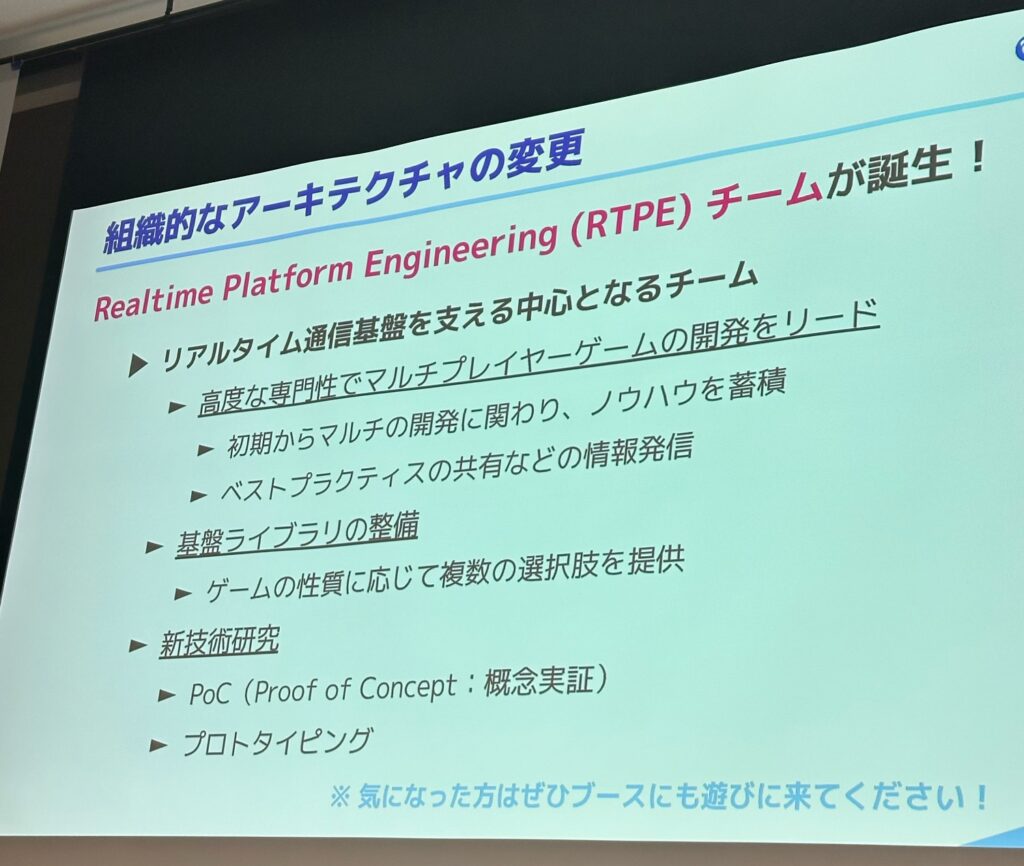
そこで、Fintextさん同様、新チーム発足!
「Realtime Platform Engineering」チーム!
素晴らしい!組織的解決。

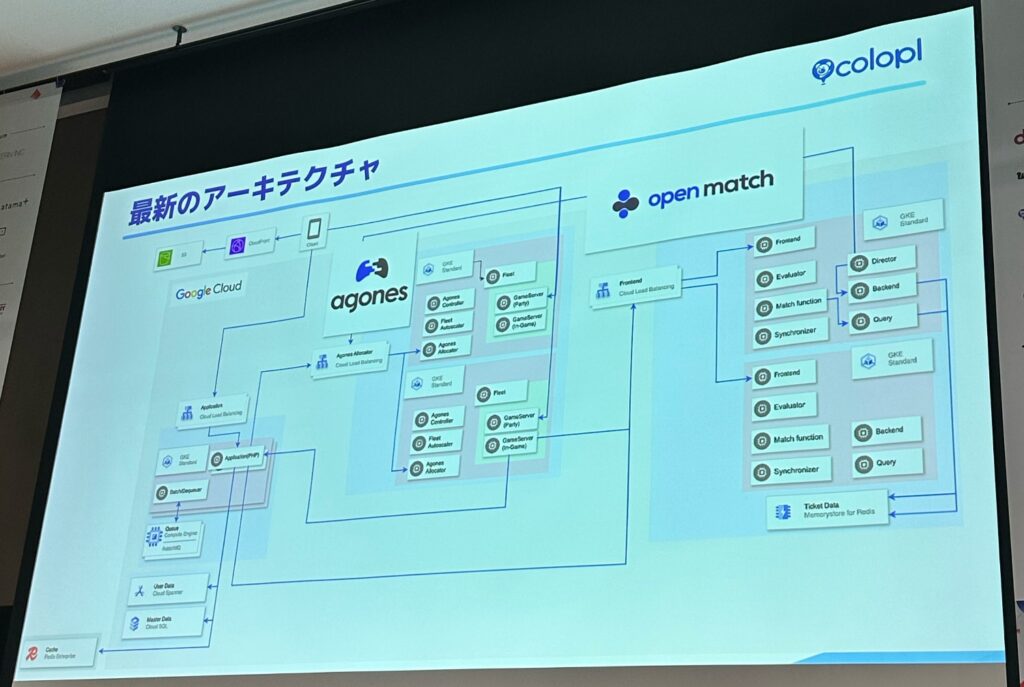
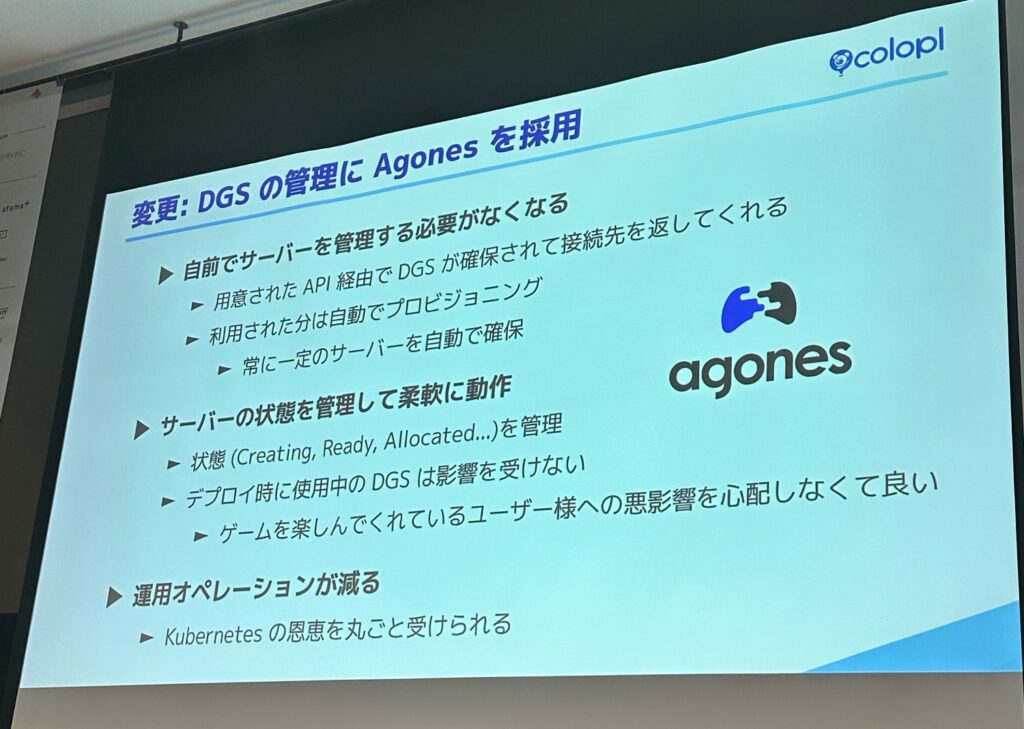
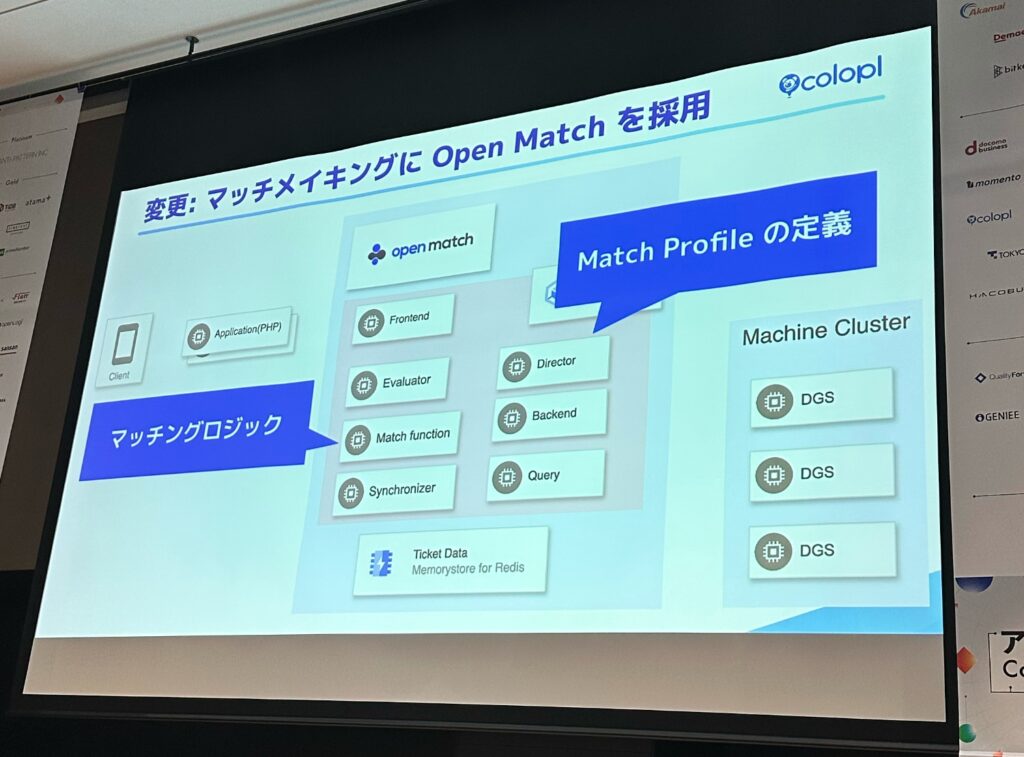
そこで、最新のアーキテクチャでは「agones」と「open match」を取り入れ、
コスト少なく、安定なリアルタイムサーバーを楽々導入できるようになったというお話でした。

確かに昨今では、サーバーが落ちてしまうと、サービスのみならず、会社の技術力の信頼も落としかねない今日このごろですが、リアルタイムサーバーもアーキテクチャによって楽々導入できる時代になったのですね。ありがたい。

共創するアーキテクチャ ~チーム全体で築く持続可能な開発エコシステム~
続いてはビットキーさん。

最初から結論。
このあと、何回かこのスライドがでてくるのですが、印象つけるために良い手法だと思いました。

そう。ソフトウェアアーキテクチャというと、このようなイメージを持たれますが、

こうなのです。と共感いたしました。
途中、「ソフトウェアアーキテクチャ = 設計」とスライドがあり、不穏を感じてましたが(w)、こちらに持ってくるためのお話で勝手ながら安心しました w

