Mac OS10.4 "ネットワーク設定は他のアプリケーションによって変更されました"
エラー
2012.10.09

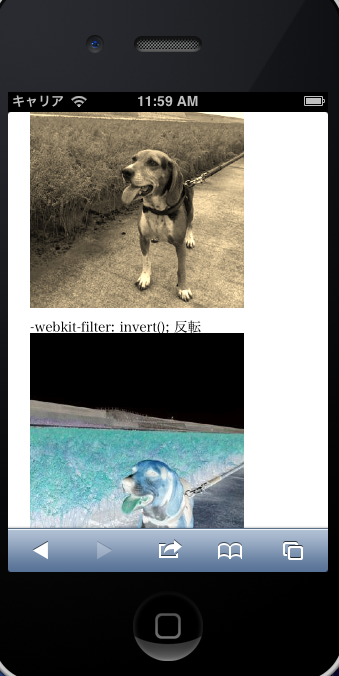
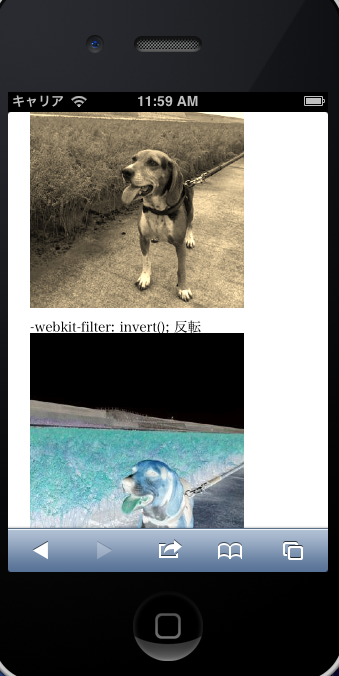
iOS6にて-webkit-fillterプロパティが対応
iPhone
2012.10.03

JavaScript、HTML、CSSクリエイターの採用試験 SPECVol.5 結果出ました。
イベント
2012.09.29

無料で使えるiPhone5のモックアップ用ベクター素材が早くも登場
iPhone
2012.09.23

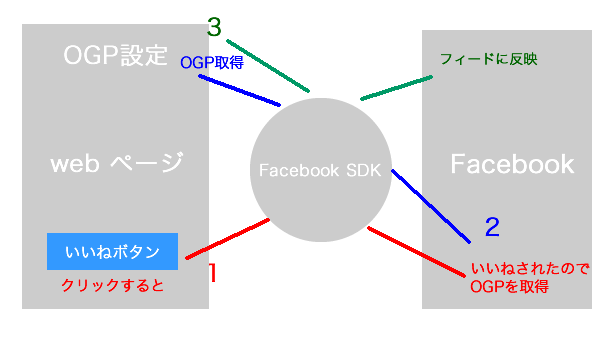
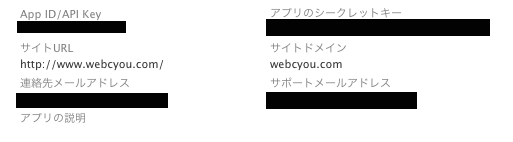
Facebookと連携する際よく使うツール、URL等のまとめ
Facebook
2012.09.23

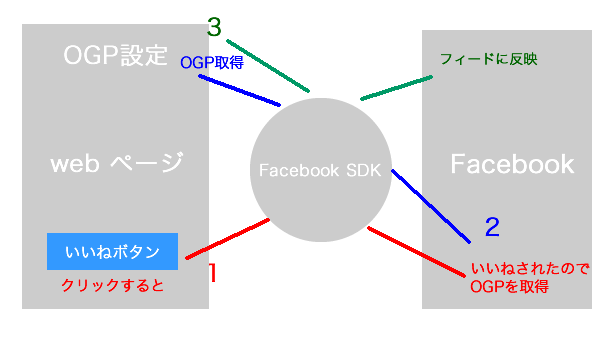
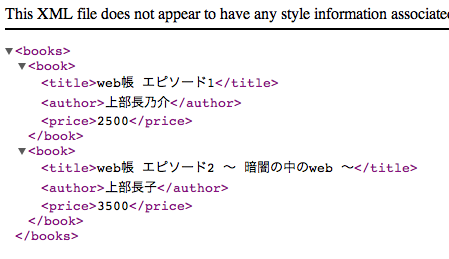
FacebookなどのSNSサービスで必要となってくる OGPについておさらい その2
Facebook
2012.09.23

