この時期になると、やたらレトロゲームをやりたくなるのはなんですかね?ハードオフに向かうの巻その2
Game
2019.12.31

この時期になると、やたらレトロゲームをやりたくなるのはなんですかね?ハードオフに向かうの巻
Game
2019.12.14

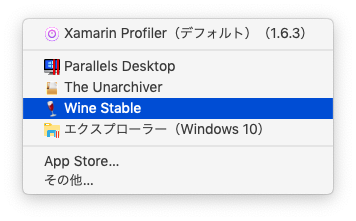
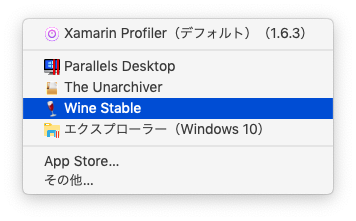
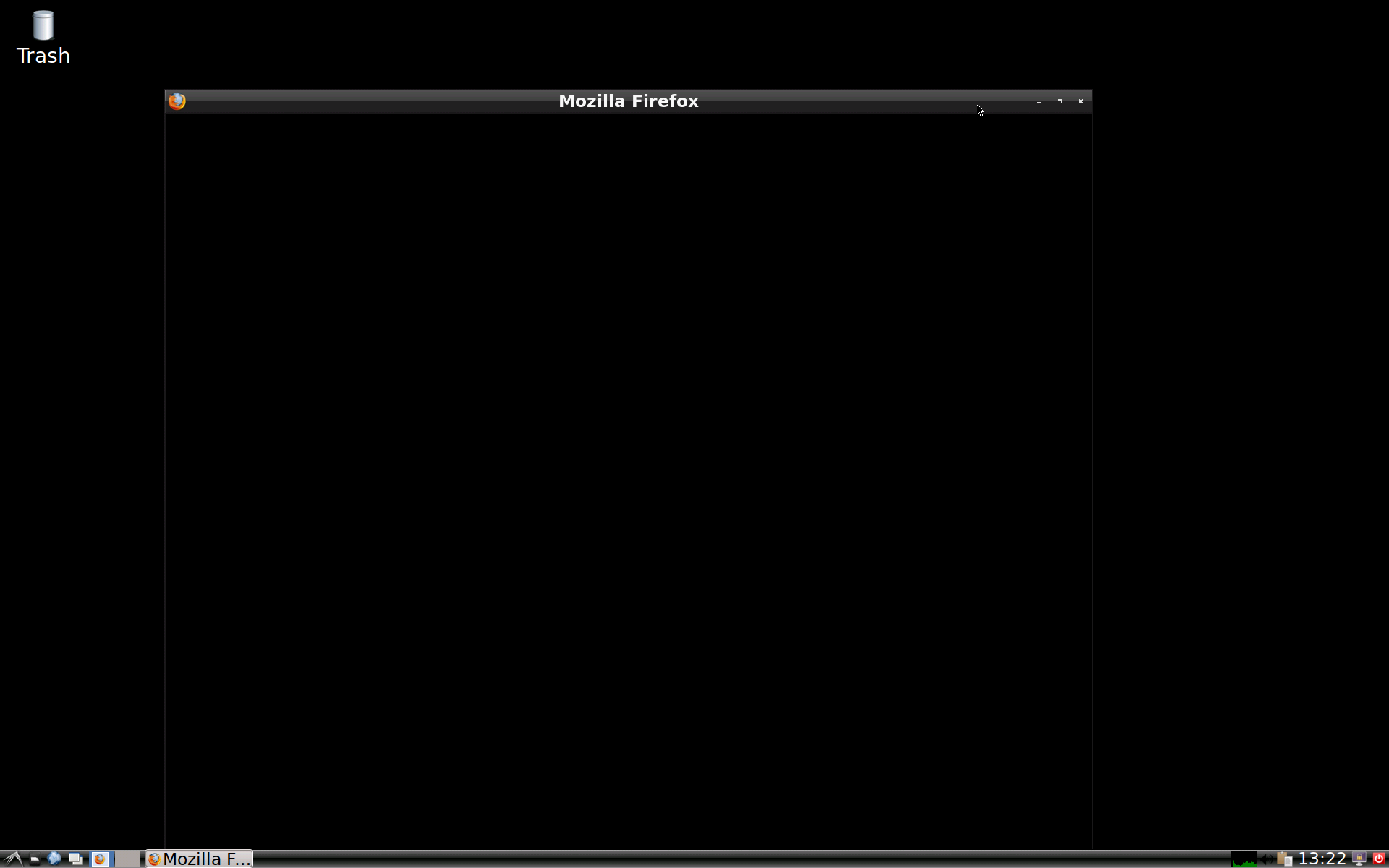
MacでWindowsアプリ(TeraPad)を動かす(Wine 4.0.3)
mac
2019.12.08