当たり前といえば、当たり前ですが課題認識です。
重要なのに気が付かない人も少なくもなく。
内容も非常にあるある過ぎて共感。

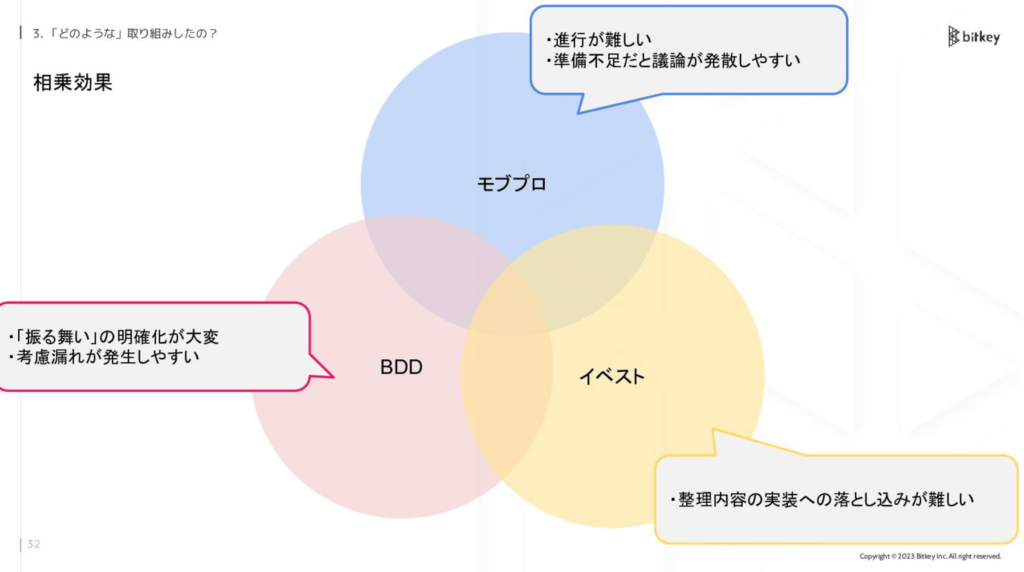
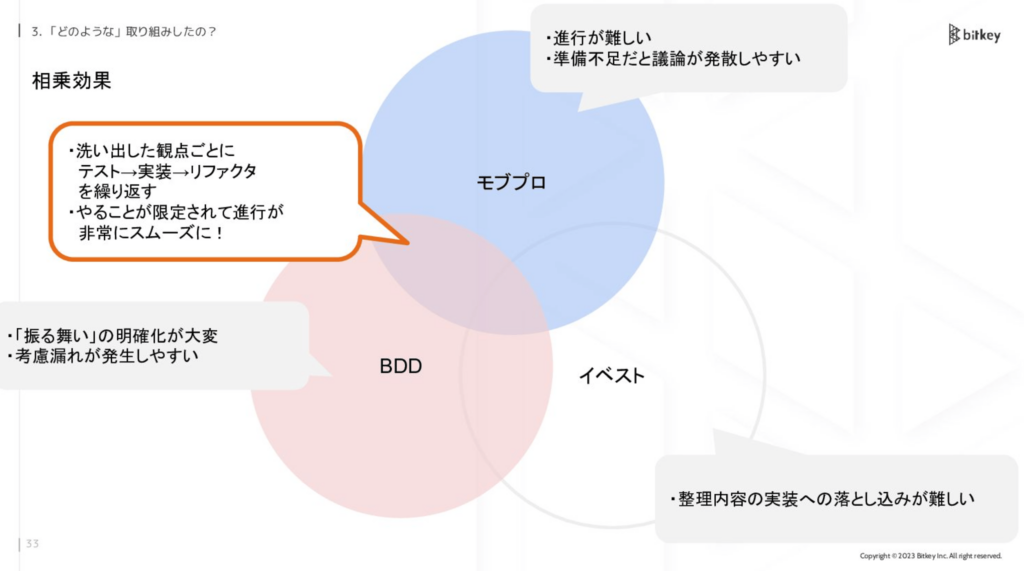
そこを、モブプロ、BDD、イベントストリームで解決した。というお話でしたが、
確かにそうだな。というか、かなり良さそうだと思いました。

というのも、BDDやTDDは導入して開発を進めていて、明確に「実装する内容」「進むべき道」というのが示されるには理解していて、それをモブプロみたいに共通認識を持てて良いとわかっているが、方向を失いがちな手法を合わせることによっての相乗効果は確かに発揮できそうなのがすぐイメージできました。
最近は特に、実装を進めるより一緒に開発を進めるメンバーと共通認識を持つことが大事で、手を動かすのは最後でも全然いいのでは?と深く感じております。

何より凄いなと感じたのは、ビットキーさんのMVV。
「体験の分割をなくす。」
は、正直ちょっと感動いたしました。
これができると凄いし、すごく快適な世界が広がると思い、ついついメンバーにお話すると、
「サマーウォーズの世界やん」と。
確かにそうだなとw
いやぁ頑張っていただきたい。

どうなったかの振り返りになります。

しっかりと、振り返り客観的視点で見ることがソフトウェアアーキテクチャの一つとしても挙げられる事柄と勝手ながら思っております。
ZOZOTOWNのアーキテクチャ変遷と意思決定の歴史をADRから振り返る
続いて目玉のセッションだったのですかね。会場を見る感じ超満員で人気のセッションで、キャンセル待ちも出ているよう人気振りでした。
CTOの方はOSSのコミッタでもあるので有名なのかと思いました(ごめんなさい。ご存知なくモグリなので)
確かにzozoさんは、名の売れた企業さんの一つで個人的印象ですが、エンジニア組織も強い印象です。
後述しますが、エンジニア組織は子会社化されその際に取り込んだことその成果など、しっかりした組織体制が組まれている印象でした。
まずは、会社の説明などされていましたが、「なんとネットで服が買えるのです」というお話でうっかり笑ってしまい、周り見ると自分だけ笑っていたようで恥ずかしい思いをしました。w
ゲラなんです。そういうの気がつくんです。
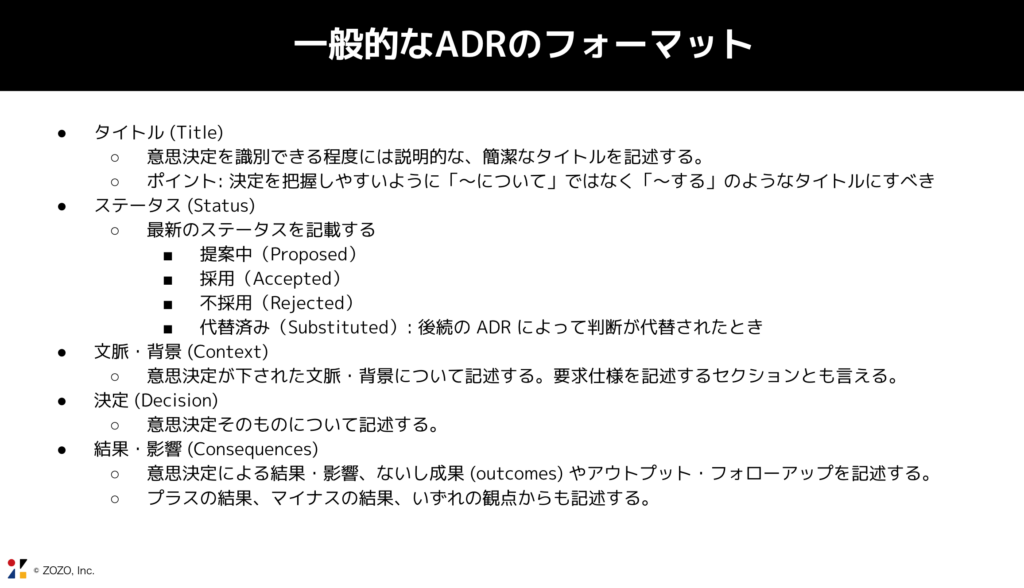
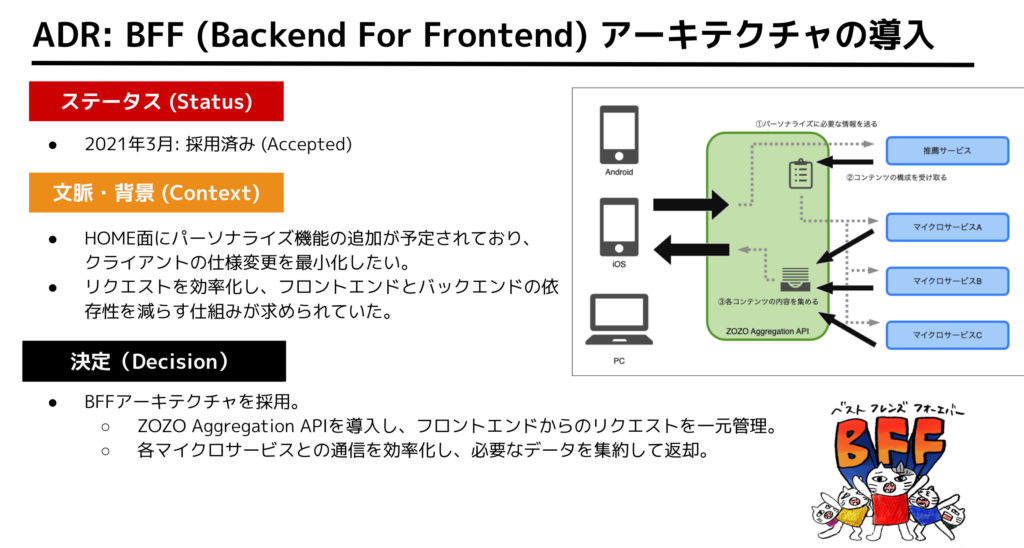
さて、ADRというフォーマットを踏まえアーキテクチャの進化についてお話されていましたが、ADRのフォーマットは確かに良さそうだと感じました。

一般的なADRのフォーマットはこちら。

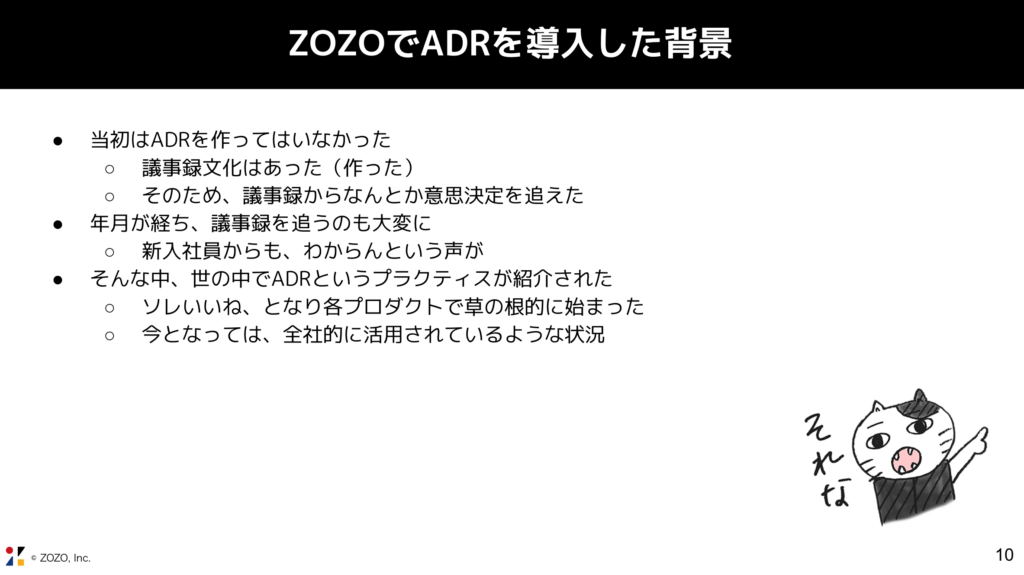
導入した背景。こちらもわかりみ深いですね。

ADRは徐々に浸透し、組織全体で浸透し、今ではエンジニアの方からADRというのが当たり前になっているようで、しっかりしたエンジニア文化作りに力を入れております。

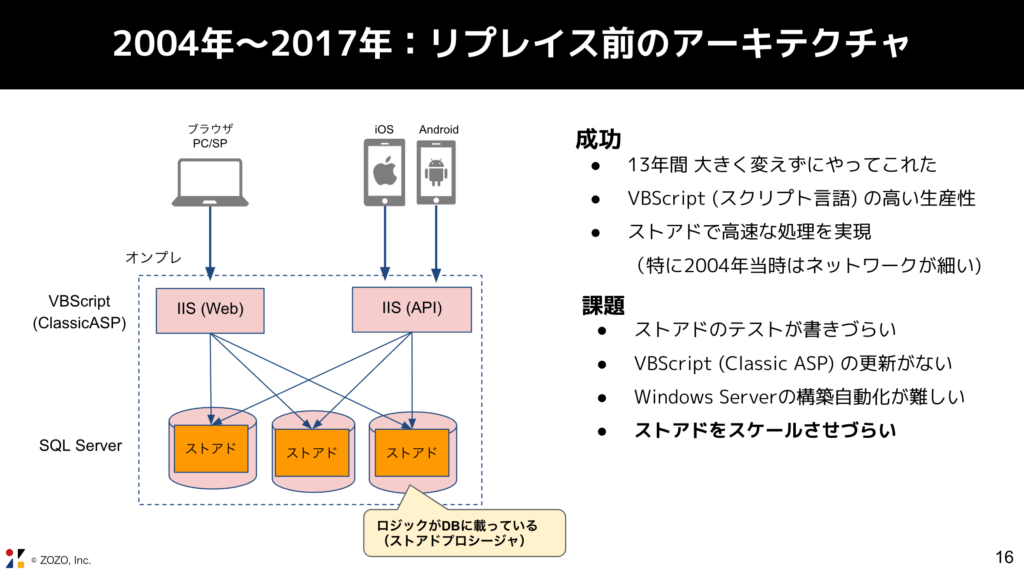
リプレイス前のアーキテクチャですが、なんと13年間もこちらのアーキテクチャで稼働しており、
本当によくできていたアーキテクチャだったと、敬意と共にお話されていました。

しかしながら、アーキテクチャ刷新に踏み切ったということで、
以下の広告は見覚えないでしょうか。私は覚えております。
このことから、エンジニアに力入れてきたなと勝手ながら感じておりました。

