Angular4 + SSR(サーバーサイドレンダリング)(Universal JavaScript)環境の最小最短 構築方法
Angular2
2017.10.08

無料でホームページ作成できるWixに新機能「Wix Code」 が追加!
tool
2017.10.02

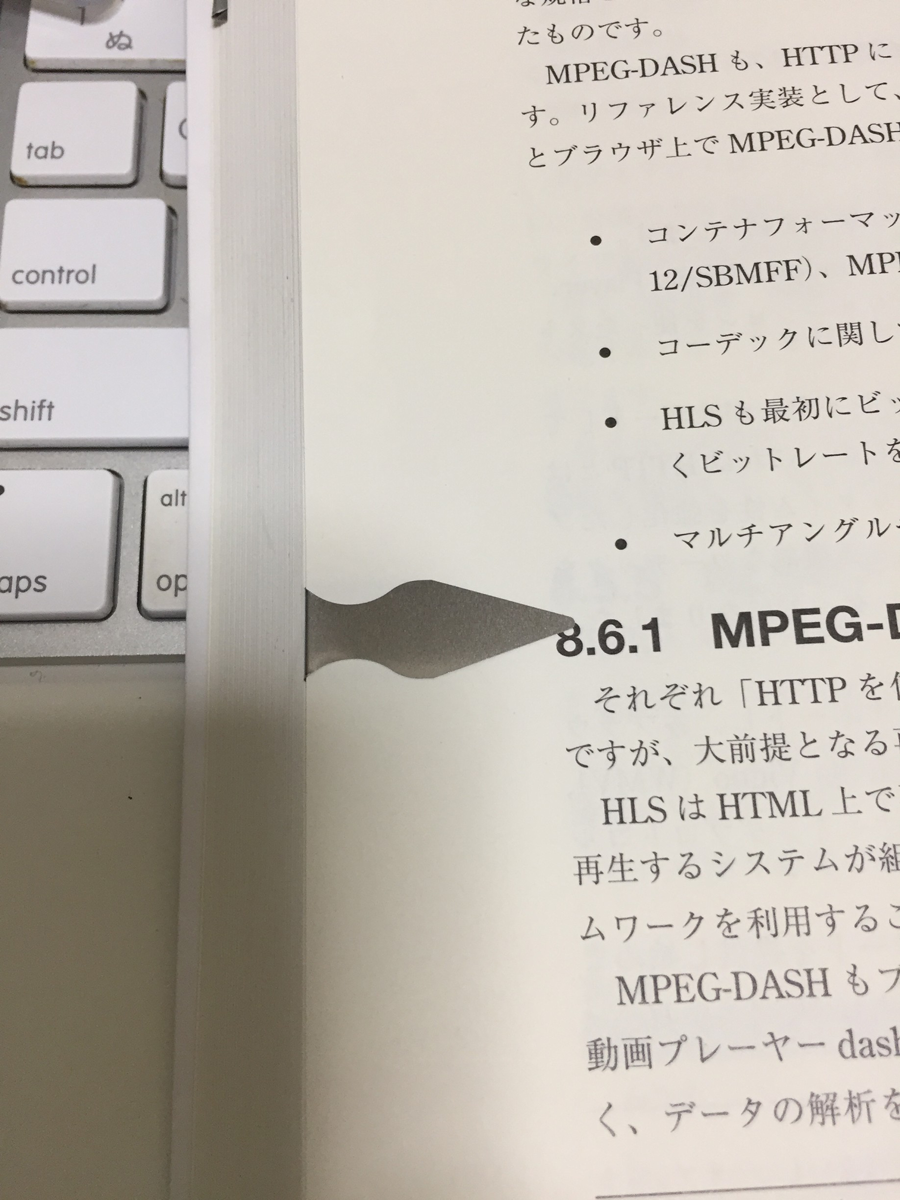
技術書、参考書のしおりには【BOOK DARTS】がオススメ!
JavaScript
2017.07.01

CSS ファイル簡単生成。APBCSS ファイルジェネレーターツール「APB CLI」の使い方。
CSS3
2017.06.18

会社で npm Private導入して、1ヶ月で8個ほどパッケージ作成したお話。
JavaScript
2017.06.02

Rails5 APIモード + Angular SPA環境 爆速構築の手順 その2。
Angular2
2017.04.19

Rails5 APIモード + Angular SPA環境 爆速構築の手順 その1。
Angular2
2017.04.10

Angular CLIで、Angularアプリをかんたん楽々構築!
Angular2
2017.04.09

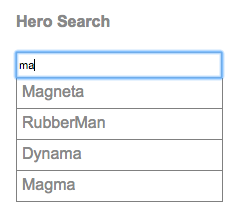
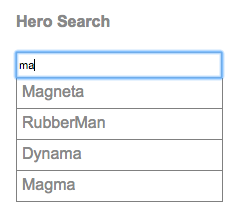
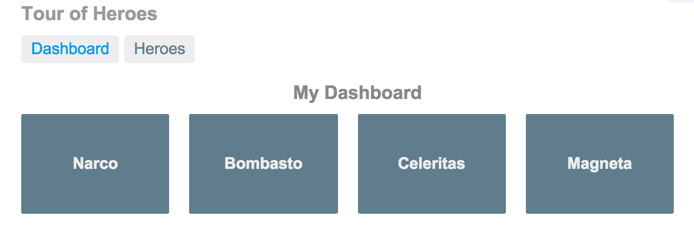
Angular2の始め方。Angular2 公式チュートリアル - HTTP(簡単な和訳)
Angular2
2017.04.09

