MacにAndroid SDKをインストール
2011.10.27
この記事は最終更新日から1年以上が経過しています。
Androidエミュレーターのインストール方法です。
まず、devサイトから
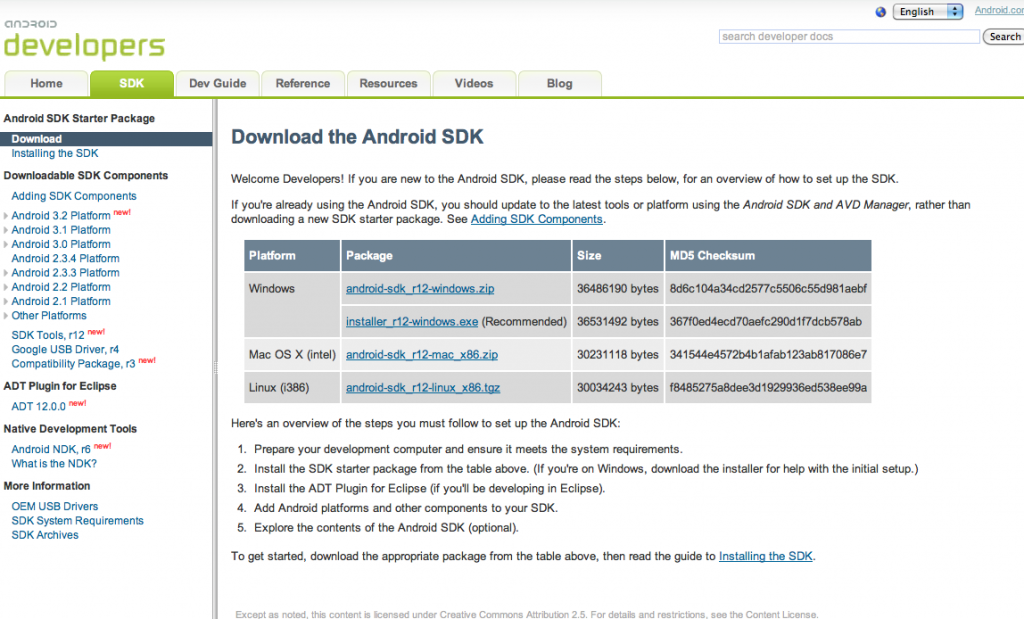
Android SDK|Android Developers
http://developer.android.com/sdk/index.html
Android SDKをダウンロード
Android SDKの動作にはJava SDKが必要なのでJava SDKを導入していない場合は
「Sun Developer Network」からダウンロードしましょう。
http://www.oracle.com/technetwork/java/javase/downloads/index.html
(Mac OS Xには標準インストールされてる。)
Androidエミュレーターはオープンソースの開発ツール「Eclipse」上で
動作するのでEclipse本体もダウンロード。
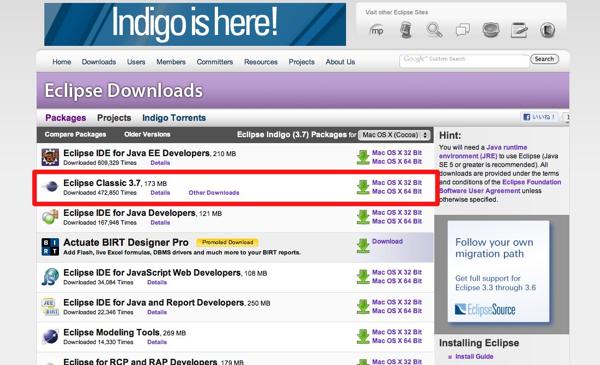
Eclipse
http://www.eclipse.org/downloads/
