2024年 狙っているモバイルノートPC
tool
2024.01.07

MacOS XcodeにSDL2を追加
tool
2023.12.26

NordVPNを使ってみた感想は?評判や口コミを徹底的に解説
tool
2022.07.26

誰でも簡単に「ホームページ制作」が行える。というWix のサービスが進化しているという事で、あれから久しぶりに触ってみた!
tool
2022.04.12

Macで簡単画面録画「EaseUS RecExperts for Mac」を使ってみた。
tool
2022.01.15

単一ファイル毎に管理できる ファイルマネージャー CLI「coppeno」 v0.7.2リリース!
tool
2021.11.20

Macのデータ復旧を簡単に! EaseUS Data Recovery Wizard for Mac Pro を使用してみた。
tool
2021.08.24

パーティション管理ソフト「MiniTool Partition Wizard」を使ってみた。
tool
2021.08.18

このコロナ禍で、飛沫感染防止など求められる中「電子メモパッド」が重宝。 1300円で購入可能な電子メモパッドが超絶便利な件。
tool
2020.06.02

クローンソフトの「EaseUS Disk Copy」を使って、OSのバックアップを取ってみた。
tool
2019.05.06

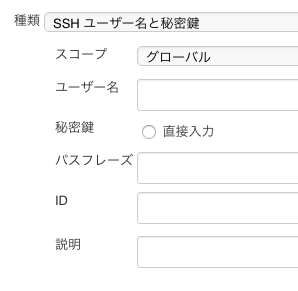
Jenkins 認証情報「Jenkinsマスター上の~/.sshから」が表示しない
tool
2018.11.17

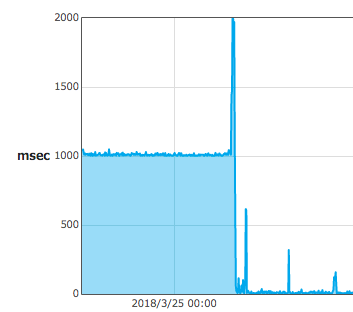
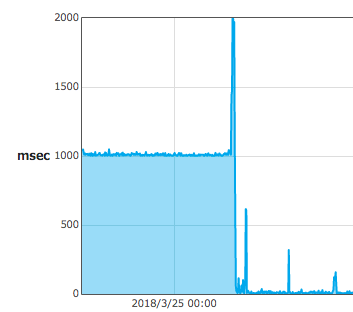
CPU使用しすぎて、Conohaからサーバーシャットダウンされた件。
tool
2018.03.28

春の大掃除。VHSに続いて、カセットテープもデジタル化!microSD保存 MP3変換プレーヤーを使ってみた。
tool
2018.03.27

Macで、VHSダビング I-O DATA ビデオキャプチャー 「アナレコ」を使ってみた。
tool
2018.03.27

無料でホームページ作成できるWixに新機能「Wix Code」 が追加!
tool
2017.10.02

ドラクエ11(PS4)もプレイ可能!モバイルディスプレイ Diginnos DG-NP09D 8.9インチ を購入してみました!
tool
2017.09.03

【簡単】iPhone Androidの画面をPCに表示や録画するアプリ。 Reflector2の使い方
tool
2017.09.03

nginx location ディレクティブの優先度
tool
2017.03.19

誰でも簡単に「ホームページ制作」が行える!というWix のサービスを使ってみました。
tool
2017.02.07

SketchファイルをGitHubで管理。簡単デザイン差分表示!「git sketch plugin 」利用法
tool
2016.11.07

最近の激安サーバーを徹底比較!! 話題の「ConoHa」や「WordPress専用サーバー」も有り!
tool
2016.08.11

爆速 静的サイトジェネレータ「HUGO」が快適すぎる件。
tool
2016.06.29

さくらVPSで遅いと感じた際の対処方法
tool
2016.02.05

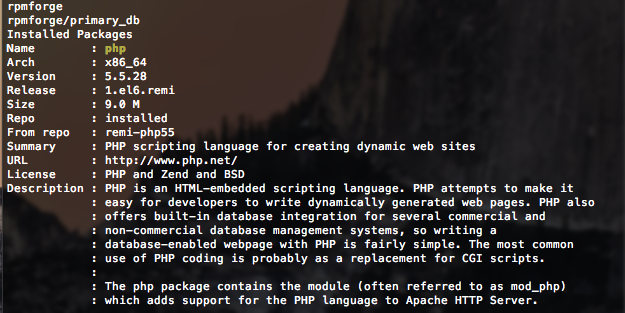
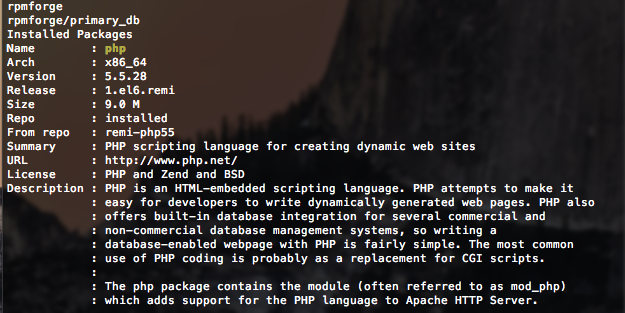
epel, remi, rpmforge のリポジトリをインストール
tool
2015.08.18

マイクロソフト OS X、Linux、Windowsで動作 無料軽量コードエディタ Visual Studio Codeをインストール
tool
2015.04.30