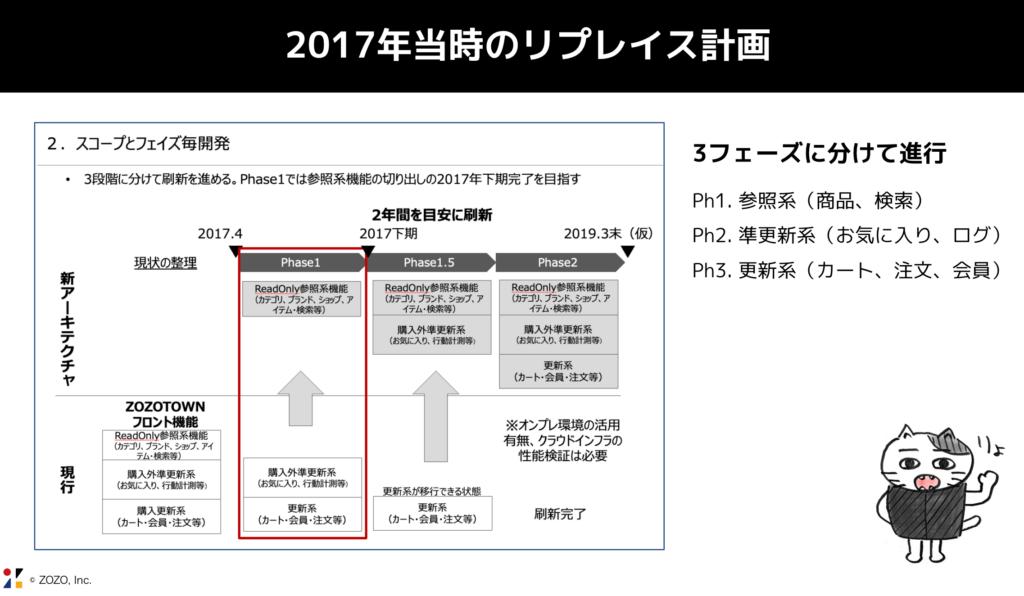
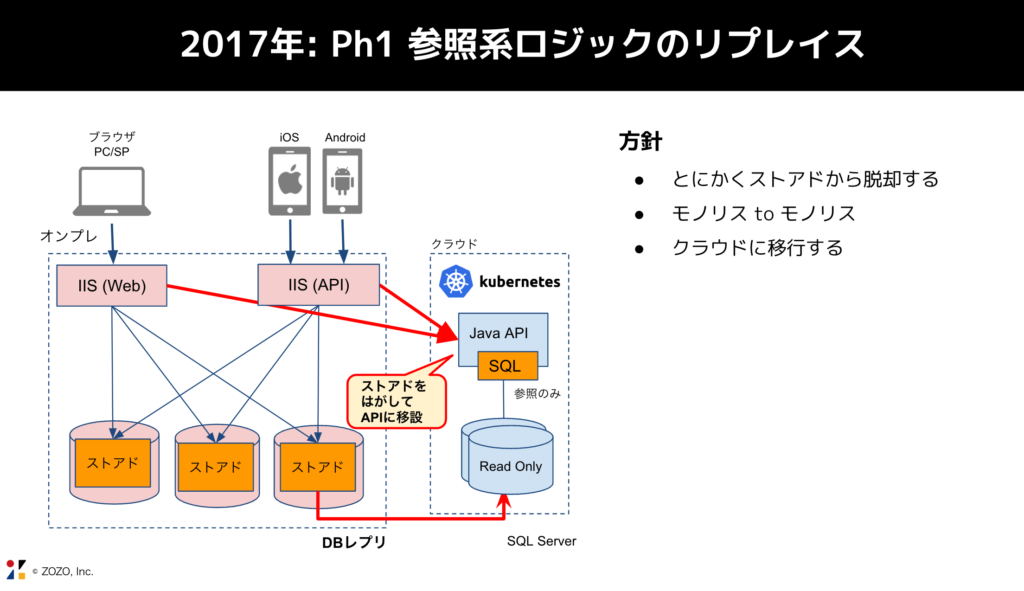
当時のリプレイス計画として、まずは影響の薄い参照系からリプレイスに入ったということです。


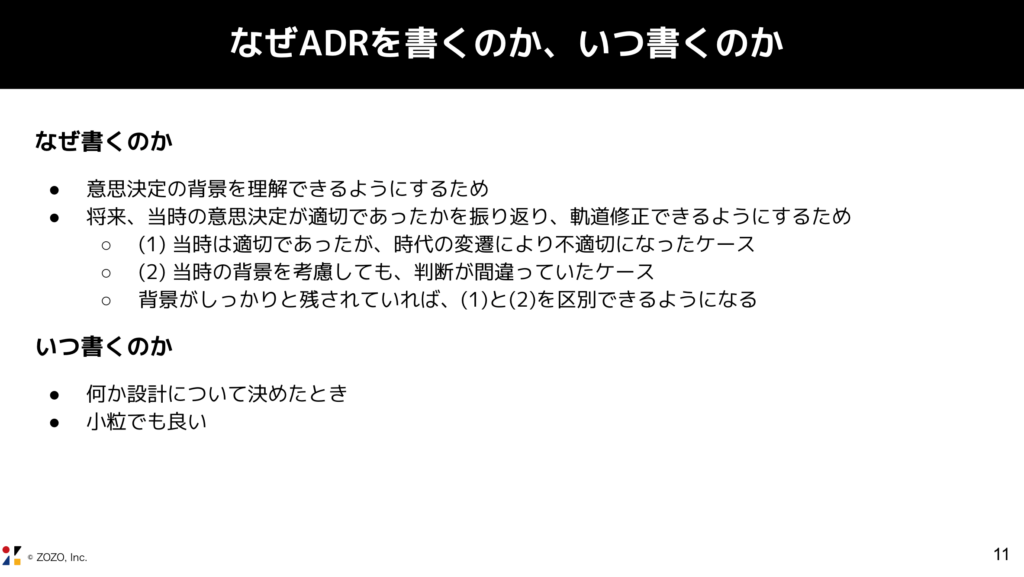
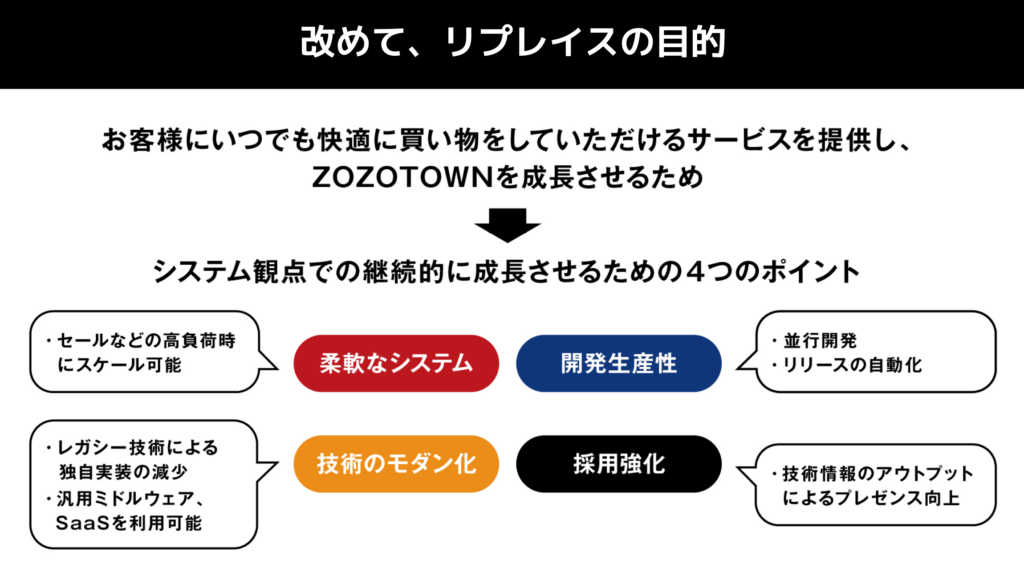
ZOZO TOWNリプレイスの目的。
わかりやすいですよね。
継続的に成長のため
- 柔軟なシステム
- 開発生産性
- 技術のモダン化
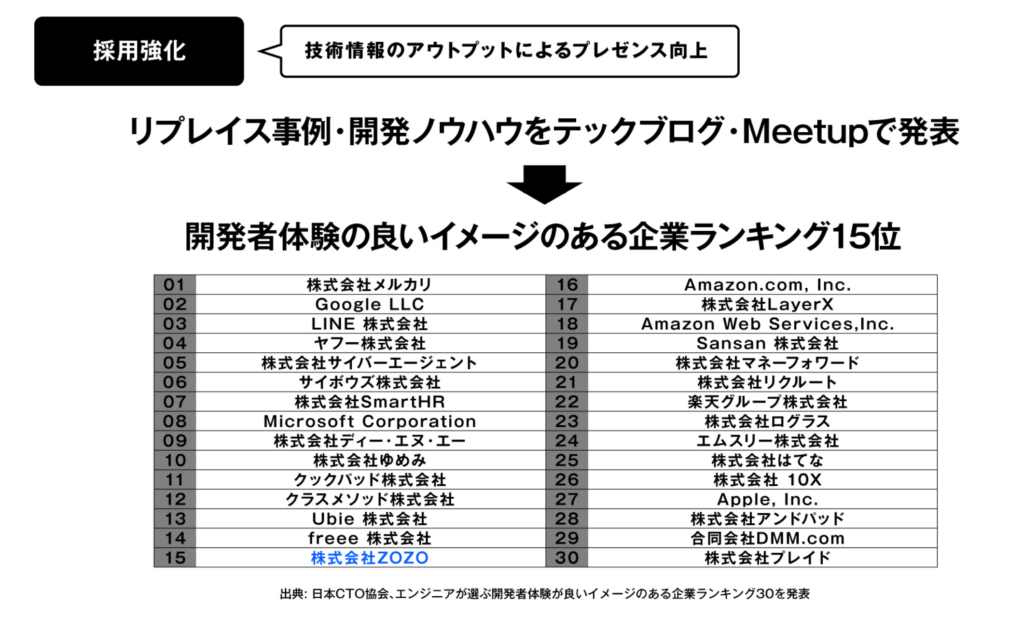
- 採用強化
をポイントに置いております。

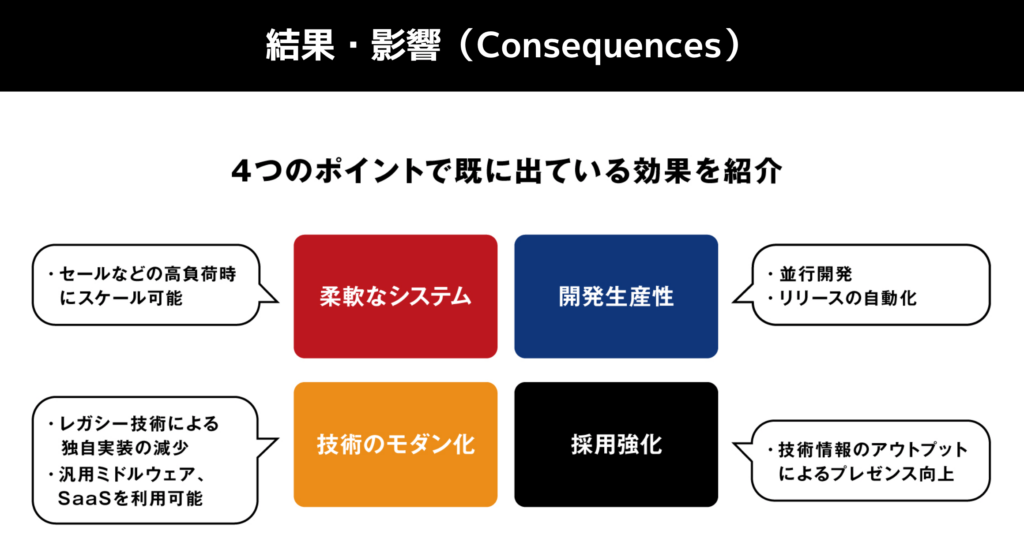
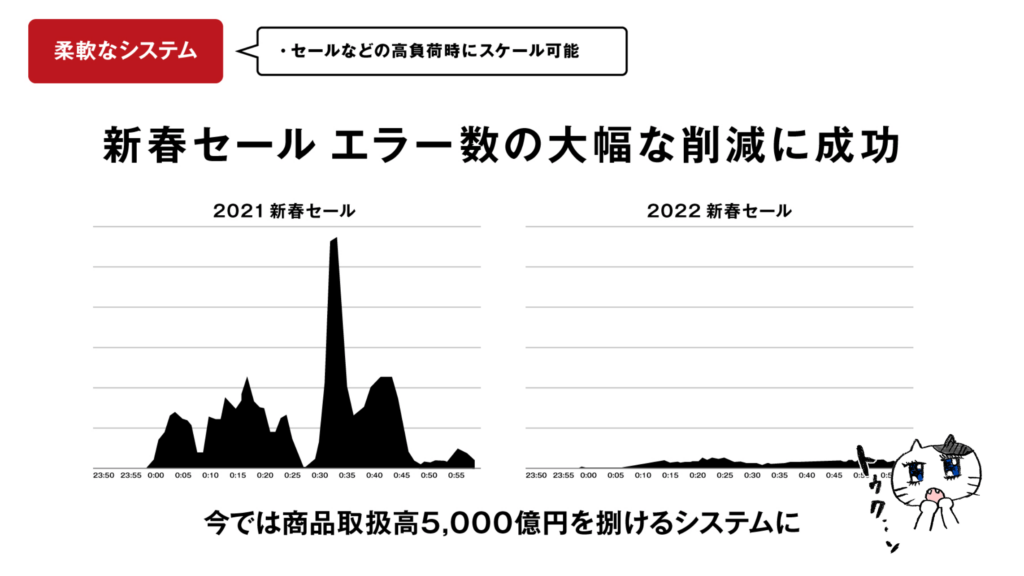
その結果。