kindleストア7周年記念セール中!技術書なども40%OFF以上でお買い得!(11/7まで)
イベント
2019.10.28

あと10日で「jsdo.it」のサービスが終わってしまう!! ソースダウンロードまだの方は急げぇ〜!
JavaScript
2019.10.21

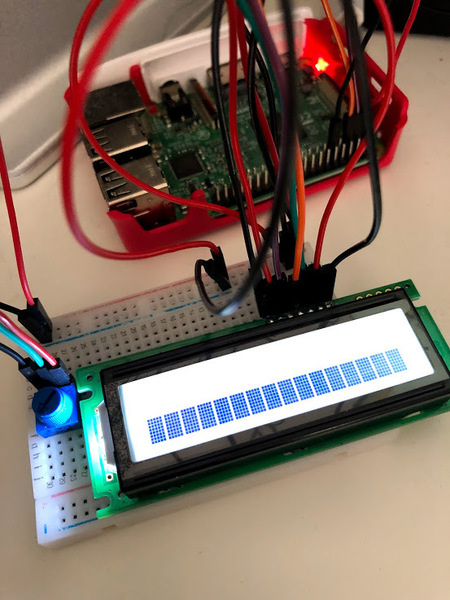
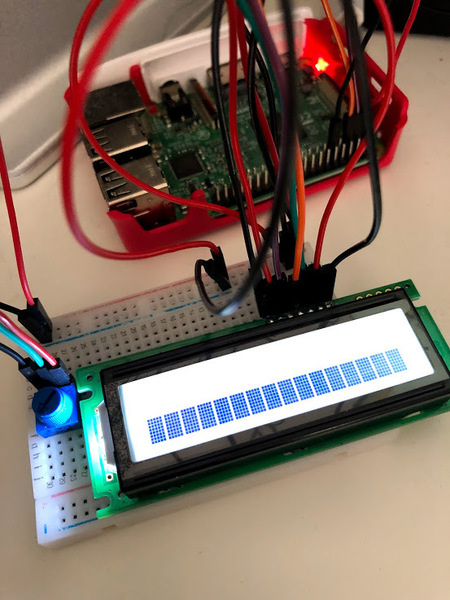
Arduino IDEとArduino接続して、サクッと設定。
電子工作
2019.08.15

ついに、M5Stack Gray 購入!! その他諸々、購入したボードの振り返りなど。
電子工作
2019.08.12

PythonでGUIアプリ開発「PyQt」を使った感想
Python
2019.07.18

「二段階認証?」という方も 5分で覚える パスワードレス WebAuthnのまとめ
JavaScript
2019.07.07

上級者向け JavaScript 問題集 「javascript-questions」日本語翻訳担当してます。
JavaScript
2019.06.22

Wordpress サイトで、長時間 500 Internal Server Error発生。解決した方法とは。
WordPress
2019.06.18

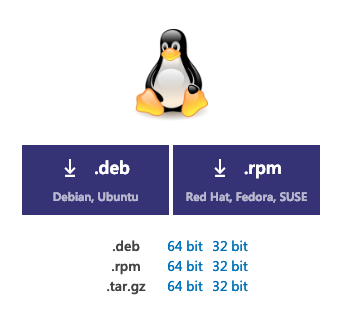
Ubuntu 18.04 LTSで OpenGL開発
ubuntu
2019.05.20

MacOS Mojave (10.14.4)の Xcode に、過去のMacOSのSDKをインストール
C++
2019.05.19

クローンソフトの「EaseUS Disk Copy」を使って、OSのバックアップを取ってみた。
tool
2019.05.06

Rails5 gemでmysql2が インストールできない
Ruby
2019.05.05

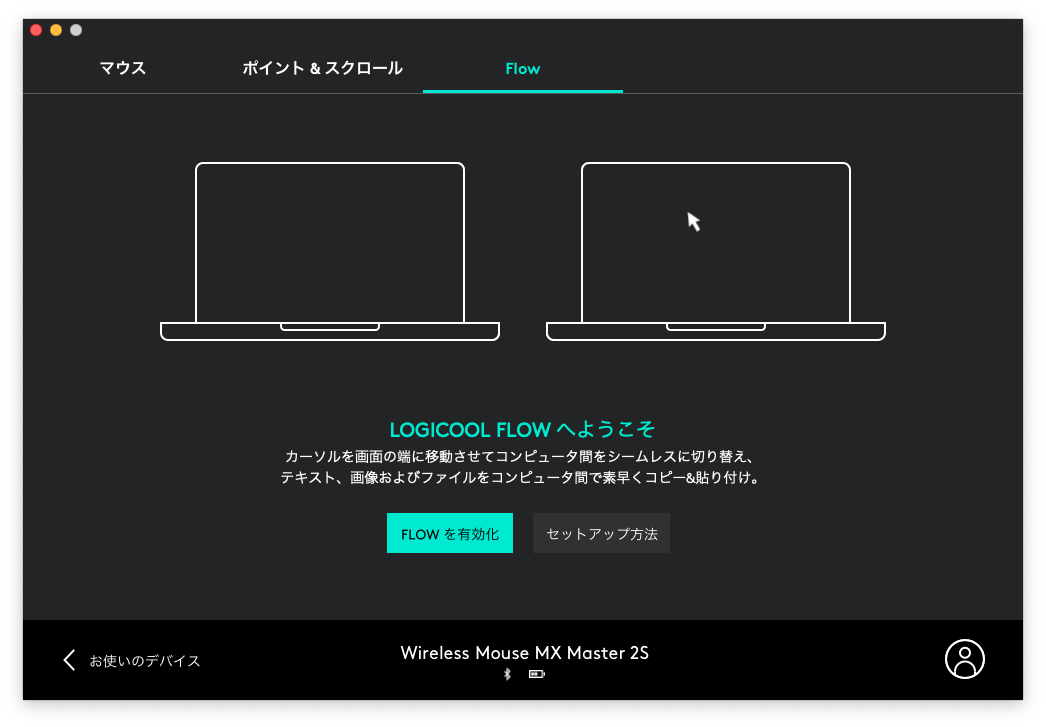
平成最後のお買い物!!「Logicool MX Master 2 Wireless Mouse」と「K780 マルチデバイス BLUETOOTH® キーボード」で快適PC生活。
ubuntu
2019.04.27

