スマフォンサイトで使えるCSS3 セレクタ
2011.02.20
この記事は最終更新日から1年以上が経過しています。
使えるセレクタシリーズぅ
属性セレクタです。属性セレクタは、属性名や属性値によって、要素を指定する事ができます。
まずは属性名を指定する方法
HTML
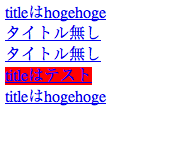
<br /> <a href="#" title="hogehoge">titleはhogehoge</a><br /><br /> <a href="#">タイトル無し</a><br /><br /> <a href="#">タイトル無し</a><br /><br /> <a href="#" title="テスト">titleはテスト</a><br /><br /> <a href="#" title="hogehoge">titleはhogehoge</a><br /><br />
CSS
<br />
a[title]{<br />
background:#F00;<br />
}<br />
title 属性の値が「hogehoge」の場合のみ、指定する方法
<br />
a[title="hogehoge"]{<br />
background:#F00;<br />
}<br />
title 属性の値が「ho」で始まる場合のみ、指定する方法
<br />
a[title^="ho"]{<br />
background:#F00;<br />
}<br />
title属性が”ト”で終わる場合のみ指定。
<br />
a[title$="ト"]{<br />
background:#F00;<br />
}<br />
”テスト”の”ト”で終了している為、適応される。
title属性の値に”o”が含まれている場合のみ指定
<br />
a[title*="o"]{<br />
background:#F00;<br />
}<br />
まとめると、
a要素にtitle属性がある場合
<br />
a[title]{}<br />
a要素のtitle属性が”hogehoge”の場合
<br />
a[title="hogehoge"]{}<br />
a要素のtitle属性が”ho”で始まる場合
<br />
a[title^="ho"]{}<br />
a要素のtitle属性が”ge”で終わる場合
<br />
a[title$="ge"]{}<br />
a要素のtitle属性に”o”が含まれる場合
<br />
a[title*="o"]{}<br />
以上。