新春セールでは大幅なエラー削減に成功したということ。

この辺から、スライドの猫が気になります。
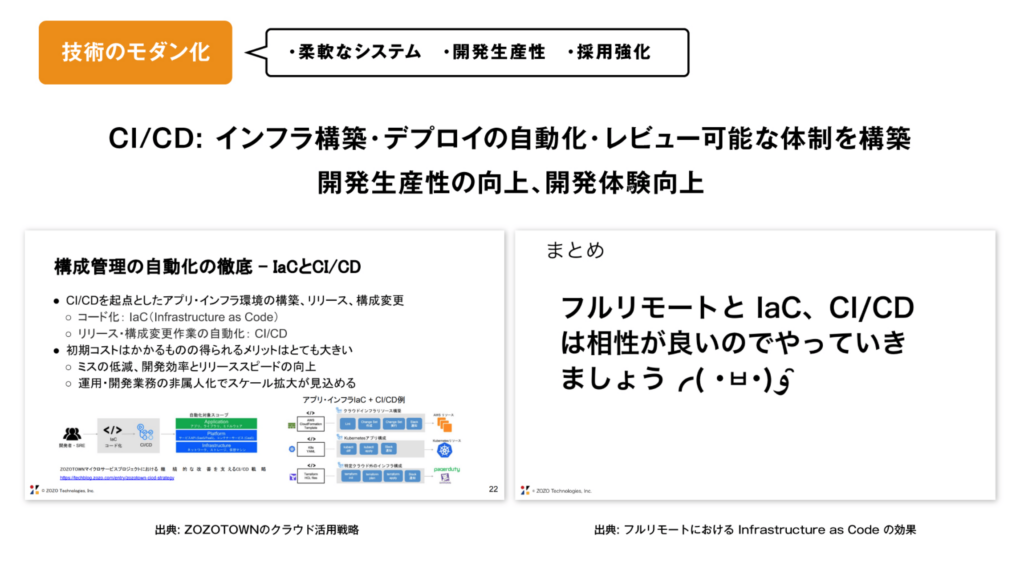
技術のモダン化ということで、技術スタックのみだけでなく、
自動化、レビュー体制、生産性の向上、エンジニアにとって何より大事な開発体験向上も図れたということ。
フルリモートだったのか。知らなかった。

また、エンジニアの子会社となった際に採用強化を行ったということで、
今回の登壇のように、積極的に現在の開発状況、課題など登壇、雑誌の執筆なども含めてブランディングもしっかり行って来た結果、日本CTO協会 開発体験の良いイメージ企業 ランキング15位まで向上したということでした。エンジニア会社として理想の形ではありますね。

このランキングを見ると確かに納得の順位。
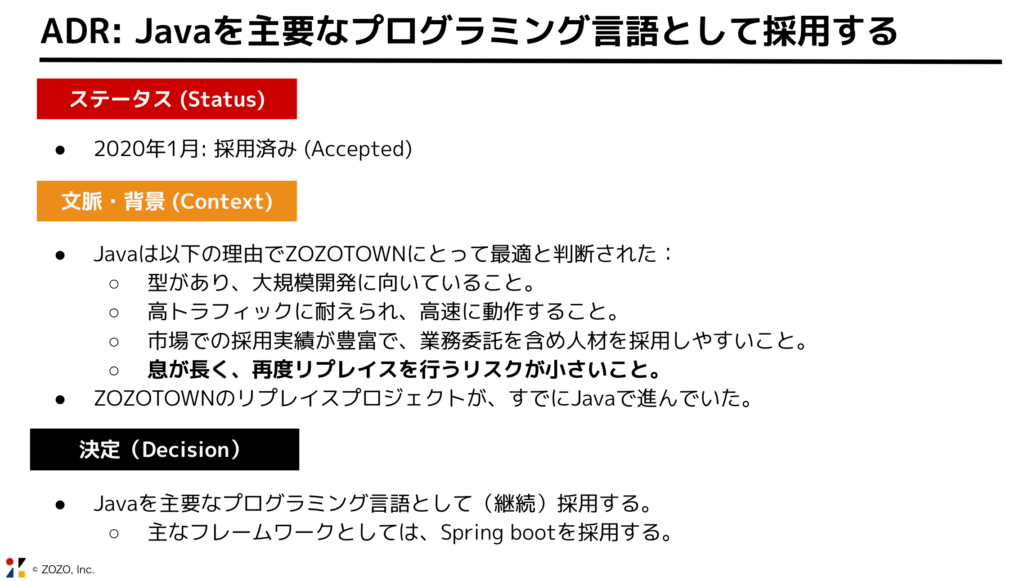
開発メイン言語は、Javaを採用していたのですね。

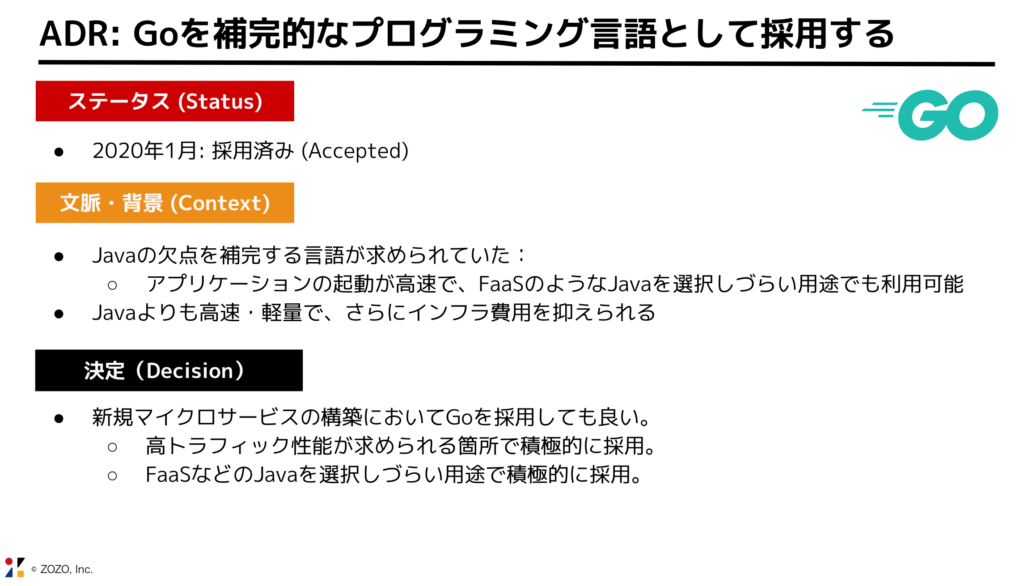
メリットもありつつ、Javaの欠点を補うためモダンな言語の取り入れとして、Go言語も採用とのこと。
そのへん、柔軟さも持っており非常にバランスの良い組織の印象を持ちました。

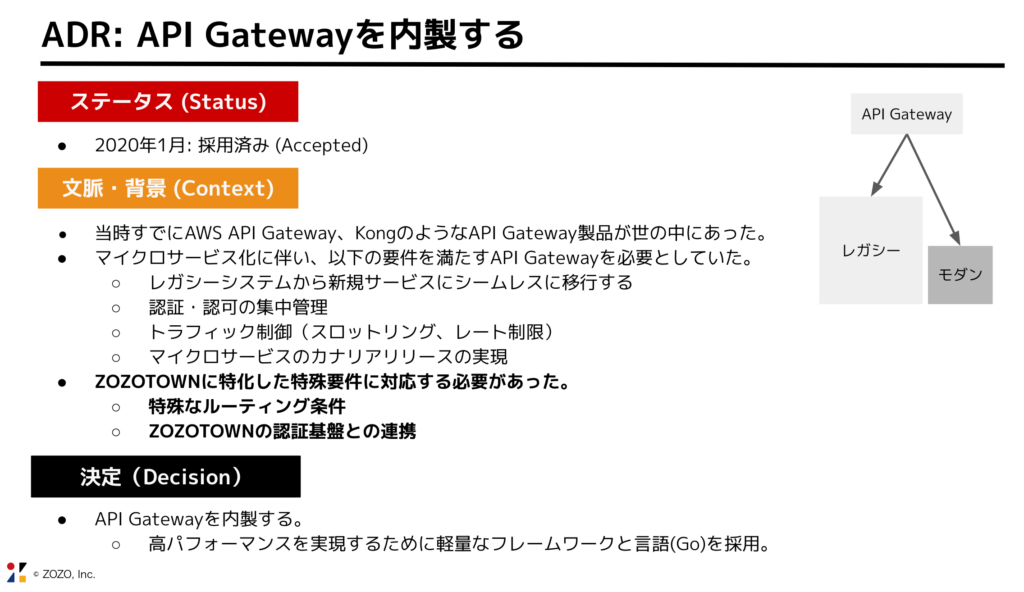
良いなと思ったところは、API Gatewayを内製したということ。
既存のサービスで足りなければ開発してしまえ。というお話はエンジニア力の高さもアピールでき非常に良き。

あと、別講演でもお話されていたのがBFF。
この辺も当たり前になってきているのが、アーキテクチャの変化を感じました。

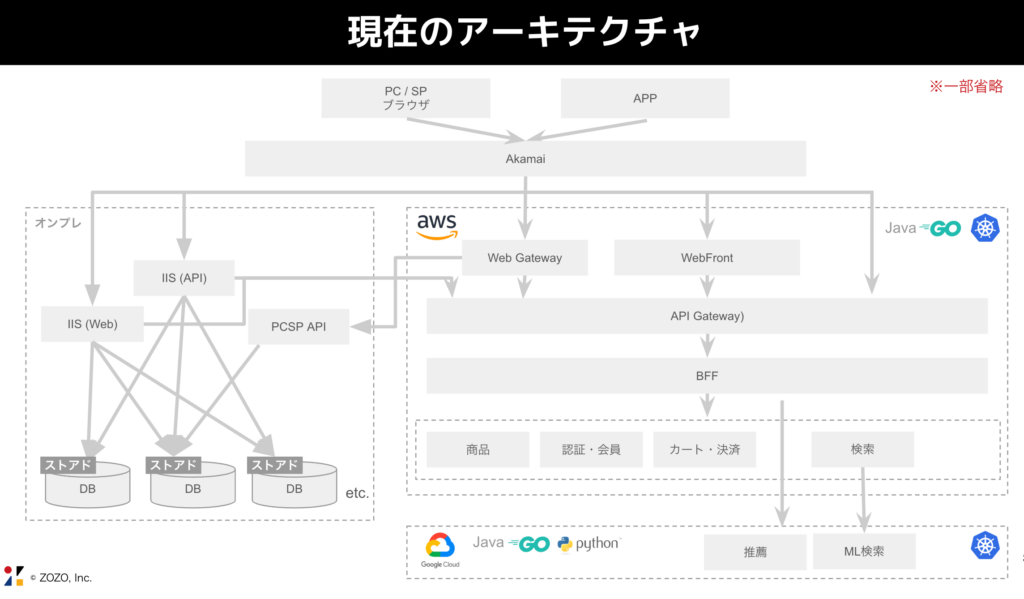
ということで、現在のアーキテクチャは以下の通りで、
イラストの猫はzozoさんオリジナルキャラクターでLineスタンプも販売されているみたいで。

zozoさんの講演を初めて聞いた印象として、組織的にしっかり動いており、締めるところは締め、ゆるいところはゆるく、とはいえ総合的開発力も高く、外部へのアピールもしっかり行い、エンジニア子会社として非常にバランスの良い会社で人気になるのもなんとなく理解できました。
140年の歴史あるエンタープライズ企業の内製化×マイクロサービス化への航海
東京ガスさんが?
という興味本位で聴講したセッションでした。