「Eclipse Classic」を選択し、インストーラーの指示に従いセットアップ。
起動します。
EclipseのAndroid用プラグインをインストールします。
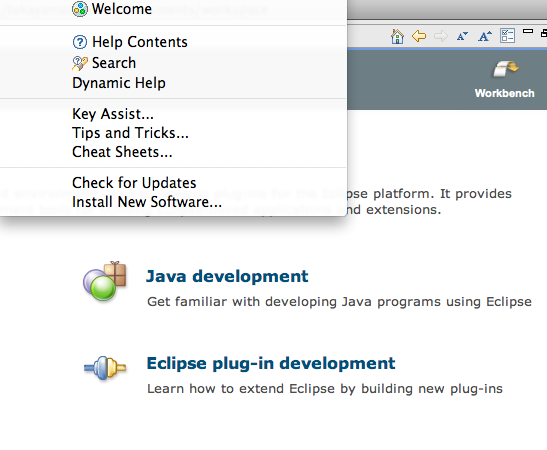
Eclipseの[HELP]>[Install New Software…を選択
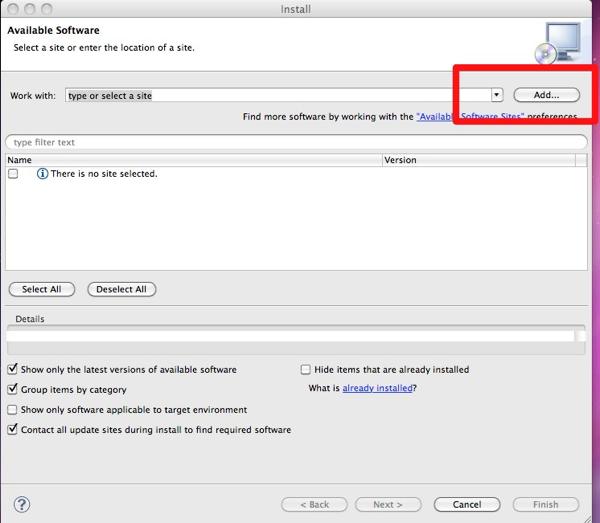
[Install]ダイアログの[add..]ボタンをクリック。
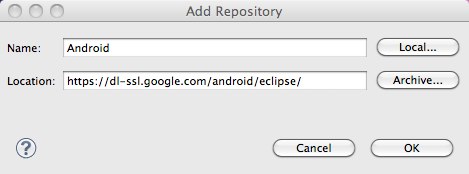
「Add Repository」ダイアログが表示されたら
https://dl-ssl.google.com/android/eclipse/
と入力して「ok」ボタンをクリック
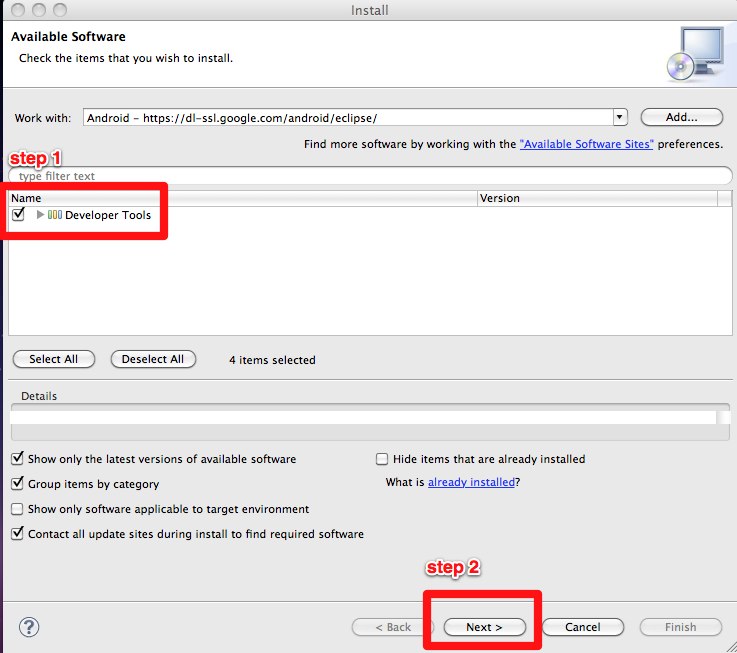
以下の画面のように変わったら、「Developer Tools」にチェックを入れ[NEXT]ボタンをクリック。
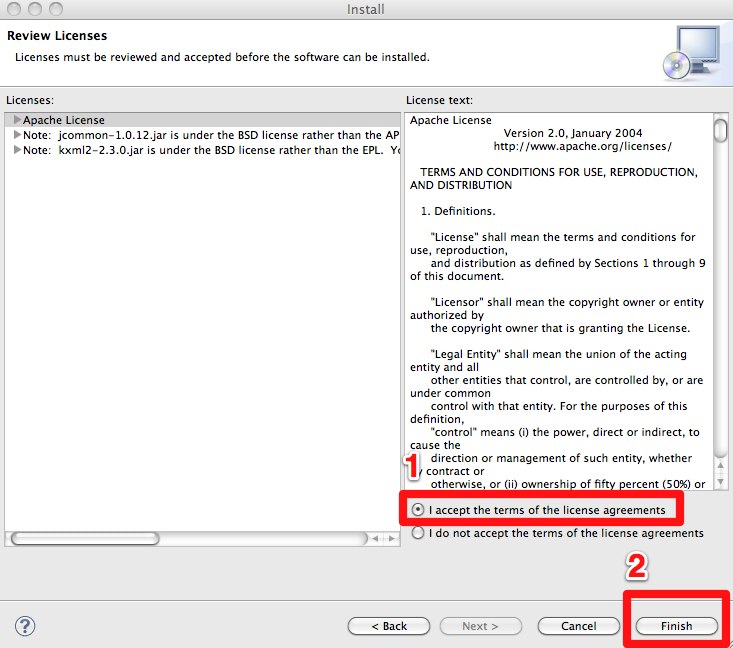
指示に従いダイアログを進み「review Licenses」で
「I accept the terms of the license agreements(規約に同意します)」のチェックボックスに