Amazon 87時間のビックセール タイムセール祭りで購入したもの
イベント
2019.04.23

Androidに Linuxを簡単にインストールするアプリ「UserLAnd」
Linux
2019.04.16

SPAサイトでの認証認可 JWT✗Rails5✗Nuxt.js
JavaScript
2019.03.24

CentOS MySQL(MariaDB) を バージョン10.3に yumでアップデート
MySQL
2019.03.22

Ubuntu 開発環境構築まとめ
ubuntu
2019.02.25

Nuxt.js と auth-module (@nuxtjs/auth)で、JWT(JSON Web Tokens)& OAuth 認証 ログイン
JavaScript
2019.02.21

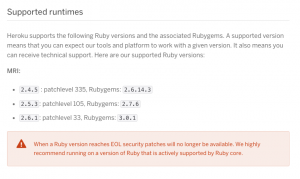
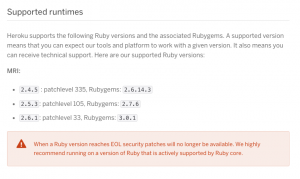
HerokuでRailsをビルド buildpack、Rubyバージョンでエラー
エラー
2019.02.13

ブラウザフィンガープリントは、Cookieの代用となるのか? JSライブラリ Fingerprintjs2など。
JavaScript
2019.02.03

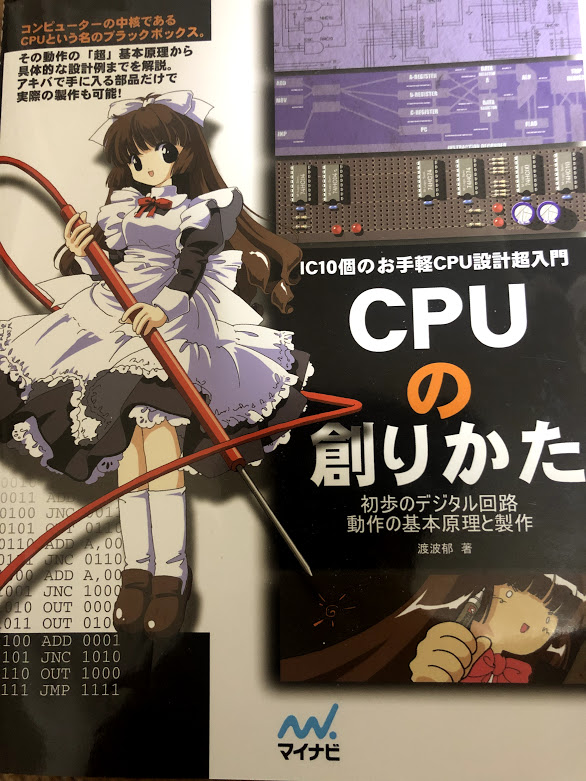
CPUの創りかた TD4 購入(必要)パーツ一覧
電子工作
2019.01.21

あけましておめでとうございます(かなり遅め)
イベント
2019.01.12

Vue.jsでSPA、Vuex使用するなら Nuxt.jsが超絶便利な件。
JavaScript
2018.12.23

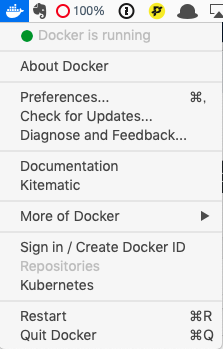
2018年 Docker 使い方 まとめ その3
Docker
2018.12.17

2018年 Docker 使い方 まとめ その2
Docker
2018.12.16

2018年 Docker 使い方 まとめ その1
Docker
2018.12.15