140年の歴史は重い。

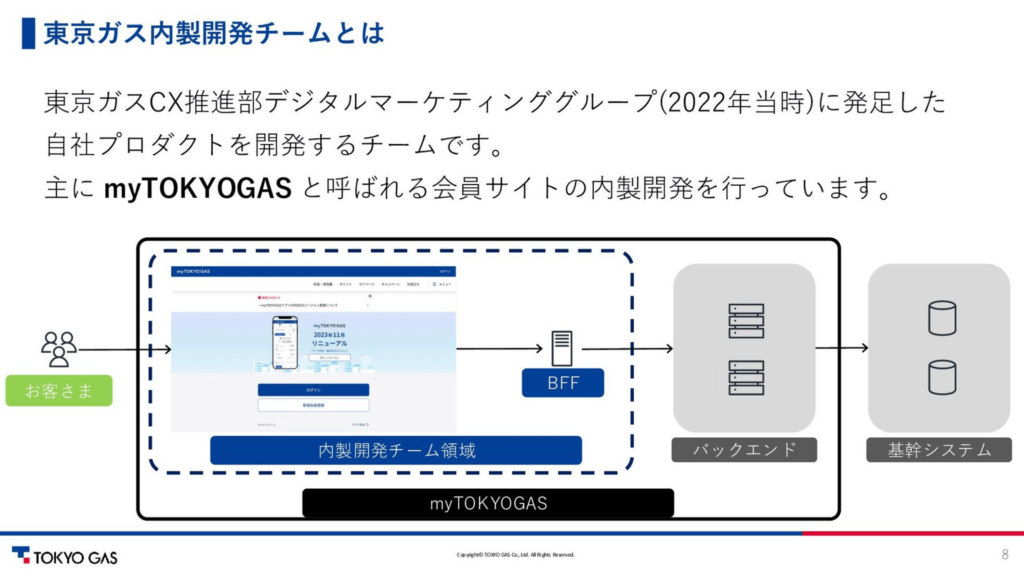
内製の開発チームは最近発足されたようです。

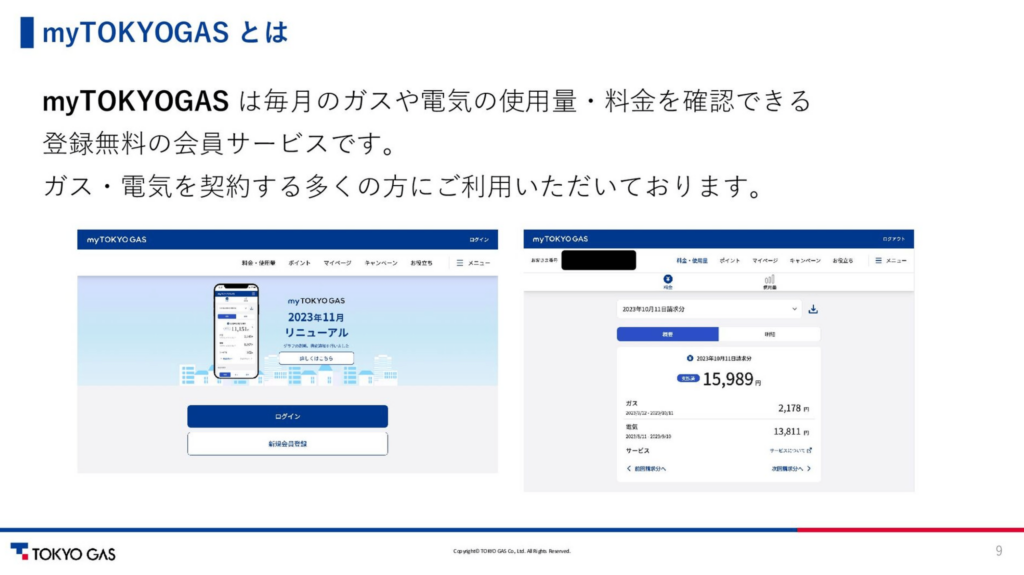
しかも、myTOKYOGASというサービスは存じていなかったです。ごめんなさい。

つ、使います!mm

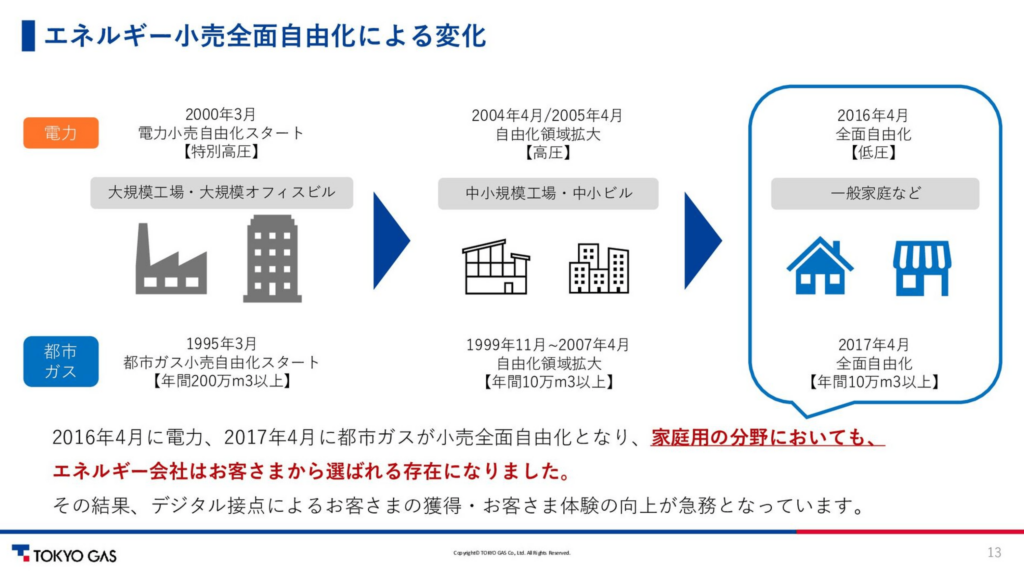
エネルギー自由化で環境は変貌したということ。
いままでは、使っていただくのが当たり前だったが、選ばれる立場となりいつまでもあぐらを組んでいられない状況に。

顧客も激減したという、辛いお話も。
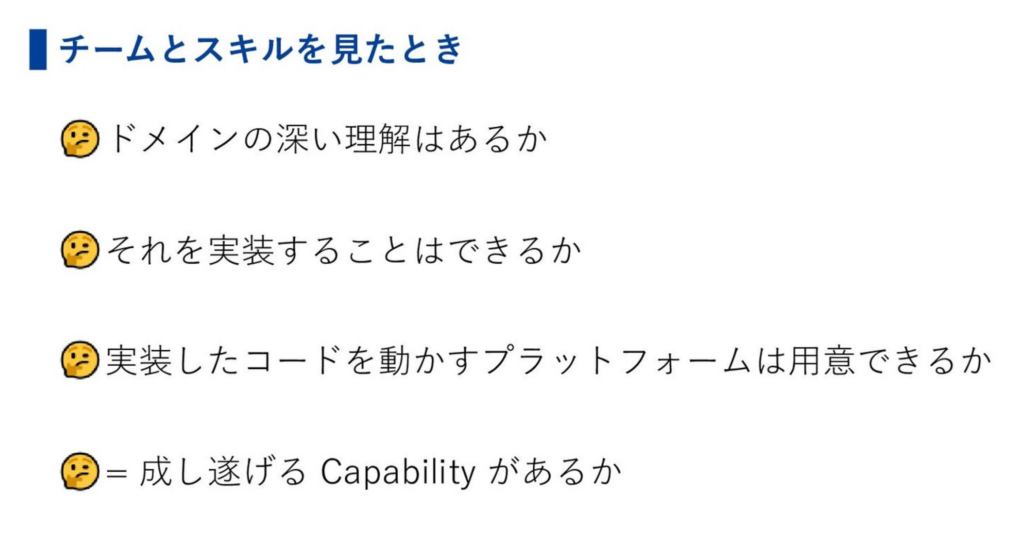
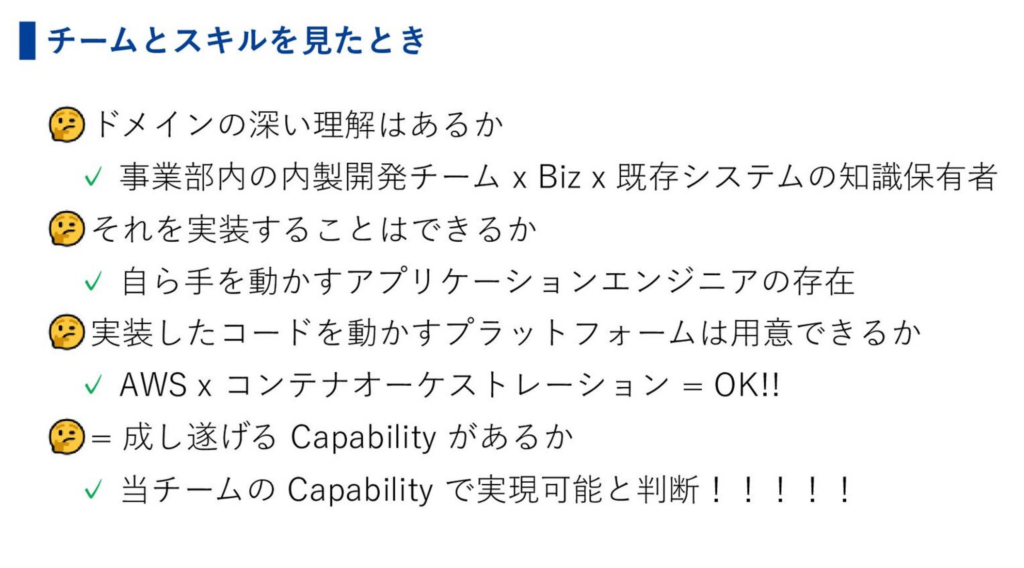
ここからアーキテクチャにおける課題、対策。

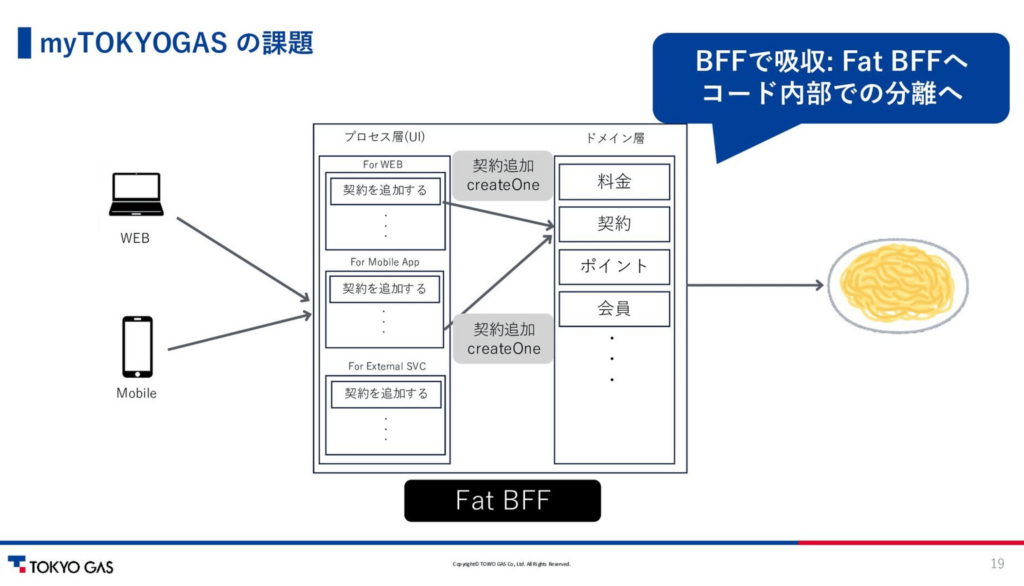
APIとBFFがモノリスのFat BFFの形になっていたということ。

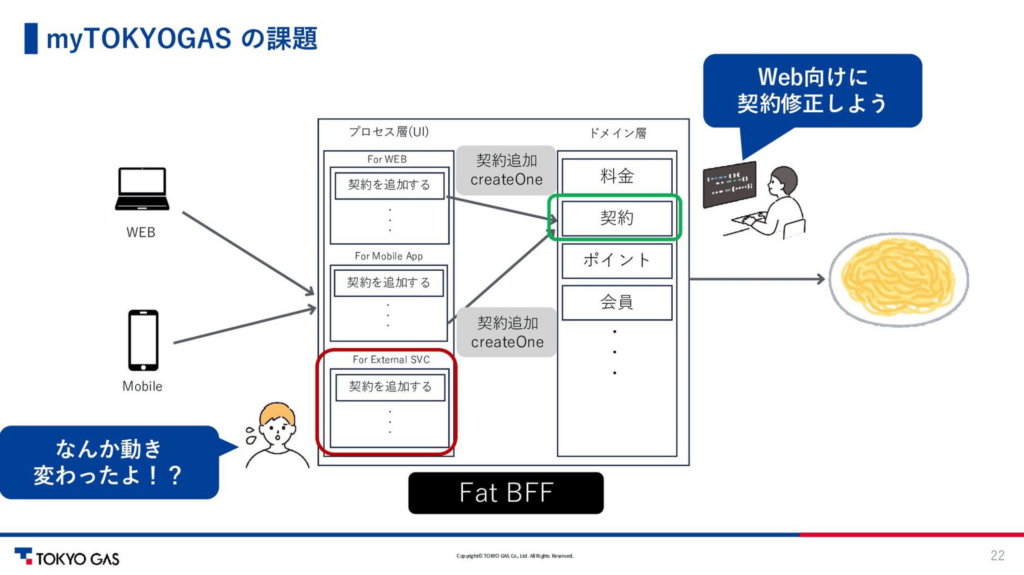
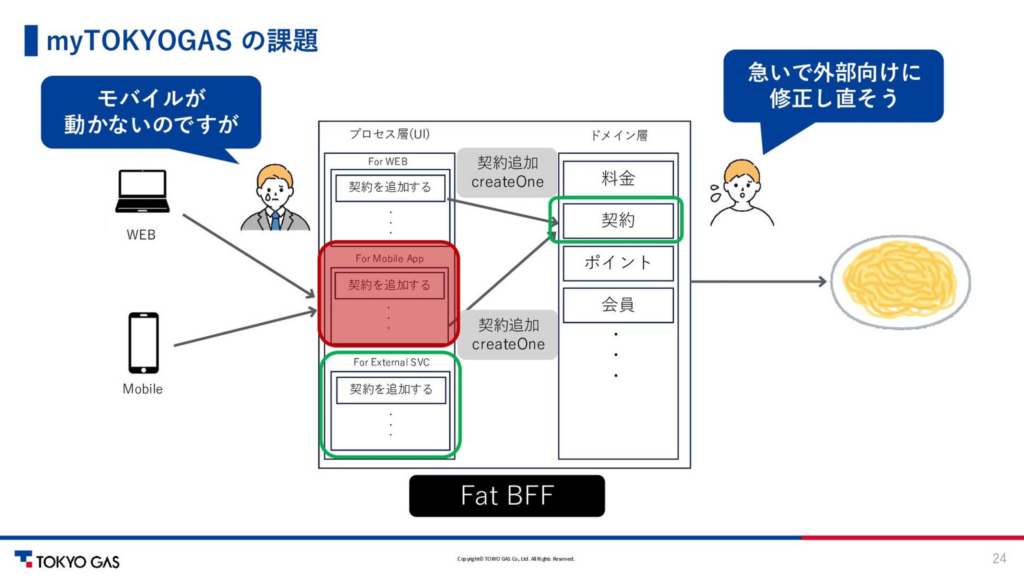
その弊害として、修正、更新を行うと意図していないところで不具合が発生と聞き覚えのある話。
実際に障害が発生する自体に。