FacebookなどのSNSサービスで必要となってくる OGPについておさらい
Facebook
2012.09.22

FacebookなどのSNSサービスで必要となってくる OGPについておさらい
HTML5
2012.09.22

SPEC vol.5に参加しております。とりあえず完了
イベント
2012.09.15

translateプロパティでAndroid,iPhone端末で画像がちらつく件
スマートフォン
2012.09.13

PHP テンプレートエンジン Smarty 使用方法
PHP
2012.09.11

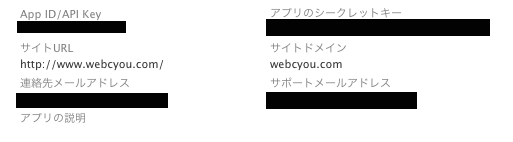
facebook API Error Code: 191 API接続時のエラー
エラー
2012.09.06

懲りずに前回に続いて、SPEC vol.5に参加しております。
イベント
2012.09.02

第22回 Fukuoka東区花火大会のwebスポンサーとして参加してます。
イベント
2012.08.28

今、話題のiPhoneで脱獄なしでテザリング t.free
tool
2012.08.19

png画像 大幅削減 高圧縮ツール imgeAlpha使ってみました。
tool
2012.08.17

前回に続いて、SPEC vol.4で3位受賞しました。
CSS3
2012.07.28

前回に続いて、SPEC vol.4に参加しております。
CSS3
2012.07.15

AndroidアプリをMacやWindowsで動かす アプリ「BlueStacks」
mac
2012.07.03

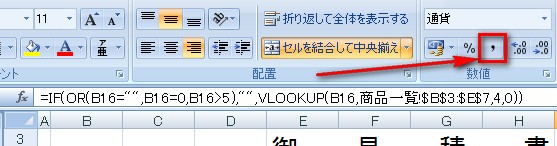
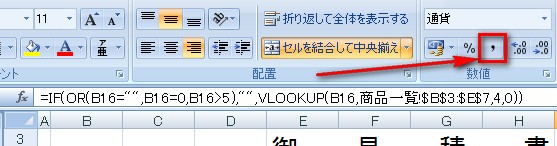
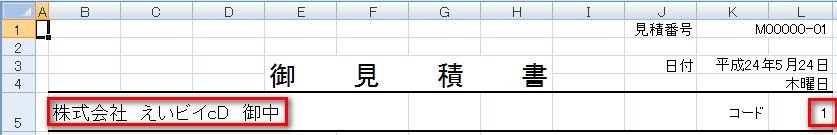
関数を使って見積書を作る④ 【VLOOKUP関数】その二
Excel
2012.06.22

CSS3のみでAjax風 ページネーション(ページ送り) JavaScript無し
CSS3
2012.06.03

CSSでフォームパーツ(input,checkbox,etc...)をカスタマイズ
CSS3
2012.06.03

css3 Fillter Effects -webkit-filterを試してみました。
CSS3
2012.06.01

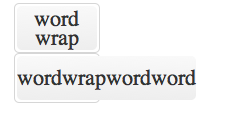
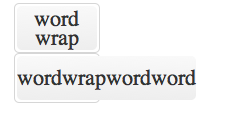
css3 word-break word-wrap 禁則処理について考える
CSS3
2012.05.27

関数を使って見積書を作る③ 【VLOOKUP関数】その一
Excel
2012.05.25

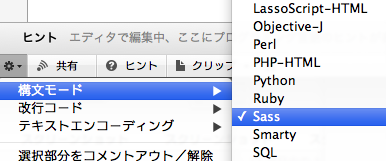
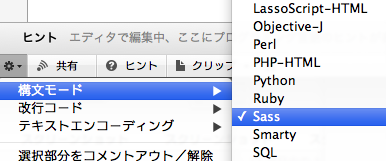
CodaでSassを使う時に入れとくと便利なプラグイン
CSS3
2012.05.22

CSS3 属性セレクタ 活用方法
CSS3
2012.05.19

CSS3 アイコン作成 背景指定1つ 光彩グラデーションの表現
スマートフォン
2012.05.19

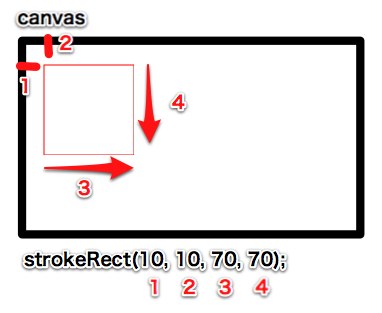
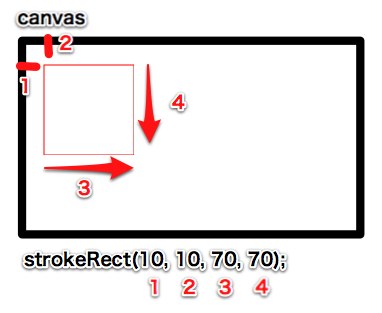
HTML5 canvas
HTML5
2012.05.19

JavaScript Ajax XMLHttpRequest
JavaScript
2012.05.19