チェックを入れ「Finish」ボタンをクリック。
しばらく待つとAndroid開発用のプラグインがインストールされます。
途中、「Security Waning」などが発生したりしますが、[OK]ボタンを押して構いません。
インストールが完了してEclipseを再起動すると
メニューバーにAndroid用のボタンが追加されています。
プラグインのインストールが終わったら、
今度はEclipseの環境設定を開きます。
mac [Eclipse]>[環境設定]
win [windows]>[Preferences]
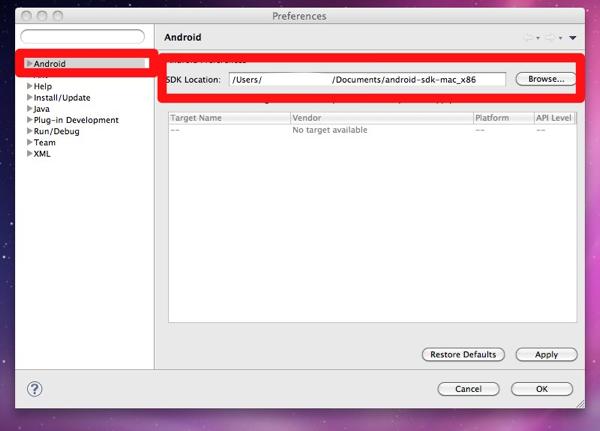
Androidグループの「SDK Location」という設定項目に、先ほどインストールした
「Android SDK」フォルダを指定し「OK」ボタンで確定します。
ツールバーに追加された[Open the Android SDK and AVD Manager]ボタンをクリックすると
ダイアログが表示されますのでアンドロイドの仮想環境を作成します。
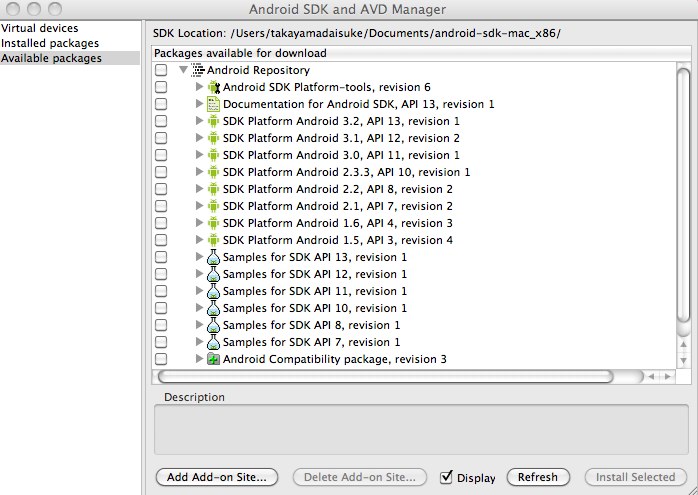
画面左側の「Avalable Packages」をクリックして、右側の三角アイコンをクリックすると、