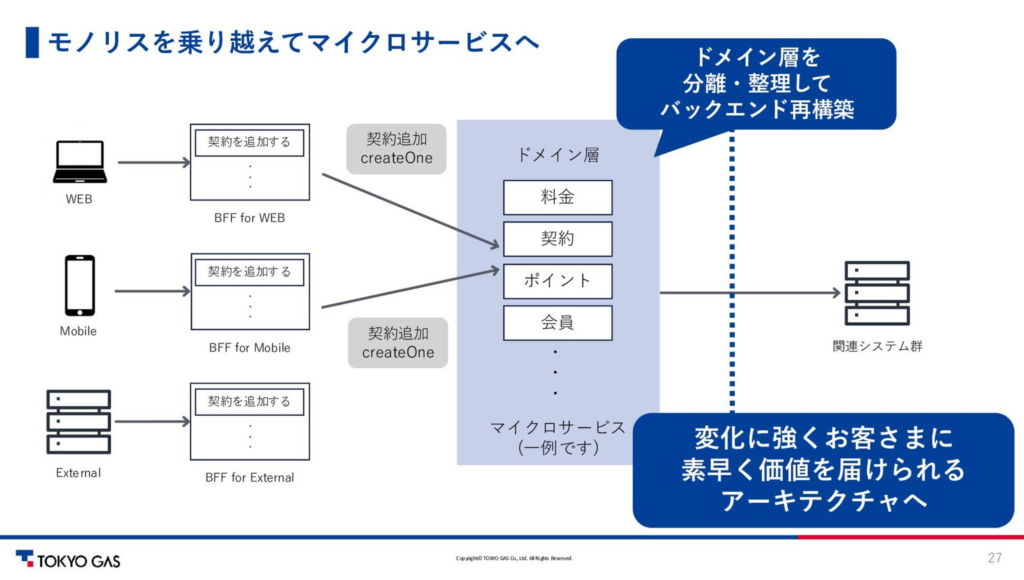
そこで、モノリスからマイクロサービスへアーキテクチャを変更。

ドメイン層とBFFも分離を図る。
そこで重要なのが、冒頭でもあったように、マイクロサービスを導入すればすべてオッケー。ではなく。


チーム。組織的な解決が重要なのです。
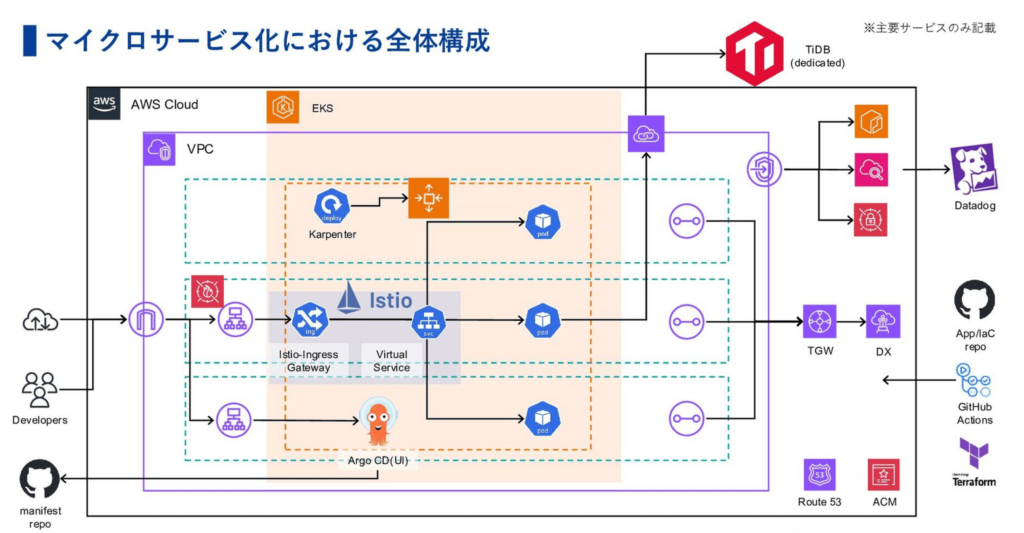
といったわけで、最終的な全体的な構成は以下のような形となりました。

と、そこで新たに NewDBのTiDBを導入したお話になりますが、このままだと終わらないので割愛させていただきます。
フロント・バック・エッジのどこで計算するか。フルスタック・プロダクトエンジニア的問題解決の事例
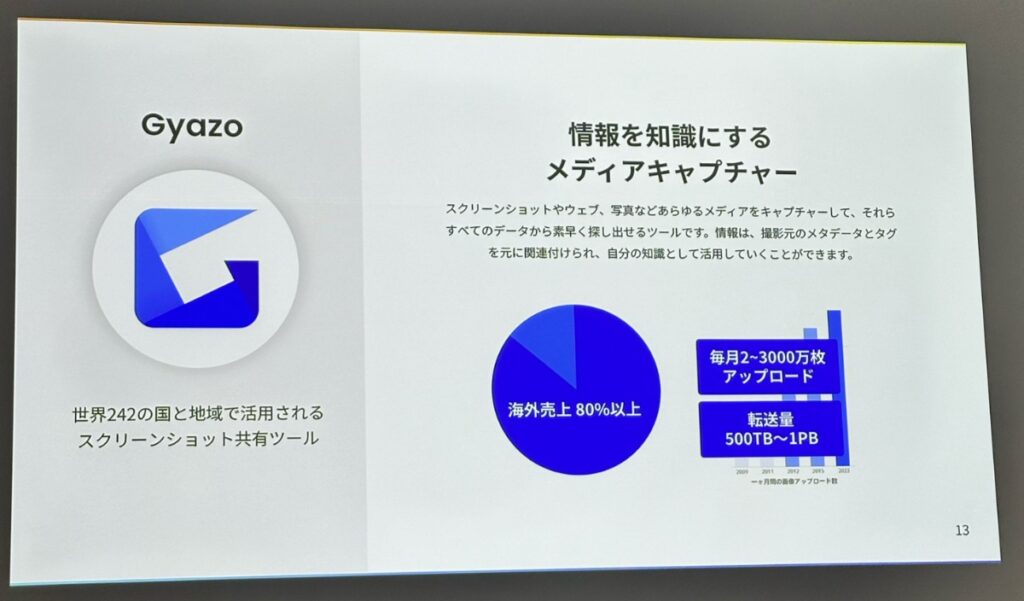
続いて、Gyazoなどの開発を担っている株式会社HelpfeelさんのCTOが登壇されたセッションになります。正直、このセッション面白かったです。
スライドがすぐにアップされると思ってあまり写真を取らなかったのが悔い残ります。
お話の内容として
- フロント
- バック
- エッジ
どこで計算(処理)しますか。
というお話で、自分的に日々考える事柄でもあってか、またマインド的にも近しいところがあって、勝手ながらお話が合いそうだなと思っちゃいました。

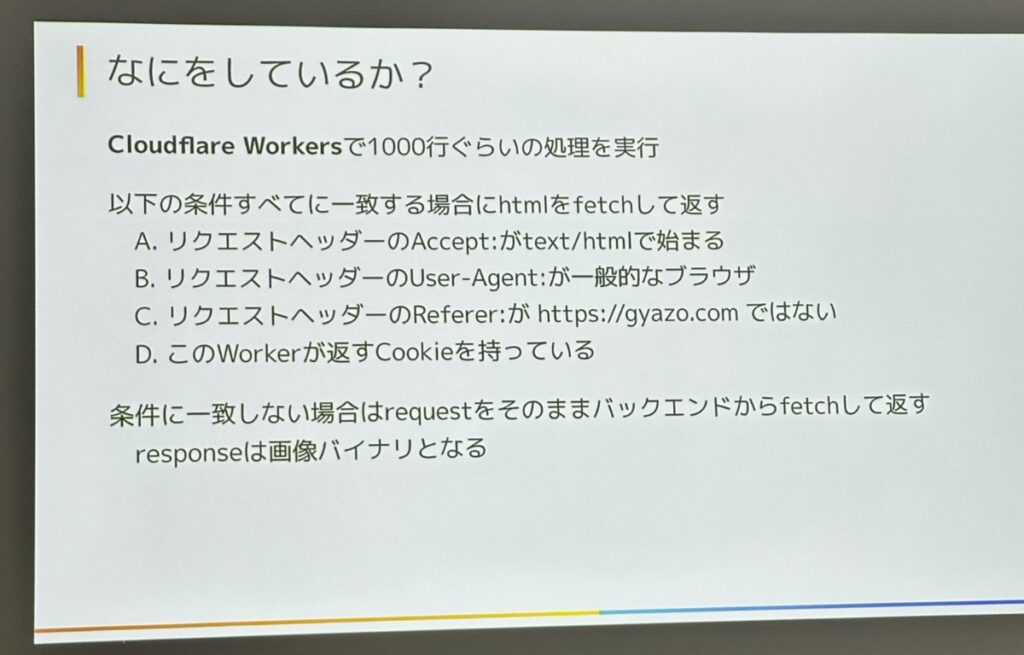
ゴリゴリ、Gyazoを活用している訳ではないので、Gyazoの飛び先がHTMLを返却していることに気が付かなかったです。。
HTTP 仕様的には間違ったことはしていないんですよ。ってお話で。
やっぱり、Gyazoってコストがすんごい掛かっているのですね。

全般的に、「フロント、サーバー、エッジ、デフォクトだとこうだよね」というのをベースにそれと異なる事例のお話されていて。
「そうこれですよね」
と勝手ながら思いました。
というのも、デファクトまでの対応。と、なるとどうしても、より良い改善や画期的なアイディア、技術力の高い実装というのにたどり着かないと思っています。
なので、デファクトはありつつそれを超える実装を目指さないといけない。
残念ではありますが、デファクトで止まってしまうケースやそこまで到達しないケースも少なくなかったりします。
ただ、そこを目指すにはしっかり基礎が必要で、お話を聞かせていただいたところ、そこもしっかり理解されている技術力の高い方だなと思いました。