さくらVPSにConfluenceをインストールしてみました!
tool
2014.10.26

Yeoman フロントエンドビルドツール「Yeoman」で サクっとAngularJS 雛形作成
tool
2014.04.20

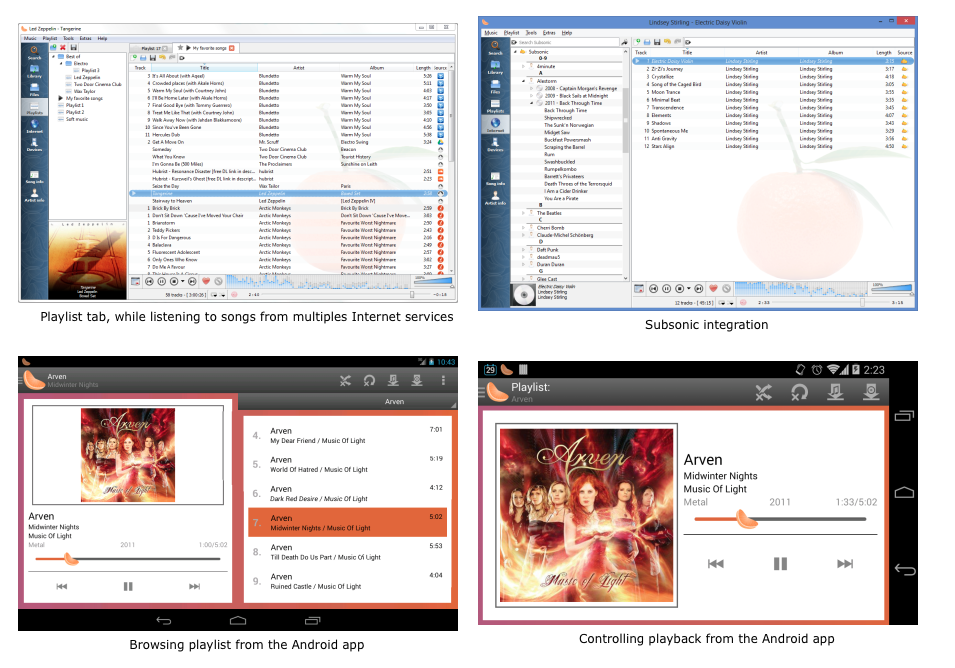
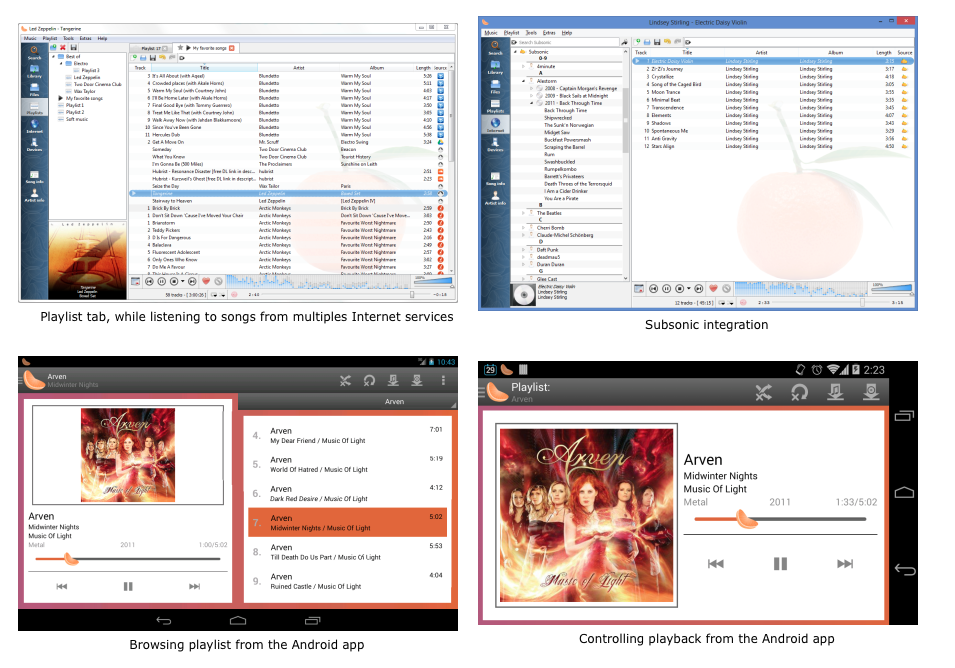
作業用BGM 垂れ流し再生に最適! Win/Mac/Linux用音楽プレイヤーアプリ「Clementine」
tool
2014.03.26

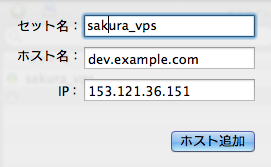
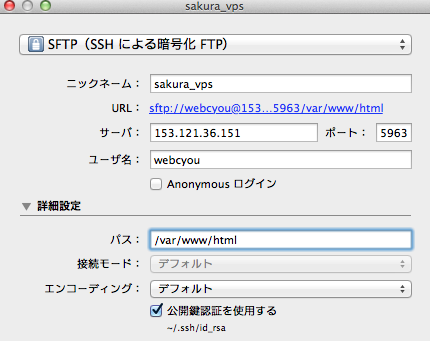
さくらVPS(仮想専用サーバ)の設定方法 その2 VirtualHost,PHP,MySQL,node設定
tool
2014.03.23

さくらVPS(仮想専用サーバ)の設定方法
tool
2014.03.22

はがき作成App はがきデザインキット(無料)は最強Appだった件。
tool
2014.01.08