Angular2の始め方。Angular2 公式チュートリアル - Routing(簡単な和訳)
Angular2
2017.04.06

Angular2の始め方。Angular2 公式チュートリアル - Services(簡単な和訳)
Angular2
2017.04.03

Angular2の始め方。Angular2 公式チュートリアル - Multiple Components(簡単な和訳)
Angular2
2017.04.03

Vue.js が予想以上に良かったので、既存WordPressに導入。Vue.js (vue-class-component) + TypeScript + WordPress で作る、記事読み込み component 「実装編」
JavaScript
2017.03.26

PHP7に変更して、早くなりました!!ConoHaにwebアプリケーションを集約。ひとりサーバー移管プロジェクト終了。
WordPress
2017.03.23

Vue.js が予想以上に良かったので、既存WordPressに導入。Vue.js (vue-class-component) + TypeScript + WordPress で作る、記事読み込み component 「環境構築編」
JavaScript
2017.02.21

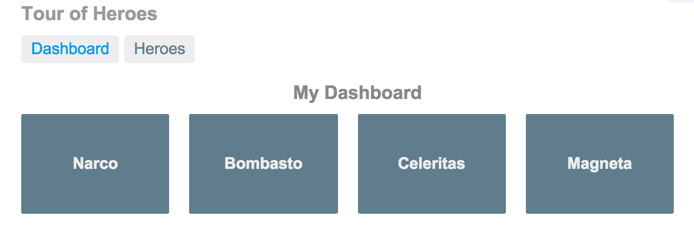
Angular2の始め方。Angular2 公式チュートリアル - Master/Detail(簡単な和訳)
Angular2
2017.01.20

Angular2の始め方。Angular2 公式チュートリアル – SETUP FOR LOCAL DEVELOPMENT(簡単な和訳)
Angular2
2016.12.30

SketchファイルをGitHubで管理。簡単デザイン差分表示!「git sketch plugin 」利用法
tool
2016.11.07

【WordPress】カスタムフィールドテンプレートで マスターデータ作成。 簡単、素早くミニサイト作成
WordPress
2016.11.06

最近の激安サーバーを徹底比較!! 話題の「ConoHa」や「WordPress専用サーバー」も有り!
tool
2016.08.11

Facebook製 JavaScript 関数ライブラリ。Immutable.js がいい感じ!
JavaScript
2016.07.31

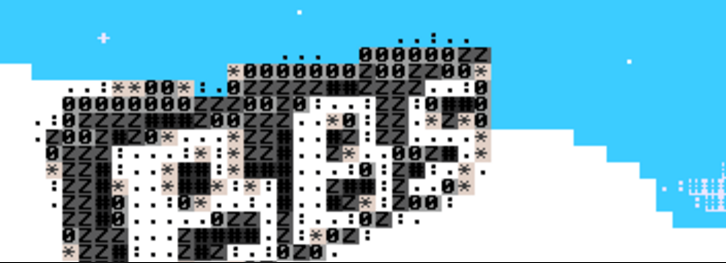
何かと話題のレトロゲーム制作ツール「PICO-8」を触ってみました!
Game
2016.07.10

爆速 静的サイトジェネレータ「HUGO」が快適すぎる件。
tool
2016.06.29

「compass」をやめて、爆速「Libsass」に変えたら作業が超捗った件。
CSS3
2016.06.11

サイボウズ × マネーフォワード × Goodpatch Front-end Meetup にお邪魔してきました。そのまとめ。
イベント
2016.05.13

LINE BOT API Trial で WordPress + LINE BOT の Web帳BOT を作ってみました。
AI・Bot・algorithm
2016.04.30

【保存版】iPhoneだけで web開発できる 無料アプリをまとめてみました。2016年版
iPhone
2016.04.22

「CSSが難しい。。」「CSSが面倒。。」 と言ったエンジニアさんにもオススメのCSS設計! 「APBCSS(Atomic Parts Base CSS)」が良い感じ!
CSS3
2016.03.28

JavaScript ビット演算・ビットマスクについてまとめてみました。
JavaScript
2016.03.15

マテリアルデザイン対応!タッチ、クリックでエフェクト。RippleEffectJSを公開しました!
JavaScript
2016.02.01

WordPress + Vagrant の環境構築が超簡単に!!「VCCW」を使ったら簡単すぎて困った件。
WordPress
2016.01.02