
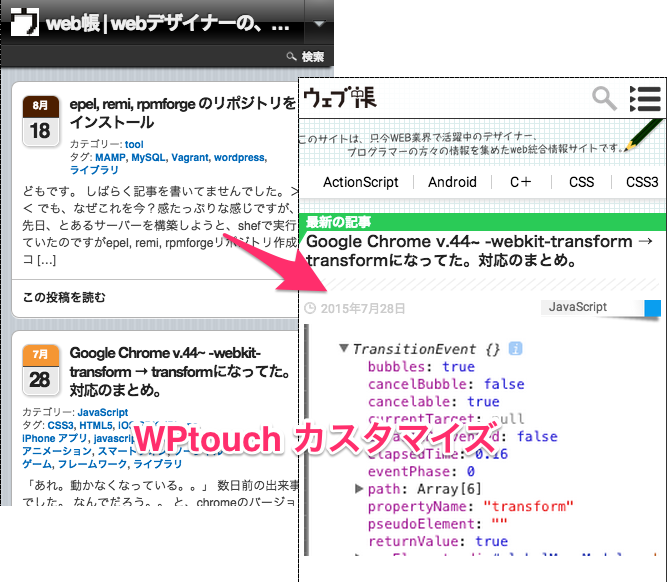
Web帳 スマートフォン リニューアルしました。WPtouch 3.8.3 をカスタマイズ その1
WordPress
2015.08.24

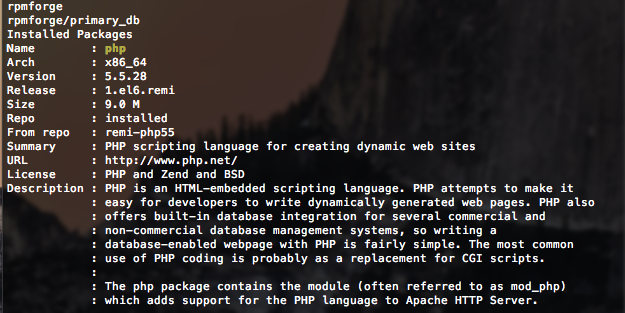
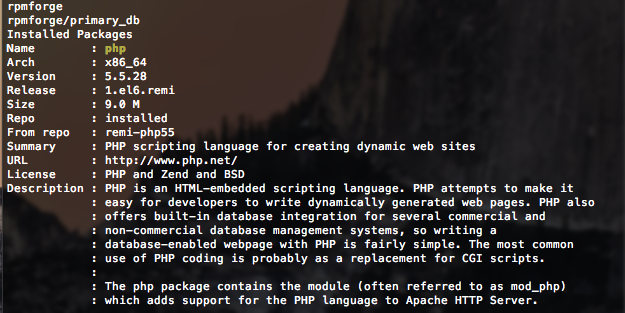
epel, remi, rpmforge のリポジトリをインストール
tool
2015.08.18

Google Chrome v.44~ -webkit-transform → transformになってた。対応のまとめ。
JavaScript
2015.07.28