仮想環境パッケージのリストが表示されます。
リストの中の「SDK Platform Android 2.3.3,API 10,revision 1」のチェックをつけ
(バージョン変更がある場合は最新を選択しましょう。2011.7.17現在)
確認のウィンドウが表示され、[Install]ボタンをクリックすると
仮想環境のインストールが始まります。
インストールが終了しましたら[close]ボタンでウィンドウを閉じましょう。
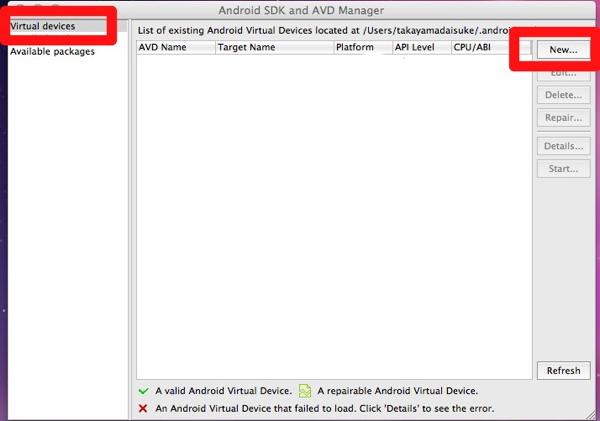
同じウィンドウの左側のリストから「Vitual Devices」を選択し、
右側にある[New]ボタンをクリック。
[Name]には任意の名前を入力、
「Target」から先ほどインストールした
「Android 2.3.3 API Level 10」を選択。[Create AVD]ボタンをクリック。
ウィンドウが戻り、作成した「AVD」が追加されてます。
これを選択、[Start…]ボタンをクリック!
Launch Optionsは特に扱わなくていいでしょう。
Launchボタンクリック。
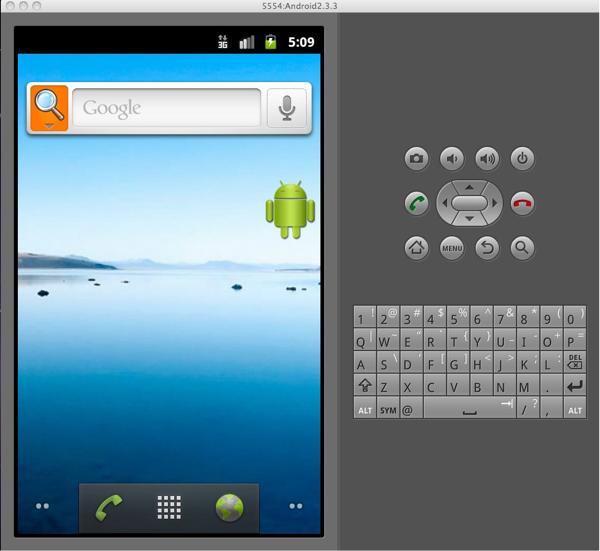
しばらく待つとAndroidエミュレーターが起動します。
おつかれさまでした。