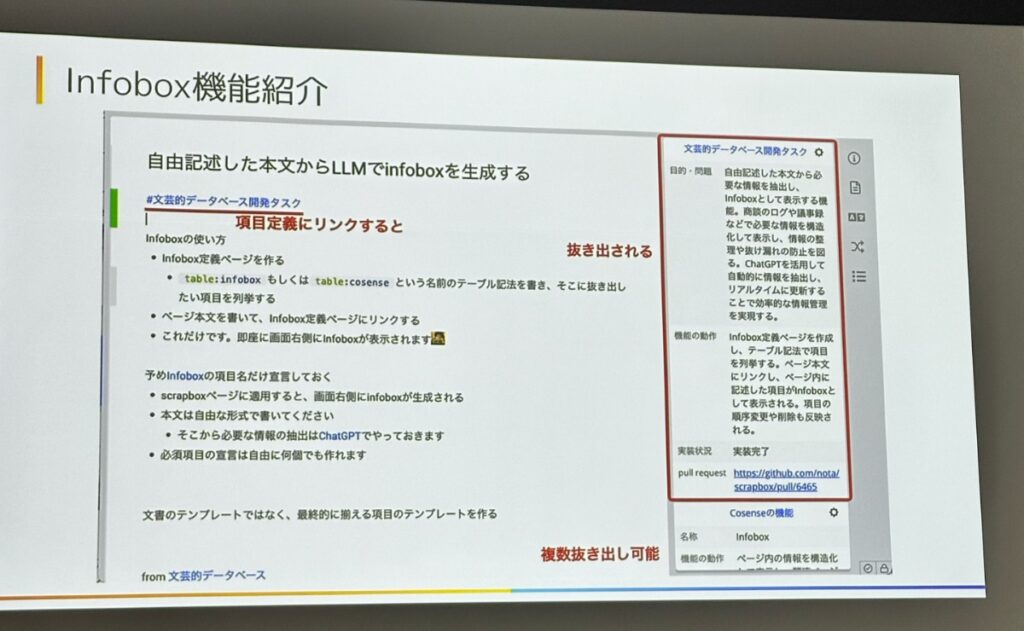
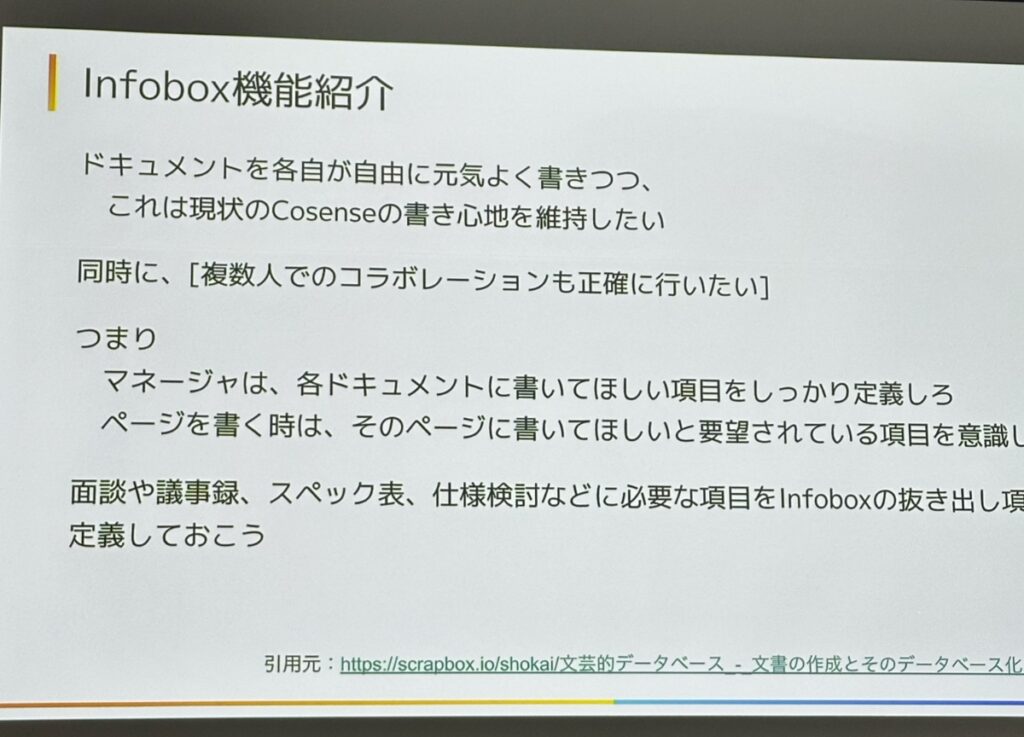
このInfobocは素晴らしかった。
ドキュメントツールなのですが、複数人でのコラボレーションも可能。
と、ここまで聞くと Google Docsと同じ印象ですが、
Google Docsと異なるのが、そのドキュメントに対する要約のキーとバリューを自由に設定することによって、LLMが設定した内容に沿っていい感じに要約してくれるところなのです。
文章で伝えにくいな。
AIを用途に合わせいい感じにプロダクトに導入しているなと思いました。

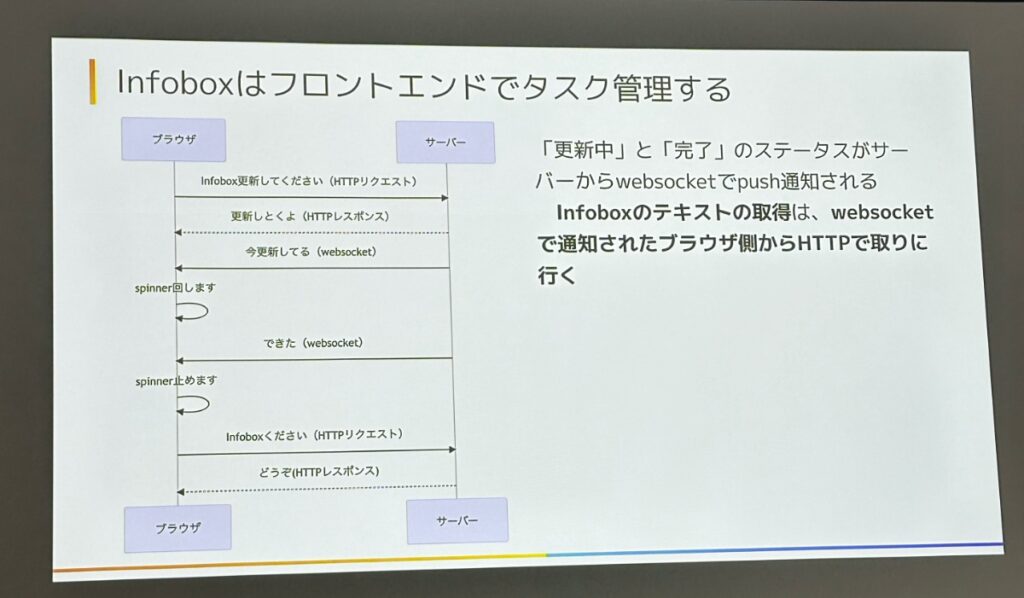
その際、ドキュメントが複数人の手によって更新されてしまうので、
その都度愚直にLLM生成リクエストしてしまうとまずいよね。
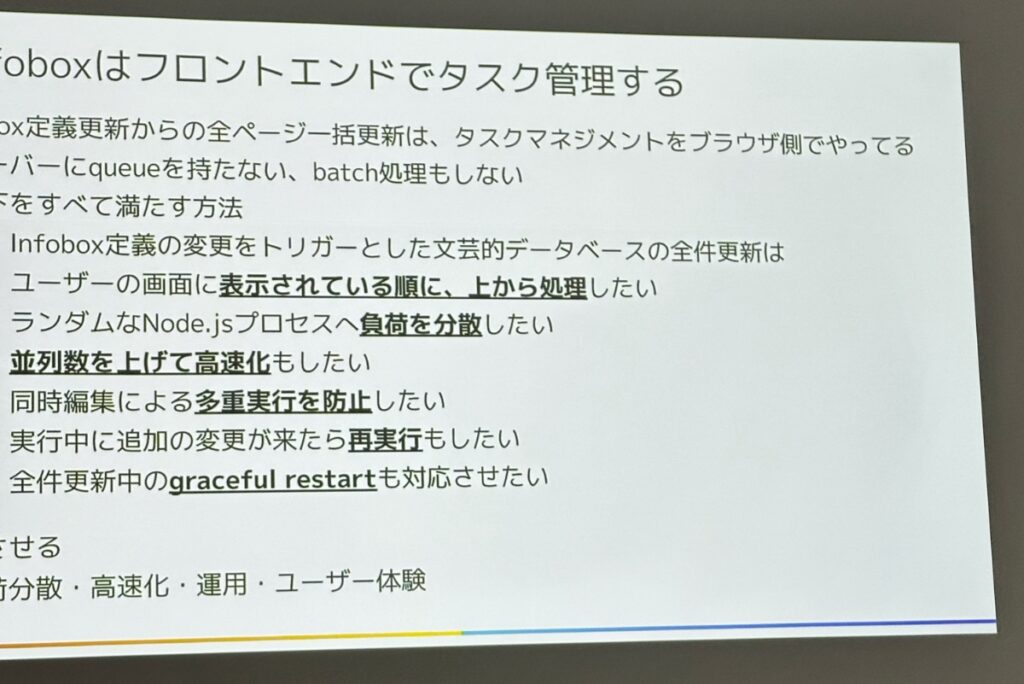
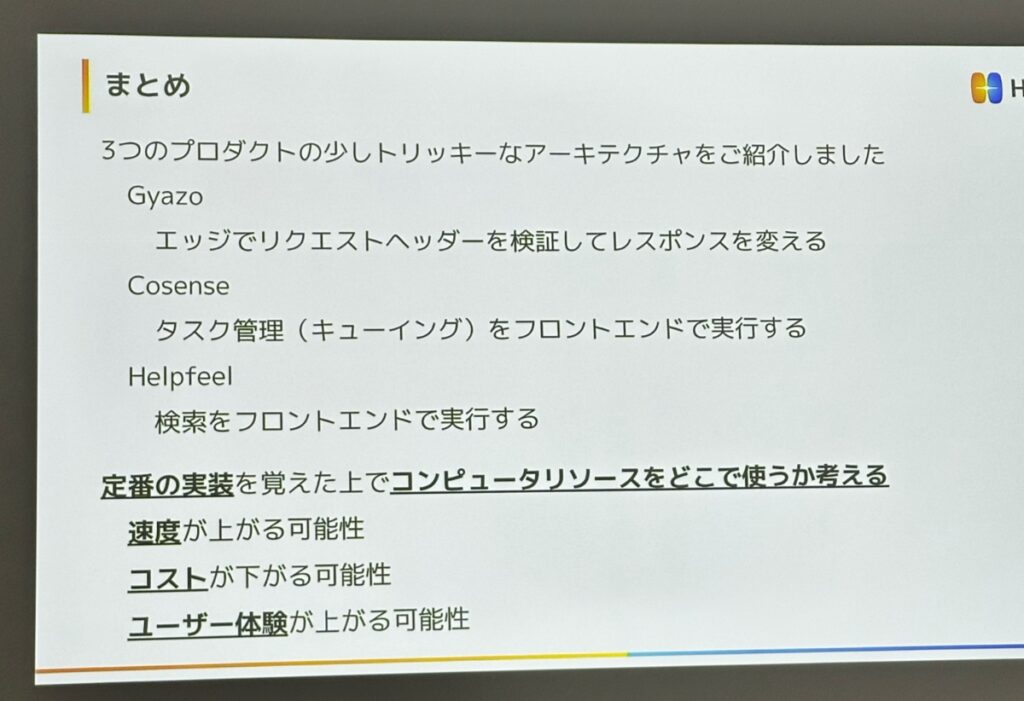
ということで、フロントエンドでタスク管理、キューイングを行いましたといった事例のお話でした。


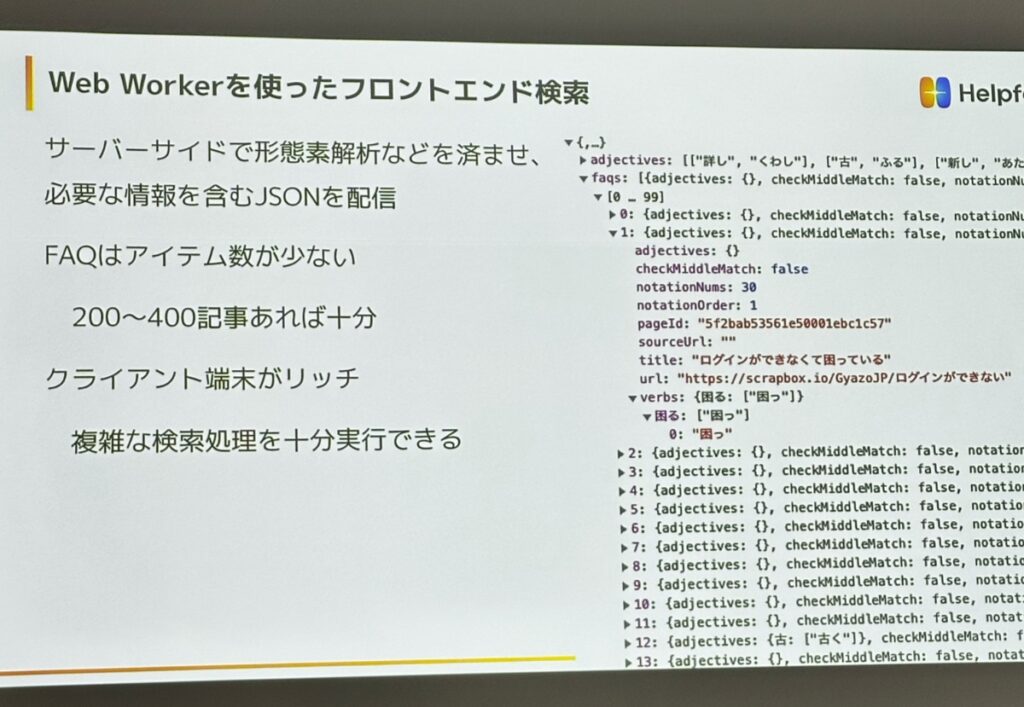
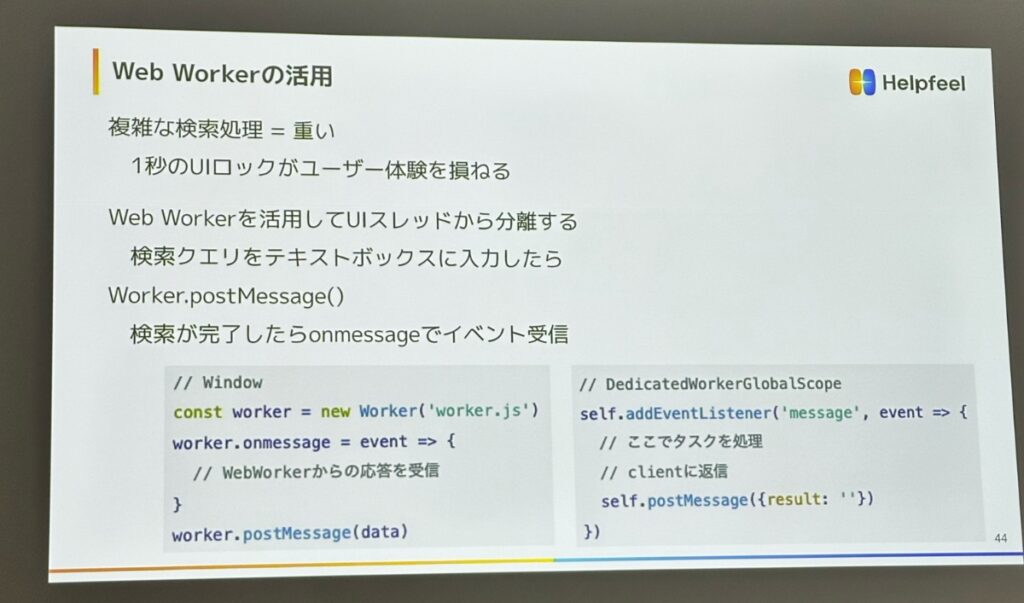
また、検索においていい感じにWeb Workerを利用されている事例のお話でした。
こちらも愚直にサーバー側にリクエストを行うのでなく、
形態素解析済みのJSONデータをフロント側で読み込み、検索結果を返却する仕組みなのですが、
その際、UIスレッドのブロッキングの発生回避のため、検索の処理はWeb Workerのスレッドで行い非常に爆速のレスポンスの検索機能を実装されたとのこと。
フロント側で検索結果が見つからない場合、初めてサーバー側にリクエストする仕組みで、究極のUX体験に加え圧倒的なローコスト実装を実現している事例でした。達成感ありますよね。