TypeScript & AngularJS で日付選択フォーム作成
JavaScript
2015.07.17

Grunt.jsからgulp.jsに移行したら捗った件。 gulp移行のまとめ
JavaScript
2015.07.06

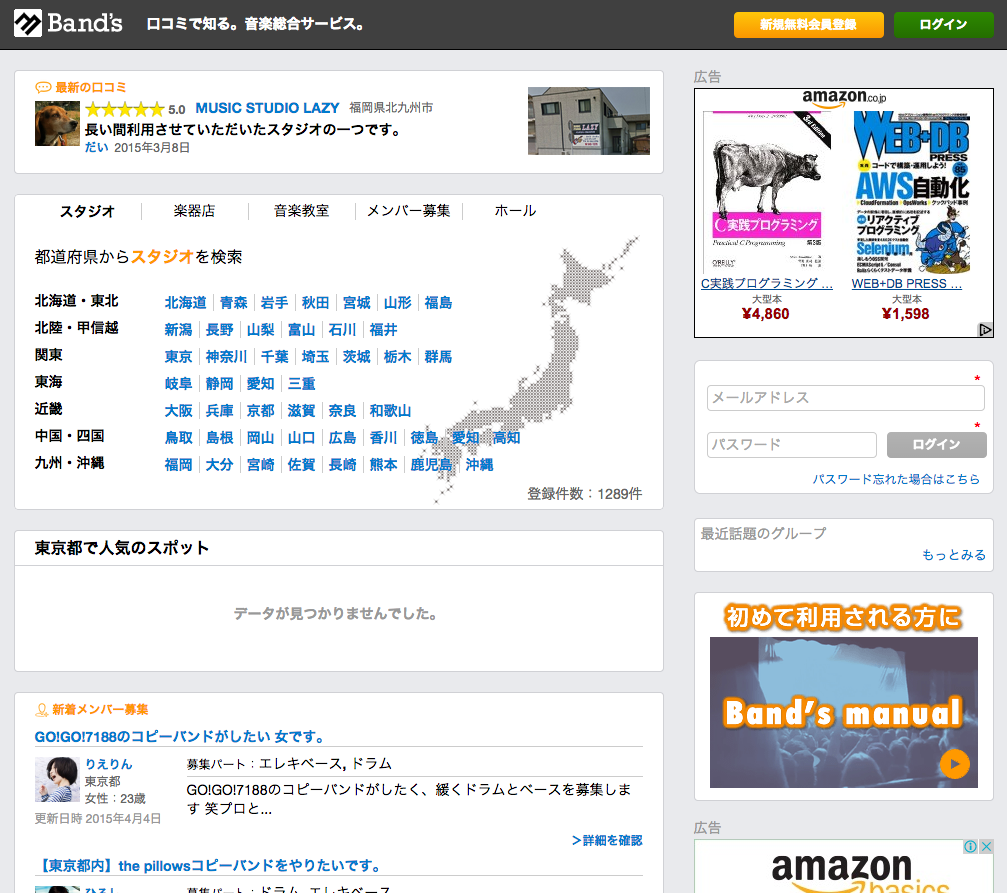
「Band's」スマートフォン版リリースしました!
スマートフォン
2015.06.24

WiiU「スプラトゥーン」にくそハマってしまい せっかくなので書こうと思います。
Game
2015.06.02

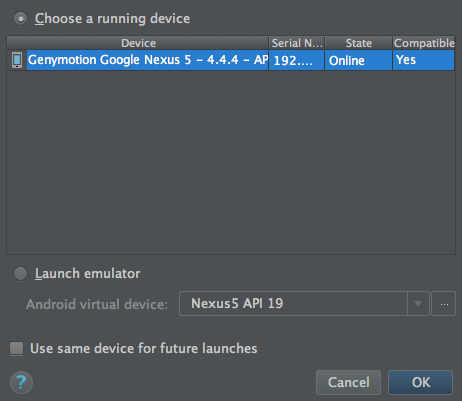
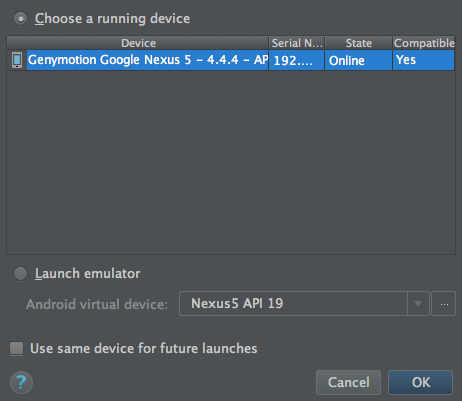
Android 超爆速エミュレータ Genymotionを使う。Android Studio導入。
Android
2015.05.24

Android開発はやっぱりAndroid Studioですかねー。
Android
2015.05.19

【保存用】UNIXコマンド まとめ
mac
2015.05.09

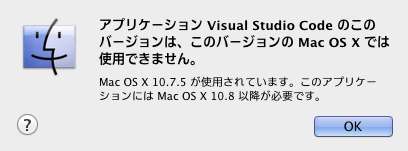
マイクロソフト OS X、Linux、Windowsで動作 無料軽量コードエディタ Visual Studio Codeをインストール
tool
2015.04.30

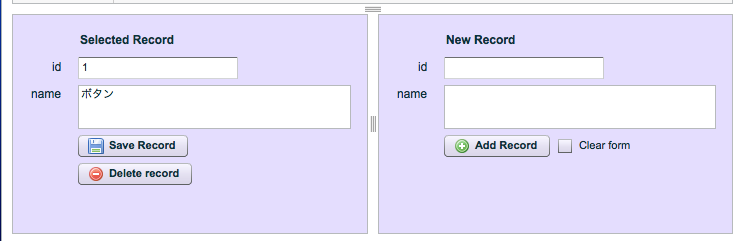
SQL文書きたくないけど手軽にDB扱いたいあなたへ〜 SQLite&Lita 〜
MySQL
2015.04.26

