フロントエンド開発支援ツール UIパーツを管理する「UI Parts Manager」を公開しました!
2015.12.10
この記事は最終更新日から1年以上が経過しています。
「UIPM」~ UI Parts Manager ~
「UI Parts Manager」FrontEnd Developer Tool
「これは何?」
フロントエンド開発環境にて、UIパーツをGUIで管理する Nodeモジュールとなっております。
インストール
インストール
$ npm install ui-parts-manager
使い方
var uipm = require('ui-parts-manager');
uipm();
Grant.jsやGulpのタスクに追加すると良いかと思います。
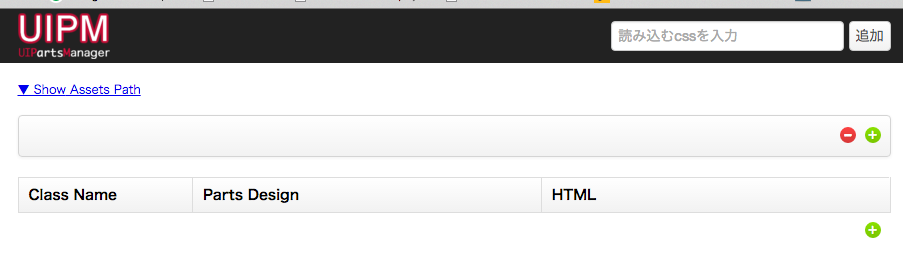
起動すると、開発環境のルートに「uipm.json」が生成されます。
追加したUIパーツ情報はこちらのjsonファイルで管理されます。
ポート番号はデフォルトは「8818」となっております。
パパイヤです。
ここからcssの追加を行いましょう。

開発環境のルートから「/」でcssファイルのあるパスを指定します。
(レイアウト崩れましたら連絡いただけるとありがたいです。できる限り絶賛対応いたします ><)
cssファイルを追加したら、メニューバー右にあるプラスアイコンでカテゴリを追加します。
ダブルクリックで編集。名前を入力できます。
右下のプラスアイコンでアイテム項目を追加し、ダブルクリックで編集。
こちらにHTMLを入力していきます。
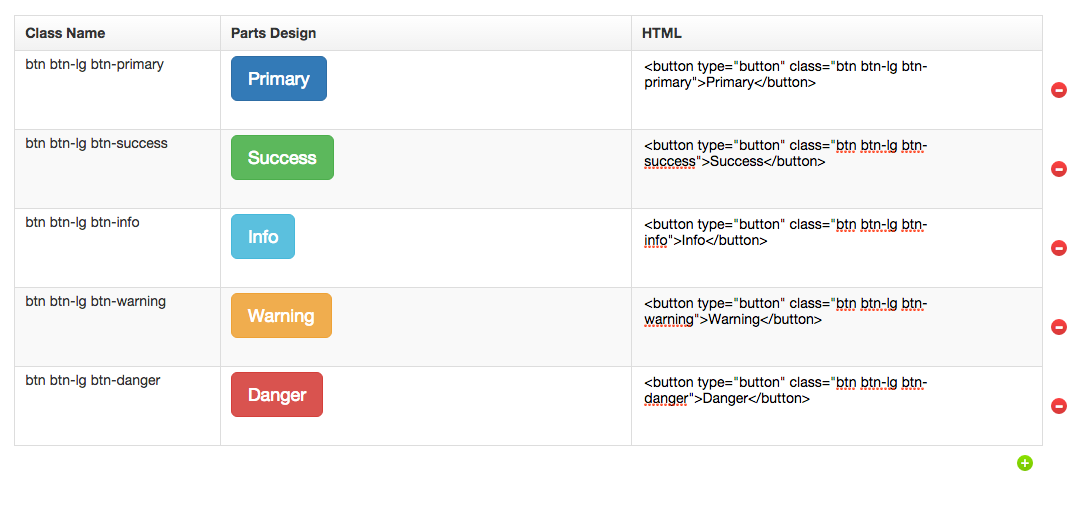
このような感じでパーツの種類ごとになど自由に管理していくことが可能となっております。
twitter bootstrapを読み込んで見た例となります。
その他、詳細は以下を確認していただければと思います。
GitHub
https://github.com/webcyou/ui-parts-manager
npm
https://www.npmjs.com/package/ui-parts-manager
と、言った訳で開発中のUIパーツを管理できるnodeパッケージとなっております。
どれがどのUIパーツかわかんねーよー!
と言った方は使っていただければと思います。
ちなみに、バージョンもv0.0.9と言うことで、本当に動いて使えるほどのものだったりして
imgの読み込み対応とかも未実装だったりしますので、
そこのところ、考慮していただければとは思っております><
追って、時間のある時にでもこちょこちょバージョンUPしていければと思っております。
この機能が欲しいとか、これ作ったのでマージしてとか、
募集しておりますので宜しく御願いします mm
(のんびり開発していければと思ってはおります。。)
と言った訳で、ではでは mm