普通に実装の良い事例を見れて良かったです。

ストリートファイター6のアーキテクチャが決まるまで
最後は、かの有名なストリートファイター6にまつわるお話。
スライドの絵が良い。

スライドの絵が良い。

スライドの絵が良い。が続きましたので、
そう、カプコンさんはゲームエンジンは自前なのです。
他社さんのお話同様、機能がないのであれば作ってしまえ。
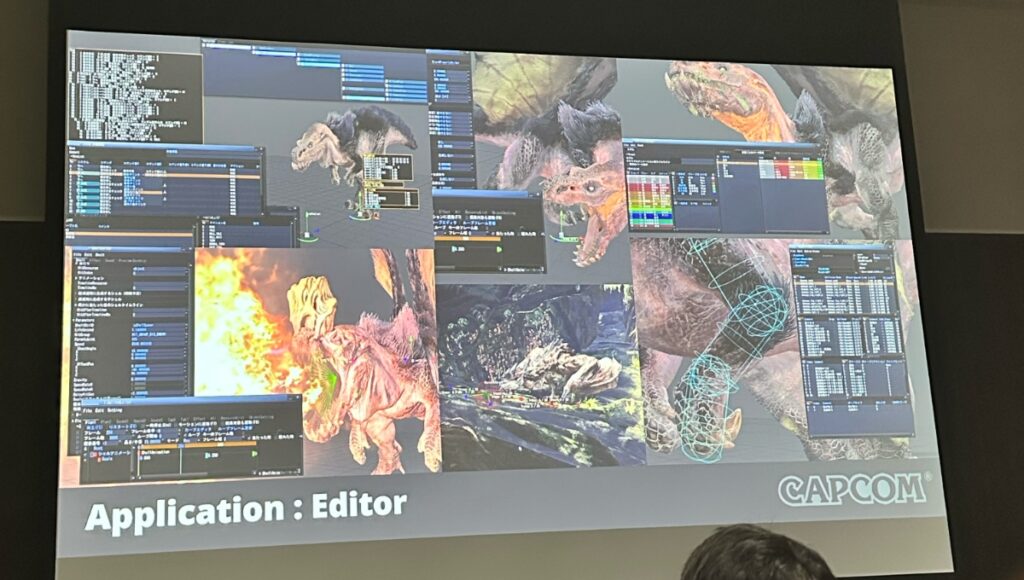
といった形で「RE ENGINE」を作られ、制作されるゲームもこちらのエンジンを使って開発されております。技術力の高さよ。

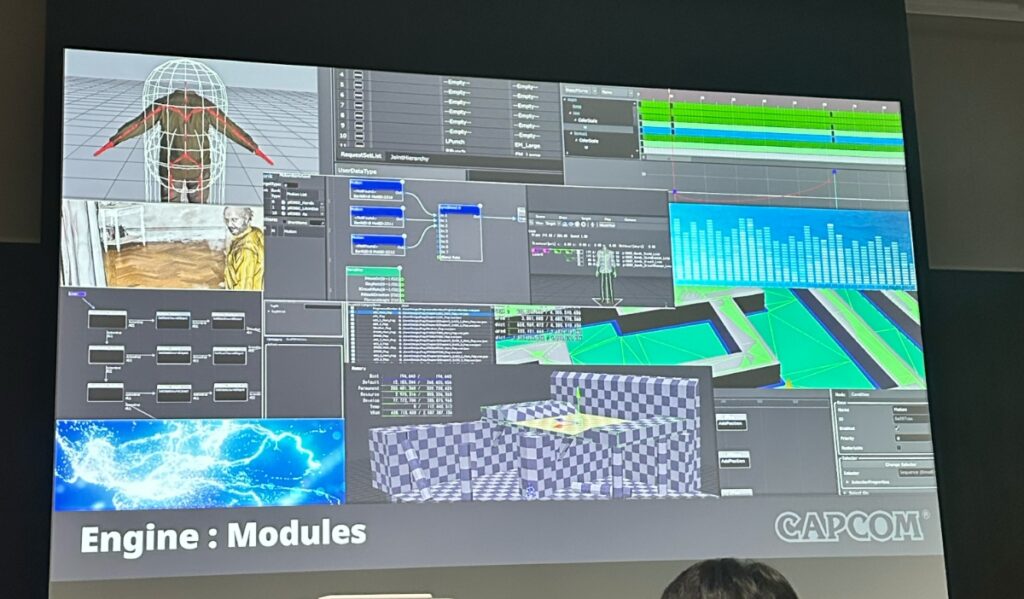
「RE ENGINE」にエディタの様子など紹介されていました。

UnityやUEに負けないくらいのクオリティです(見た印象で言っていますが)

他のセッションとは異なり、すごく「採用」をアピールしておりました w
通常だと、講演などはCEDECみたくコンシューマーゲーム企業が集まるカンファレンスでお話されることが多く、今回は毛色も異なり少々やりにくかったかもしれませんね。
登壇中、ガチで休憩するのは笑ってしまいました。

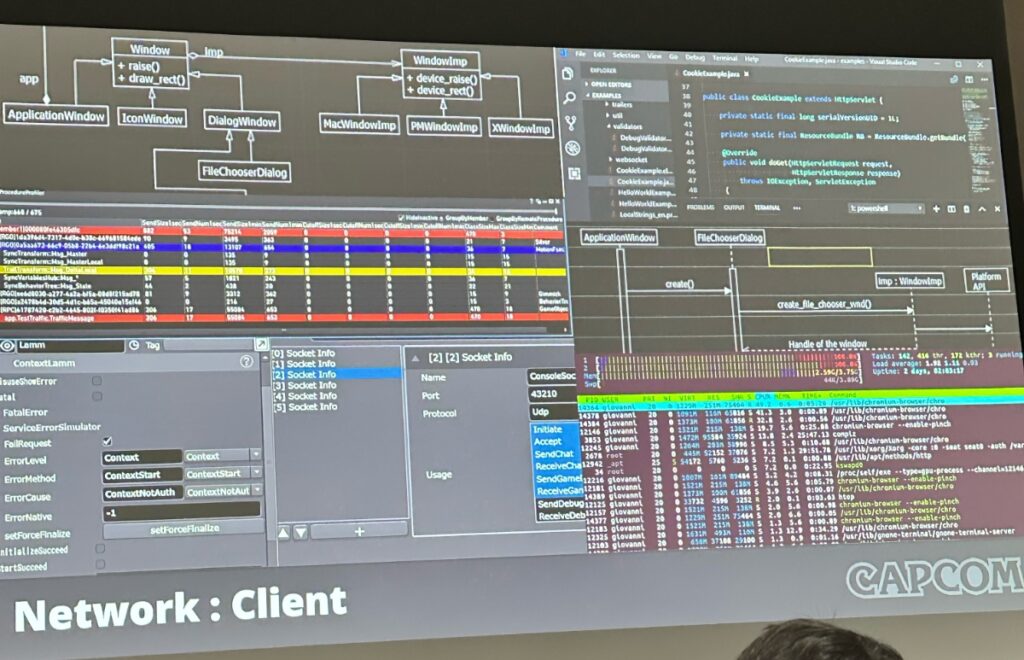
ゲームエンジンのみならず、その他様々なツールが存在する様子でした。
もちろん、それに対応する組織、チームが存在し、今回聴講した企業さんで一番大きな組織だろうと思います。

スライドがかっこいい。

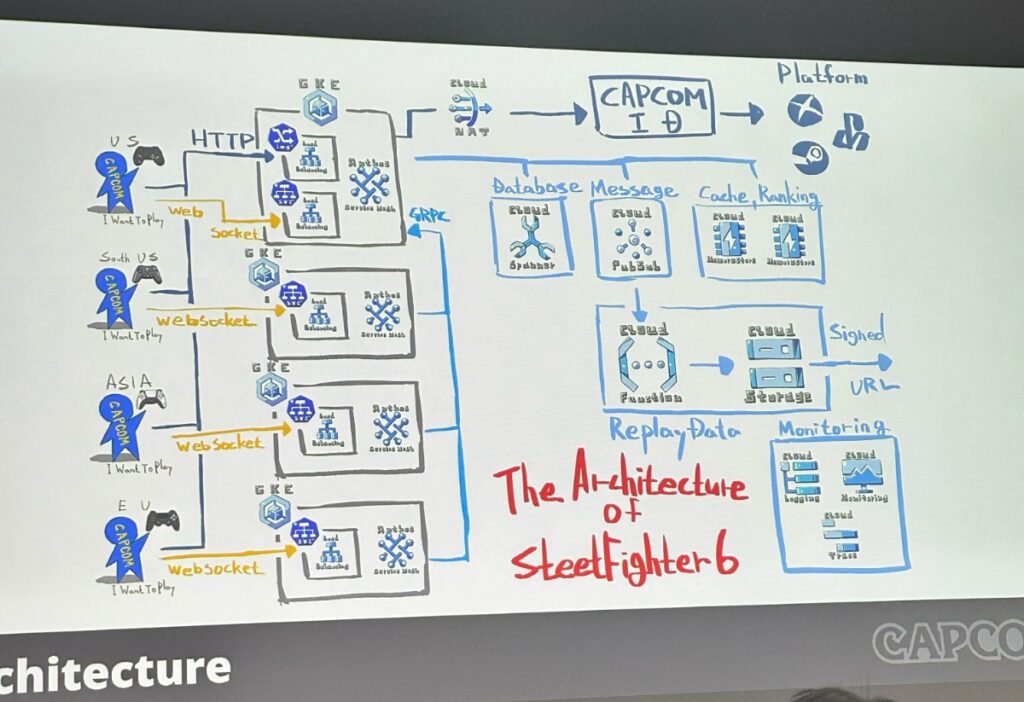
最後にアーキテクチャですが(後半手書きのスライドが良かったです)
全部が全部、自前で用意するのではなく、
使えるもの使って、無駄な工数は使わず、工数削減した分、他の作業が行えクオリティアップでき、その分利益に返ってきますよね。
といったお話もされておりました。
なので、インフラアーキテクチャはGCPを利用しております。
最初のアクセスがUSに接続されているのは知らなかったです。

というわけで、気がついたら丸1日聴講した「アーキテクチャConference 2024」でしたが、どのセッションも面白く、共感でき、為にもなったセッションばかりでした。
このまとめも気がつけば2日間書いているわけで、文章が拙い形になっていて、後半グダってきているのは察してください。記事作成に疲れてきたのと、他のこともやりたいのでw 急いで書いていることをご了承いただければと思います。
最後に
最後に重大発表がありました!
なんと、来年の開催も決定!
その場所と日時は

2DAYSに昇格している!!!
場所も羽田空港ということですが、海外からの登壇者予定しているので、
すぐに会場に足を運べるように。ということでした。
それだけ、世のエンジニア、IT企業が、
ソフトウェアアーキテクチャに関心を持ち、重要と感じているのが身を持って体感しました。
ソフトウェアアーキテクチャに完璧はない!
トレードオフの連続であり、
すべて
「時と場合による」
である。
年末はアーキテクチャ本読み倒していくかぁ!

ではではぁ。
またまたぁ。