MySQL オートインクリメントの値をリセット
MySQL
2015.04.12

Rubyを始める時のまとめ。
Ruby
2015.04.10

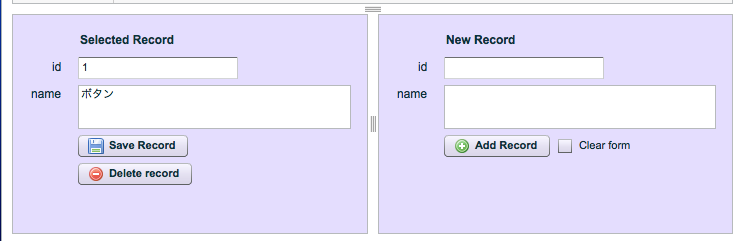
node.js で sqliteを扱う sqlite3-webapi-kit
JavaScript
2015.04.08

iPhotoライブラリ(写真バックアップ)を「box」と「flickr」で管理するようにした件。
mac
2015.03.16

webサービス始めました! LaravelとAngular.jsなどなど使ってね。
JavaScript
2015.03.01

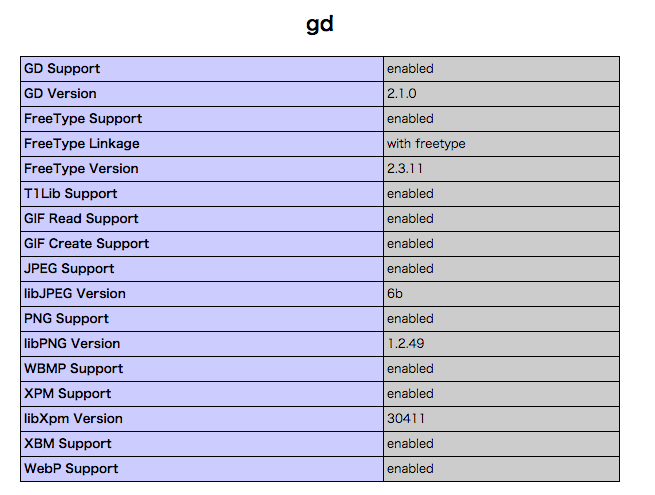
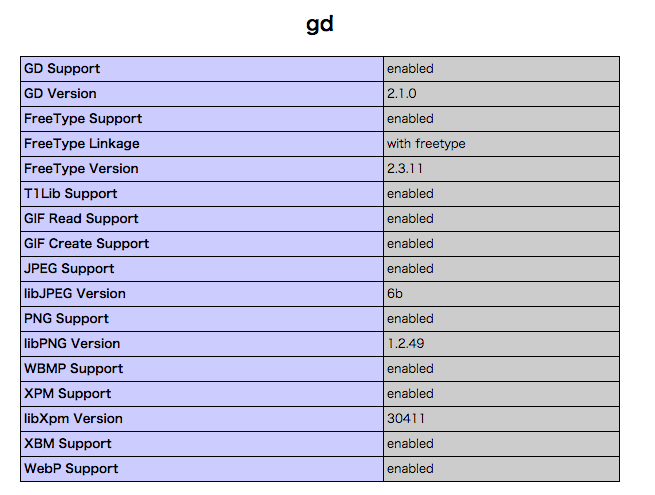
遅れましたが..あけましておめでとうございます!2015年は Laravelで画像処理。からということで。
PHP
2015.01.08

AngularJS + TypeScript で スターアイコン作成
JavaScript
2014.12.23

サイト高速化!Web帳で無料で使えるCDNサーバー(CloudFlare)を試してみた。(ムームードメイン設定例)
WordPress
2014.12.09

IDE phpstorm, IntelliJ IDEAの Database接続が便利すぎる件(Vagrant + IntelliJ IDEA でMySQL操作)
PHP
2014.11.29

これからweb業界を目指す若い人達へのメッセージ
イベント
2014.11.29

Laravel4でもSmartyを使用したい!
PHP
2014.11.20

さくらVPSにConfluenceをインストールしてみました!
tool
2014.10.26

Mac OS X Yosemite 無料アップデートしました!そのまとめ。
mac
2014.10.19

人気急上昇!PHPフレームワーク「Laravel」を使ってみました。簡易会員サイト作成編
PHP
2014.09.24

iPhone6でバックアップから復元出来ない問題
iPhone
2014.09.23

iPhone5 バッテリー交換プログラム 交換出来ず!
iPhone
2014.09.15

CSS3アニメーション をスマートフォンサイトで 綺麗に作りたいあなたへ
CSS3
2014.08.25

Laravel4 パーミッションエラー Vagrant パーミッションが変更しない件
PHP
2014.08.24